CSP Browser Test (Chrome Version 100.0.4896.127 (Official Build) (x86_64) )
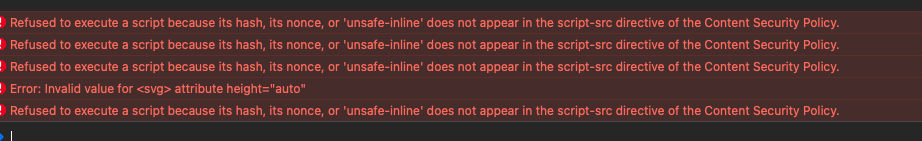
Safari Test Result gives me correct errors but Chrome will run inline scripts without errors

CodePudding user response:
i've put this small PHP file on my local xampp for testing...
first two notations are blocking the alert and the last allows it. Tested on
- Chrome v103.0.5060.114 x64
- Edge 103.0.1264.49 x64
- Firefox 102.0.1 x64.
All browsers create an error message on the console that the inline execution of a script has been blocked because of CSP.
<?php
// no alert
//header("Content-Security-Policy: script-src 'self' http: https:", true);
// no alert
header("Content-Security-Policy: script-src 'self'", true);
// alert
//header("Content-Security-Policy: script-src 'self' 'unsafe-inline'", true);
?><html>
<head><title></title></head>
<body>
<script>alert('test');</script>
</body>
</html>
Troubleshooting ideas:
- Check the console if there CSP header is recognized or if there are unprintable chars or other syntax errors
- Are there browser addons that are modifying incoming headers
- Is there a security software running that is modifying incoming headers
- Is a proxy server blocking the headers