I have three input fields in a form and I want to put them on the same line.
The whole section looks like this:
<a href="#" className="list-group-item list-group-item-action list-group-item-primary">
<form>
<input
placeholder='input 1'
className="form-control"
onKeyDown={(e) => addScore(e)}
style={{width: '50%'}}
></input>
<input
placeholder='input 2'
className="form-control"
style={{width:'20%', float:'right'}}
></input>
<input
placeholder='input 3'
className="form-control"
style={{width:'20%', float:'right'}}
></input>
</form>
</a>
How would I do it in css?
CodePudding user response:
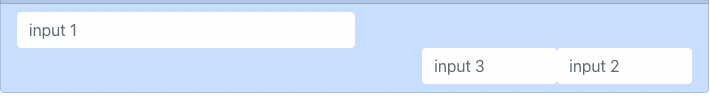
from what I see, You want the input fields like this

For that you need to add give your input1 width:50%, input2 width:20% and input3 width:20%.
And this is absolutely right, But I think there is some issue with the class of form-control, or maybe you should add width:100% or width:inherit & display:flex
Here is how I achieved this:
a{
width:100vw;
}
form{
width:100vw;
}
.i1{
width:50%;
}
.i2{
width:20%;
}
.i3{
width:20%;
} <a href="#" className="list-group-item list-group-item-action list-group-item-primary">
<form>
<input
placeholder='input 1'
></input>
<input
placeholder='input 2'
></input>
<input
placeholder='input 3'
></input>
</form>
</a>CodePudding user response:
Firstly, I do not recommend wrapping your form or any element for that matter with a tags. Although this works, this is not considered valid HTML
Read answers here about
atags validity: Anchor Tag Validity
As for your question, I'm assuming you're using bootstrap, you can try this out:
.form-background {
background: #cfe2ff;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<div >
<form>
<div >
<div >
<div >
<input type="text" placeholder="Input One" onKeyDown="{(e) => addScore(e)}">
</div>
<div >
<input type="text" placeholder="Input Two">
</div>
<div >
<input type="text" id="inputPassword2" placeholder="Input 3">
</div>
</div>
</div>
</form>
</div>I don't recommend hard coding your width unless you're planning on using pure css later on, which I would then recommend learning more about Flexbox and CSS Grid, you're already using bootstrap, so might as well make use of it
CodePudding user response:
Just added float: right to input 2 and input 3.