DatePicker Component:
import React from "react"
import AdapterDateFns from '@mui/lab/AdapterDateFns';
import { LocalizationProvider } from '@mui/lab';
import { DatePicker, DatePickerProps } from '@mui/lab';
const FormikDatePicker: React.FunctionComponent<DatePickerProps> = ({
...rest
}) => {
return (
<LocalizationProvider dateAdapter={AdapterDateFns}>
<DatePicker
{...rest}
/>
</LocalizationProvider>
)
}
export default FormikDatePicker
FormikDatePicker Component:
import React from "react"
import { FormHelperText } from "@mui/material"
import { useFormikContext } from "formik"
import { getFormikInputParams } from "../../../utils/getFormikInputParams"
import DatePicker from "./DatePicker"
import { FormikIdentifier } from "../../../types/formik"
import { DatePickerProps } from "@mui/lab"
type Props = Omit<
DatePickerProps,
"onChange" | "value" | "id" | "name"
> &
FormikIdentifier
const FormikDatePicker: React.FunctionComponent<Props> = ({ ...rest }) => {
const formik = useFormikContext()
const id = rest.id || rest.name || ""
const { error, showError, value } = getFormikInputParams(formik, id)
return (
<>
<DatePicker
inputFormat="yyyy/MM/dd"
value={value}
onChange={(date) => formik.setFieldValue(id, date)}
onClose={() => formik.setFieldTouched(id)}
{...rest}
/>
{showError && <FormHelperText error>{error}</FormHelperText>}
</>
)
}
export default FormikDatePicker
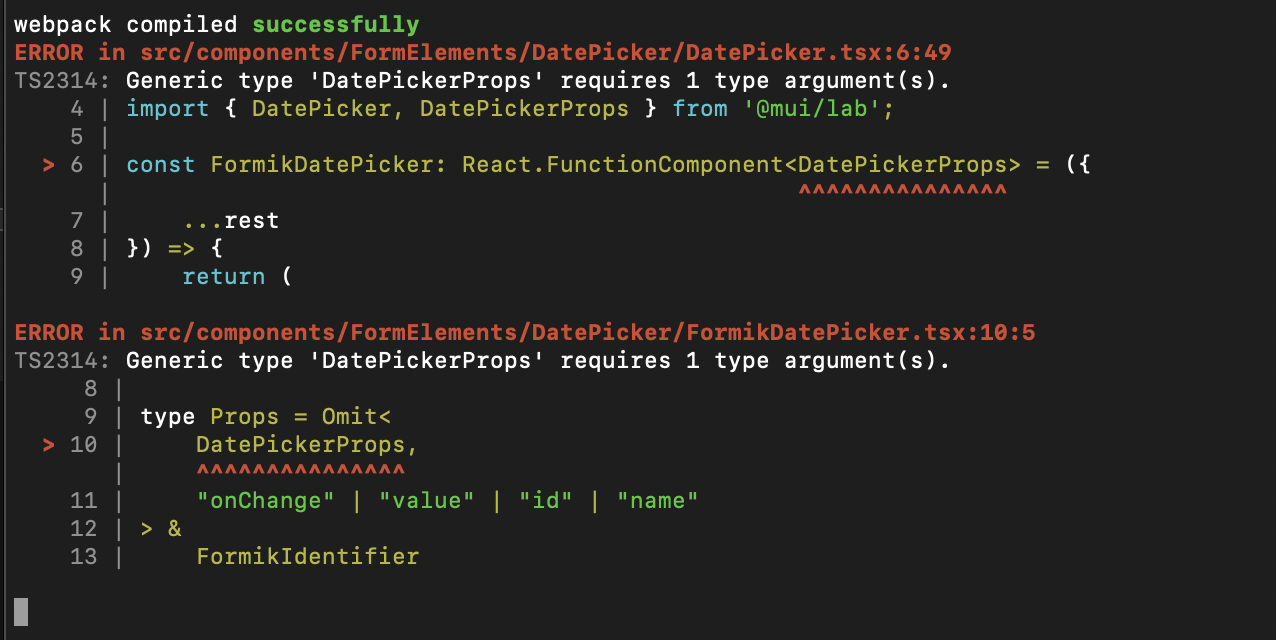
The issue:
The code was working fine but after updating the material UI to version 5, I am receiving the above error and I have no idea how to resolve it. If you could help that would be great, thank you.
How DatePickerProps is defined:
import * as React from 'react';
declare type DatePickerComponent = (<TDate>(props: DatePickerProps<TDate> & React.RefAttributes<HTMLDivElement>) => JSX.Element) & {
propTypes?: any;
};
/**
* @ignore - do not document.
*/
declare const DatePicker: DatePickerComponent;
export default DatePicker;
export declare type DatePickerProps<TDate> = Record<any, any>;
CodePudding user response:
I faced this problem today and fixed it by importing my date picker and localization provider from mui/x-date-pickers. Apparently the date picker from mui/lab is deprecated. This is a link about migration from lab to x-pickers and this is mui x docs.
CodePudding user response:
The answer is in the error. DatePickerProps is a generic type and requires you to define one. So for example your props could look like this:
type Props<T> = Omit<
DatePickerProps<T>,
"onChange" | "value" | "id" | "name"
> &
FormikIdentifier
If DatePickerProps generic requires some constraints on the generic you need to add those to your Props generic too.