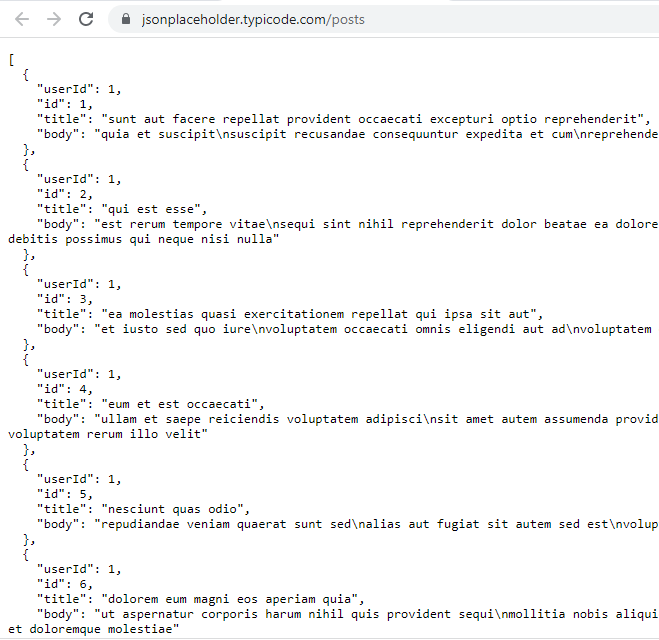
This is my script tag in my html file, my for loop with the variable i runs only once when i=0, the line in the code "(response[i].userId)==2" will work if it was "(response[i].userId)==1" as only "response[0].userId" is equal to 1, it does not seem to loop back after completing the 1st loop(that is when i =0 only runs).
function request(){
var h=3;
var k=4;
var i;
var j;
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'GET',
}).then(res => res.json())
.catch(error => {
console.error('Error:', error);
})
.then(response => {
console.log("entered then");
for(i=0;i<10;i )
{
console.log("entered for loop with i");
if ((response[i].userId)==2)
{
console.log("entered if cond");
for(j=0;j<10;j )
{
console.log("entered for loop with j");
if ((response[j].id)==k)
{
console.log("entered if cond");
var res=document.getElementById("res");
res.innerHTML= response[i].userId;
var resi=document.getElementById("resi");
resi.innerHTML= response[j].id;
}
}
}
}
});
}
request();CodePudding user response:
I think you are misunderstanding your problem, you are thinking that the loop only runs once but that is not true, it runs all 10 items, the issue why it doesnt go inside the if method is because the user id never changes and is always 1 not 2 for response[i] 1--10
Run the below code snippets to see what I mean
function request(){
var h=3;
var k=4;
var i;
var j;
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'GET',
}).then(res => res.json())
.catch(error => {
console.error('Error:', error);
})
.then(response => {
console.log("entered then");
for(i=0;i<10;i )
{
console.log("entered for loop with i: " i);
console.log(response[i]);
if ((response[i].userId)===2)
{
console.log("entered if cond");
for(j=0;j<10;j )
{
console.log("entered for loop with j");
if ((response[j].id)===k)
{
console.log("entered if cond");
var res=document.getElementById("res");
res.innerHTML= response[i].userId;
var resi=document.getElementById("resi");
resi.innerHTML= response[j].id;
}
}
}
}
});
}
request();if you are trying to access all the messages inside the user it would be this
function request(){
var h=3;
var k=4;
var i;
var j;
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'GET',
}).then(res => res.json())
.catch(error => {
console.error('Error:', error);
})
.then(response => {
console.log("entered then");
for(i=0;i<10;i )
{
console.log("entered for loop with i: " i);
console.log(response[i]);
if ((response[i].userId)===1)
{
console.log("entered if cond");
for(j=0;j<10;j )
{
console.log("entered for loop with j");
if ((response[j].id)===k)
{
console.log("entered if cond");
var res=document.getElementById("res");
res.innerHTML= response[i].userId;
var resi=document.getElementById("resi");
resi.innerHTML= response[j].id;
}
}
}
}
});
}
request();CodePudding user response:
The json placeholder I have used has 10 userId which is equal to 1, so to get to when userId is equal to 2 I will need i to be <=11 to access that, yea stupid mistake i had made