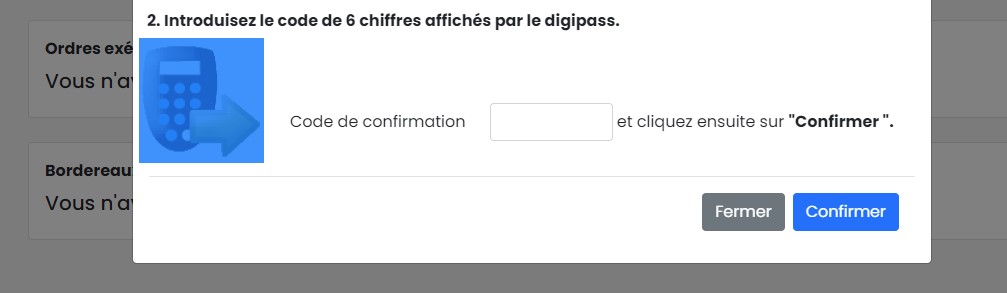
I would like to enter a value into the input, but nothing happens. However, after 2 clicks the image is selected automatically.
I don't understand why I can't enter values in the input? I think it's an HTML/CSS problem?
Here is a screenshot
Thank you very much for your help and your time.
ol.wrapper_digipass {
margin: 0 0 0 15px;
padding: 0;
}
.title_digipass {
font-weight: 700;
padding-bottom: 5px;
}
.information_digipass {
padding-top: 5px;
}
.instruction_digipass {
list-style: circle;
padding-bottom: 10px;
font-size: 14px;
display: flex;
flex-direction: column;
gap: 10px;
}
.logoDigipass {
position: relative;
height: 110px;
width: 130px;
}
.logoDigipass img {
position: absolute;
top: -31px;
left: -12px;
}
.logoDigipass1 {
position: relative;
padding: 0;
}
.logoDigipass1 img {
height: 125px;
margin-left: -25px;
}
.wrapper_digipass {
position: relative;
}
.section_instruction {
margin-top: -60px;
padding-bottom: 35px;
}
.width30 {
width: 30%;
}
.width42 {
width: 42%;
}
.width434 {
width: 434px
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<ol >
<li >Utilisez votre digipass.</li>
<p >Après avoir réactivé votre digipass et introduit votre code PIN, celui-ci demande quelle application vous souhaitez utiliser.</p>
<ul >
<li>Appuyez sur le chiffre "2"</li>
<li>Introduisez d'abord les 6 <u>chiffres</u> soulignés extraits du code SVM du titre <u>000347075</u> , qui sont <strong>007075</strong></li>
<li>Introduisez le nombre de titres de l'opération, donc 10, suivant le format : <strong>000010</strong></li>
<li>Le digipass vous fournit un code de 6 chiffres à introduire dans la zone de confirmation</li>
</ul>
<li >Introduisez le code de 6 chiffres affichés par le digipass.</li>
<div >
<div >
<img src="https://via.placeholder.com/150">
</div>
<div >
<div >
<div >
<label for="code">Code de confirmation</label>
</div>
<div >
<input type="text " id="code" name="code" > et cliquez ensuite sur <strong>"Confirmer ".</strong>
</div>
</div>
</div>
</div>
</ol>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>CodePudding user response:
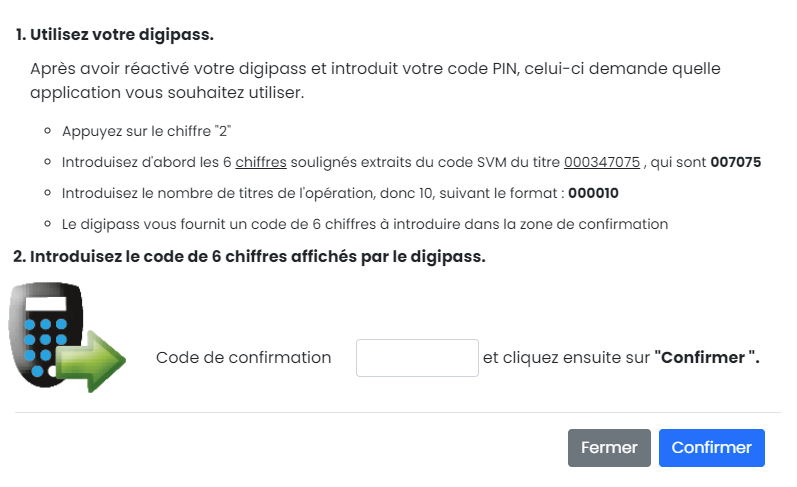
As others suggested in the comments above, logoDigipass1 is overlapping section_instruction.
To solve this problem add this to your CSS:
.section_instruction {
position: relative; /* Add this */
z-index: 1; /* Add this */
}
See the snippet below.
ol.wrapper_digipass {
margin: 0 0 0 15px;
padding: 0;
}
.title_digipass {
font-weight: 700;
padding-bottom: 5px;
}
.information_digipass {
padding-top: 5px;
}
.instruction_digipass {
list-style: circle;
padding-bottom: 10px;
font-size: 14px;
display: flex;
flex-direction: column;
gap: 10px;
}
.logoDigipass {
position: relative;
height: 110px;
width: 130px;
}
.logoDigipass img {
position: absolute;
top: -31px;
left: -12px;
}
.logoDigipass1 {
position: relative;
padding: 0;
}
.logoDigipass1 img {
height: 125px;
margin-left: -25px;
}
.wrapper_digipass {
position: relative;
}
.section_instruction {
margin-top: -60px;
padding-bottom: 35px;
position: relative; /* Add this */
z-index: 1; /* Add this */
}
.width30 {
width: 30%;
}
.width42 {
width: 42%;
}
.width434 {
width: 434px
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<ol >
<li >Utilisez votre digipass.</li>
<p >Après avoir réactivé votre digipass et introduit votre code PIN, celui-ci demande quelle application vous souhaitez utiliser.</p>
<ul >
<li>Appuyez sur le chiffre "2"</li>
<li>Introduisez d'abord les 6 <u>chiffres</u> soulignés extraits du code SVM du titre <u>000347075</u> , qui sont <strong>007075</strong></li>
<li>Introduisez le nombre de titres de l'opération, donc 10, suivant le format : <strong>000010</strong></li>
<li>Le digipass vous fournit un code de 6 chiffres à introduire dans la zone de confirmation</li>
</ul>
<li >Introduisez le code de 6 chiffres affichés par le digipass.</li>
<div >
<div >
<img src="https://via.placeholder.com/150">
</div>
<div >
<div >
<div >
<label for="code">Code de confirmation</label>
</div>
<div >
<input type="text " id="code" name="code" > et cliquez ensuite sur <strong>"Confirmer ".</strong>
</div>
</div>
</div>
</div>
</ol>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>