What makes them behave like this initially? What properties, what is happening here?
.wrapper {
width: 300px;
background-color: rgb(32, 156, 88);
display: grid;
}
.wrapper div {
background-color: rgb(226, 228, 131);
border: 1px solid rgb(41, 135, 151);
}<div >
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>CodePudding user response:
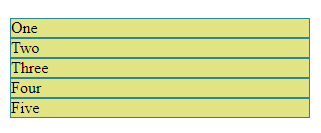
There are no columns specified in the grid container.
.wrapper {
width: 300px;
background-color: rgb(32, 156, 88);
display: grid;
}
Therefore, the container defaults to ONE column.
More precisely, the container is applying 
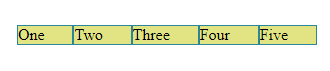
The items are also in rows because another default setting–
.wrapper {
display: grid;
grid-auto-flow: column;
width: 300px;
background-color: rgb(32, 156, 88);
}
.wrapper div {
background-color: rgb(226, 228, 131);
border: 1px solid rgb(41, 135, 151);
}<div >
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>There are various ways to create grid columns, including grid-template-columns, grid-template-areas and line-based placement.
CodePudding user response:
Its because by default there is only one column and justify-content makes all columns take up the whole available space. Interesting when I will stop answering my own question...
CodePudding user response:
using grid-template-columns or grid-template-rows beside of class
display:grid
is required. for example you can do this to change to 3 colums:
.wrapper {
width: 300px;
grid-template-columns:auto auto auto;
background-color: rgb(32, 156, 88);
display: grid;
}
CodePudding user response:
you need to add grid-template-columns: repeat(/*Items per row*/, /* Width per item */); to your .wrapper in your css
