I'm really hoping that you can help me. I have a for loop
<ul>
{% for product in collection.products %}
<li>{{product}}</li>
{% endfor %}
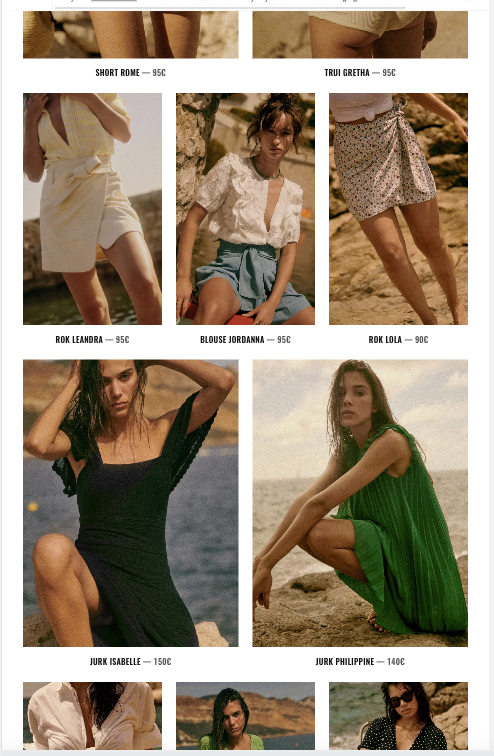
</ul>I would like to create unequal rows: first row - 2 products second: 4 third 3 fourth: 2 fifth: 4 ..... And have something like this:
I'm trying to do this 2 month already. Could you please help me?
CodePudding user response:
So you want rows like
00 01
02 03 04 05
06 07 08
You can use that schema to create css classes like this
.col0, .col1{
width: 50%;
}
.col2, .col3, .col4, .col5{
width: 25%;
}
.col6, .col7, .col8{
width: 33%;
}
And then in your code:
{% for product in collection.products %}
<li >{{product.title}}</li>
{% endfor %}
Note that this will work for an arbitrary number of elements. The final html will look like this
<ul>
<li >x</li>
<li >x</li>
<li >x</li>
<li >x</li>
<li >x</li>
<li >x</li>
<li >x</li>
<li >x</li>
<li >x</li>
<li >x</li>
<li >x</li>
<li >x</li>
...
</ul>
CodePudding user response:
Not sure if you can do it with plain liquid itself without any tricks, but using js and css you will have a bit more freedom:
<ul id="collection-grid">
{% for product in collection.products %}
<li>{{product}}</li>
{% endfor %}
</ul>
<style>
ul#collection-grid {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
ul#collection-grid>li {
display: block;
background-color: yellow;
margin: -1px;
border: 1px solid black;
text-align: center;
}
ul#collection-grid>li.col-6 {
width: 50%
}
ul#collection-grid>li.col-3 {
width: 25%
}
ul#collection-grid>li.col-4 {
width: 33.3333%
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function(event) {
const chunkConfig = [{
items: 2,
className: "col-6"
}, {
items: 4,
className: "col-3"
}, {
items: 3,
className: "col-4"
}];
const listItems = document.querySelectorAll("#collection-grid > li");
for (let i = 0, chunkIndex = 0, chunkItemsCount = 0; i < listItems.length; i ) {
const chunk = chunkConfig[chunkIndex];
listItems[i].classList.add(chunk.className);
if ( chunkItemsCount === chunk.items) {
chunkItemsCount = 0;
if (chunkIndex === chunkConfig.length - 1) chunkIndex = 0;
else chunkIndex ;
}
}
});
</script>
Just modify css a little to make it fit your needs.
