I'm trying to add quick responses to allow users to click rather than type into Dialogflow Messenger I have used:
{
"richContent": [
[
{
"event": {
"parameters": {},
"languageCode": "en",
"name": "yes"
},
"type": "button",
"text": "Yes",
"link": "",
"icon": {
"type": "chevron_right",
"color": "#FF9800"
}
},
{
"link": "",
"type": "button",
"event": {
"parameters": {},
"name": "no",
"languageCode": "en"
},
"text": "No",
"icon": {
"type": "chevron_right",
"color": "#FF9800"
}
}
]
]
}
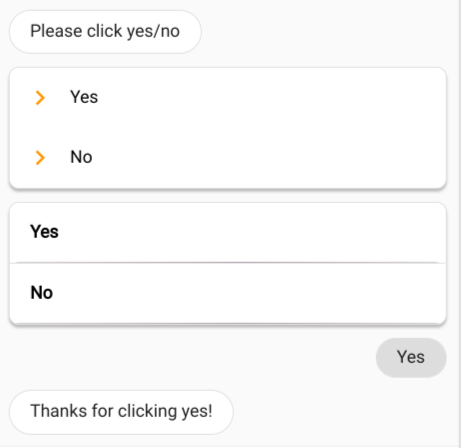
This generates the clickable links all OK however when you actually click 'yes' or 'no' in messenger, Dialogueflow doesn't understand the input see screenshot 1:

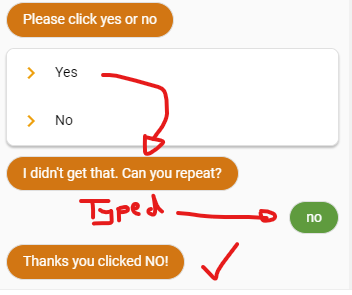
Whereas typing in 'yes' or 'no' works as expected see screenshot 2:

Can anyone help me with this?
CodePudding user response:
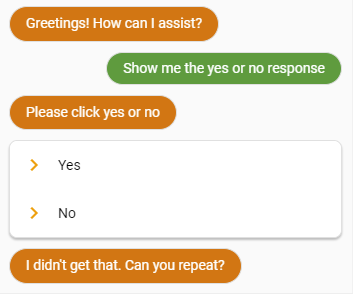
I have also tested the rich response messages using list and button response types on Dialogflow Messenger using custom payload, and I'm also facing the same problem. If I click the button/list, it triggers a default fallback intent response. So, It seems only possible with webhook calls that manage the event and retrieve text.
I was unable to find any direct demonstration of how to call a webhook for an event triggered on a button click and then return a text response. Already, a feature request was raised similar to your issue on the Google Cloud 
For your requirement, you can try using the 
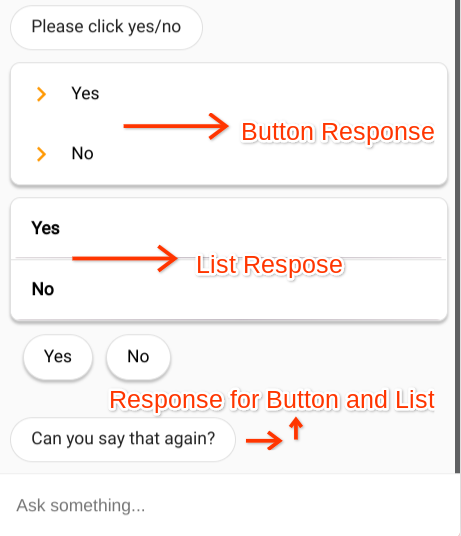
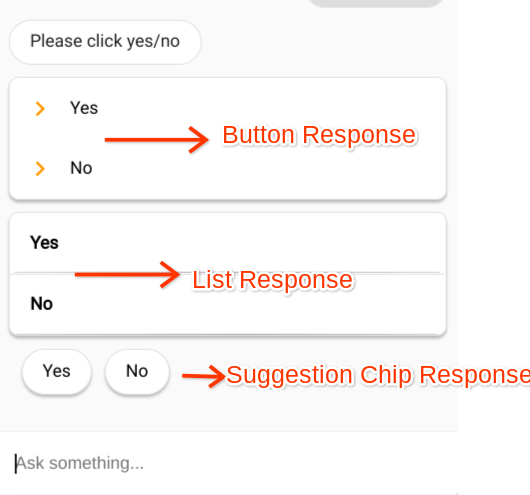
Once you click the Yes/No suggestion chip, you can see the selected chip as input and response for it in the below image.
Let me know if it helps.