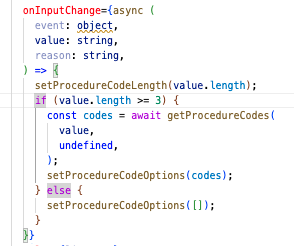
I am using React Material OnInputChange on Autocomplete. How do I get rid of event and reason, below when not needed? Just trying to remove extra variables from Material UI. See greyed out variables in VSCode Eslint.
'event', 'reason' is declared but its value is never read.ts(6133)
CodePudding user response:
In order to stop that warning, you have to change this event: object to _, no need to set type because it will infer its type to React.SyntheticEvent<Element, Event>
For reason: string, just deleted it
It stays like this:
onInputChange={async (_, value: string) => {
See: What is the meaning of an Underscore in javascript function parameter?