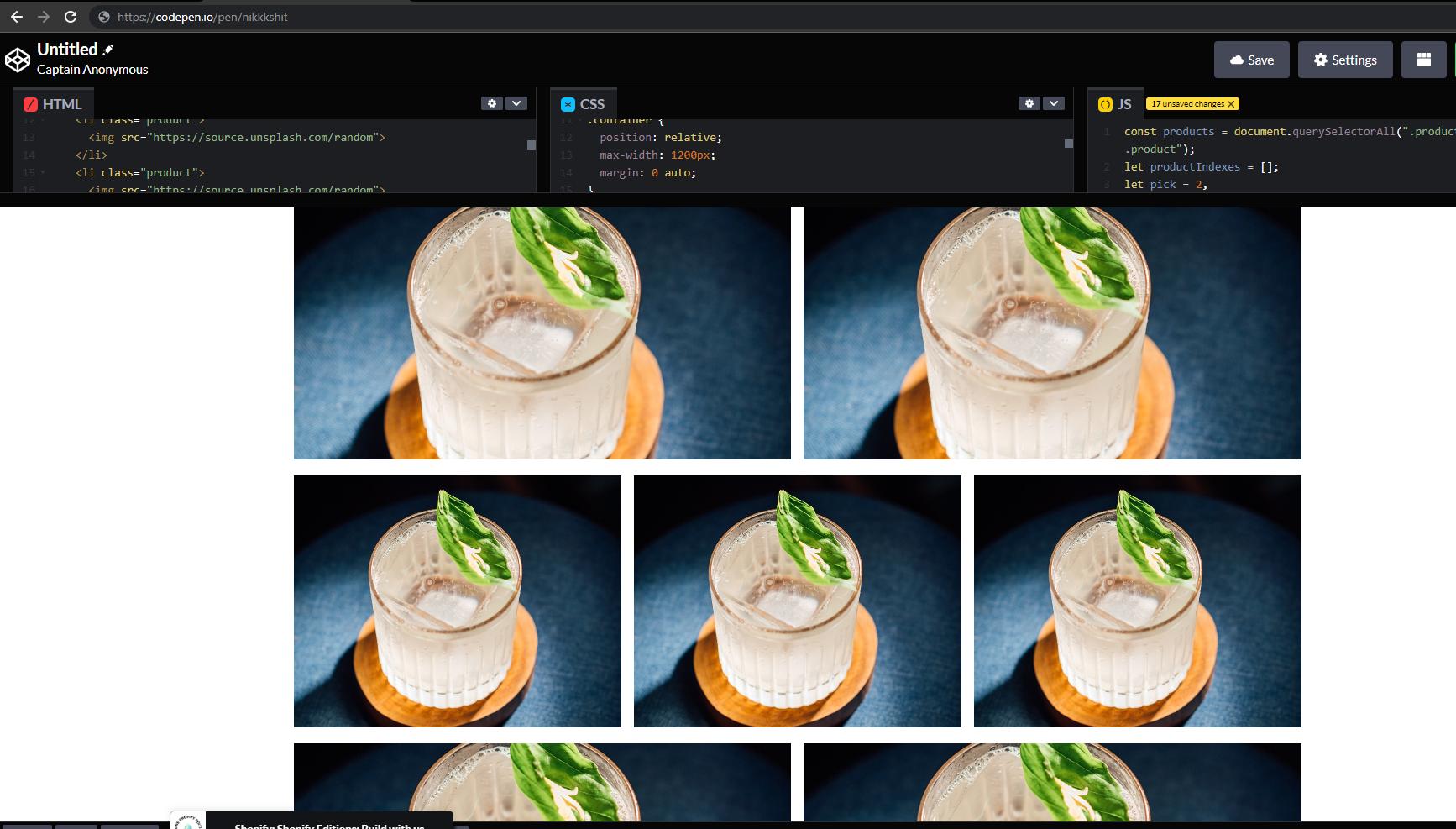
UPD: I wrote this fiddle for tests purposes 
function skipFilter(seq, pick, skip) {
var stride = pick skip;
return seq.filter(function(_, i) {
return i % stride < pick;
});
}
const products = document.querySelectorAll(".product-container .product");
let productIndexes = [];
let pick = 2,
skip = 3;
products.forEach((product, index) => {
productIndexes.push(index);
})
filteredProductIndexes =
skipFilter(productIndexes, pick, skip);
function skipFilter(seq, pick, skip) {
var stride = pick skip;
return seq.filter(function(_, i) {
return i % stride < pick;
});
}
products.forEach((product, index) => {
if (filteredProductIndexes.includes(index)) {
product.classList.add("setHalf");
}
})* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul li {
list-style-type: none;
}
.container {
position: relative;
max-width: 1200px;
margin: 0 auto;
}
.product-container {
display: flex;
justify-content: space-between;
gap: 15px;
flex-wrap: wrap;
}
.product-container .product {
flex: 1 0 calc(33.33% - 30px);
}
.product-container .product.setHalf {
flex: 1 0 calc(50% - 30px);
}
.product-container .product img {
height: 300px;
width: 100%;
object-fit: cover;
}<div >
<ul >
<li >
<img src="https://source.unsplash.com/random">
</li>
<li >
<img src="https://source.unsplash.com/random">
</li>
<li >
<img src="https://source.unsplash.com/random">
</li>
<li >
<img src="https://source.unsplash.com/random">
</li>
<li >
<img src="https://source.unsplash.com/random">
</li>
<li >
<img src="https://source.unsplash.com/random">
</li>
<li >
<img src="https://source.unsplash.com/random">
</li>
<li >
<img src="https://source.unsplash.com/random">
</li>
<li >
<img src="https://source.unsplash.com/random">
</li>
<li >
<img src="https://source.unsplash.com/random">
</li>
<li >
<img src="https://source.unsplash.com/random">
</li>
</ul>
</div>