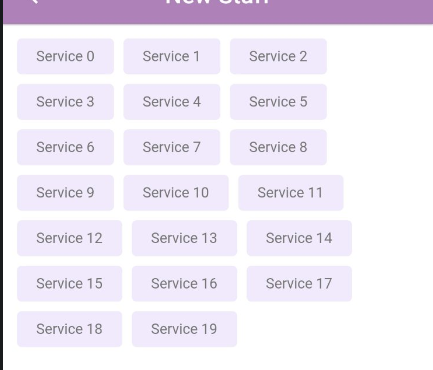
I am using Wrap widget and I got following result.
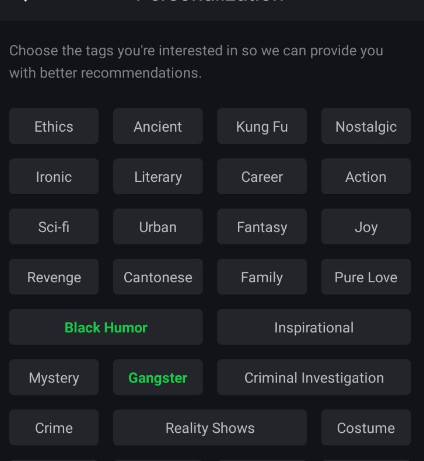
But I want full width like the following image
What widget should I use? Please guide me a for a piece of code snippet
CodePudding user response:
use flexible class and expanded class
https://api.flutter.dev/flutter/widgets/Flexible-class.html
https://api.flutter.dev/flutter/widgets/Expanded-class.html
CodePudding user response:
For this layout you can either use staggeredGridView or if you wish to keep the wrap you have to define the width of each widget. You can probably use
SizedBox(
width: MediaQuery.of(context).size.width * 0.31, //0.33 will give 1/3 of the width.
child: Container(), // your widget here
),