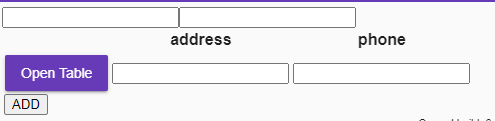
here's my table when i tried to open the table
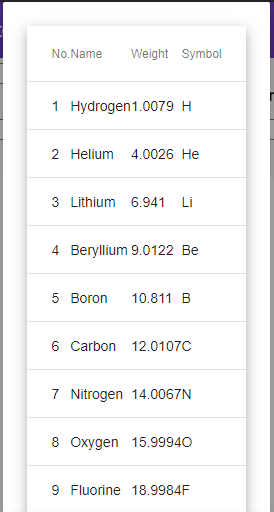
once i open the dialog it will pop up my table with list
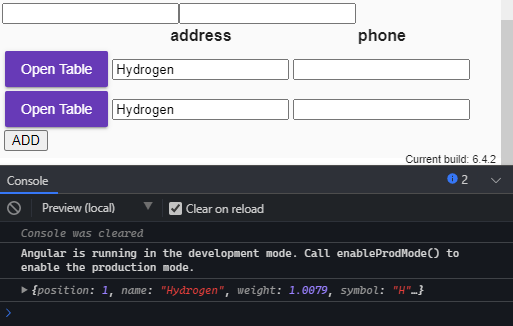
but once i tried to click the add for row it will gave me the same value
here's what i did https://stackblitz.com/edit/mat-dialog-example-zhfnzy
The problem is how to stay the value in my first index? and i can choose the second index without moving the first value?
CodePudding user response:
you has wrote
<!--REMOVE [(ngModel)]-->
<input type="text" formControlName="address" [(ngModel)]="value" />
You need remove the [(ngModel)], futhermore not use in the same tag [(ngModel)] and formControlName. You're saying Angular that the value is the value of the formControlName and also the value is the variable "value" (has no sense)
BTW, use formControlName in your first two inputs (not formControl)
<input type="" formControl="name" />
<input type="" formControl="lastname" />
Another thing: your question title is about Mat-dialog, I can not see any mat-dialog in your stackblitz :(. give more data or change the title of your question)
Update Your openAlertDialog function like
openAlertDialog(index:number) {
const dialogRef = this.dialog.open(AlertDialogComponent, {});
dialogRef.afterClosed().subscribe((result) => {
this.fg.get('Info.' index '.address').setValue(result)
});
}
See how you use setValue to give value to a FormControl. See how you use get to "reach" the formControl
You can use also get in the way
((this.fg.get('Info') as FormArray)
.at(index) as FormGroup)
.get('address')
But to avoid the "cast" I simply use the "dot" notation in a get