I would like to center my post title between two navigation buttons. On small screens, I want the navigation buttons to be together at the top, and for the title to wrap below.
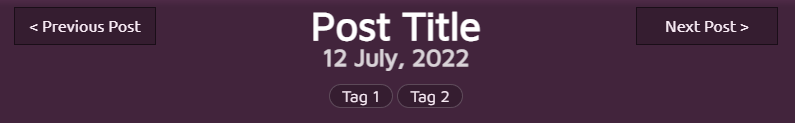
Desired result on large screens:
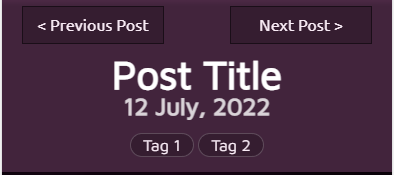
Desired result on small screens:
The post title, date, and tags are contained in one flex-grow div.
#post-head {
display: flex;
flex-direction: column;
align-items: stretch;
position: relative;
background-color: @col-3-1;
margin-left: -1vw;
margin-right: -1vw;
}
#post-meta {
display: flex;
flex-direction: column;
flex-grow: 1;
align-items: center;
font-family: maven;
font-weight: 700;
// background: linear-gradient(lighten(@col-3-1, 10) 0%, @col-3-1 20%);
}
#post-title {
font-size: 40px;
margin-top: 10px;
color: white;
}
#post-date {
font-size: 24px;
color: fade(white, 80);
}
#post-tags {
padding: 15px;
font-weight: 300;
}
#post-tags>div {
display: inline-block;
padding: 3px 12px 3px 12px;
background-color: fade(black, 20);
border-radius: 15px;
border: 1px solid fade(white, 20);
}
#post-nav {
display: flex;
justify-content: space-between;
}
#post-nav>div {
display: inline-block;
text-align: center;
background-color: rgba(0, 0, 0, 0.5);
border: 1px solid white;
padding: 10px;
margin-left: 20px;
margin-right: 20px;
min-width: 120px;
}<div id="post-head">
<div id="post-nav">
<div>
< Previous Post</div>
<div>Next Post ></div>
</div>
<div id="post-meta">
<div id="post-title">Post Title</div>
<div id="post-date">12 July, 2022</div>
<div id="post-tags">
<div>Tag 1</div>
<div>Tag 2</div>
</div>
</div>
</div>
</div>CodePudding user response:
I had to adjust quite a lot - both HTML and CSS - to make it work the way you want so I suggest you dig into the details.
Essential is the use of a media query to separate small screen styles from large screen styles an the order property for flex items. You can find more about media queries here
#post-head {
display: flex;
align-items: stretch;
position: relative;
background-color: @col-3-1;
margin-left: -1vw;
margin-right: -1vw;
flex-wrap: wrap;
}
#post-meta {
display: flex;
flex-direction: column;
flex-grow: 1;
align-items: center;
font-family: maven;
font-weight: 700;
width: 100vw;
}
#post-title {
font-size: 40px;
margin-top: 10px;
}
#post-date {
font-size: 24px;
color: fade(white, 80);
}
#post-tags {
padding: 15px;
font-weight: 300;
}
#post-tags>div {
display: inline-block;
padding: 3px 12px 3px 12px;
background-color: fade(black, 20);
border-radius: 15px;
border: 1px solid fade(white, 20);
}
#post-head {
display: flex;
justify-content: space-between;
}
#post-head>div:nth-child(1),
#post-head>div:nth-child(2) {
display: flex;
background-color: rgba(0, 0, 0, 0.5);
border: 1px solid white;
padding: 10px;
margin-left: 20px;
margin-right: 20px;
min-width: 120px;
width: 120px;
max-height: 30px;
justify-content: center;
align-items: center;
}
@media (min-width: 900px) {
#post-meta {
width: initial;
}
#post-head {
flex-wrap: no-wrap;
}
#post-previous {
order: 1;
}
#post-next {
order: 3;
}
#post-meta {
order: 2;
}
}<div id="post-head">
<div id="post-previous">< Previous Post</div>
<div id="post-next">Next Post ></div>
<div id="post-meta">
<div id="post-title">Post Title</div>
<div id="post-date">12 July, 2022</div>
<div id="post-tags">
<div>Tag 1</div>
<div>Tag 2</div>
</div>
</div>
</div>CodePudding user response:
I have done by using CSS Grid.
body{
background-color:#42243C;
color:white;
}
#post-nav{
display:grid;
grid-template-columns:1fr 1fr 1fr;
grid-template-rows:1fr 2fr;
text-align:center;
}
.prev, .next{
text-align:center;
border:1px solid black;
}
.prev{
margin-left:20px;
}
.next{
margin-right:20px;
}
#post-tags{
display:grid;
grid-template-columns:1fr 1fr;
grid-gap:5px;
}
.t1{
text-align:right;
}
.t2{
text-align:left;
}
@media only screen and (max-width: 650px) {
#post-meta{
grid-row:2/3;
grid-column:1/3;
}
#post-nav{
display:grid;
grid-template-columns:1fr 1fr;
text-align:center;
justify-self:center;
grid-column-gap:20px;
grid-row-gap:10px;
}
}<div id="post-head">
<div id="post-nav">
<div > < Previous Post</div>
<div id="post-meta">
<div id="post-title">Post Title</div>
<div id="post-date">12 July, 2022</div>
<div id="post-tags">
<div >Tag 1</div>
<div >Tag 2</div>
</div>
</div>
<div >Next Post ></div>
</div>
</div>