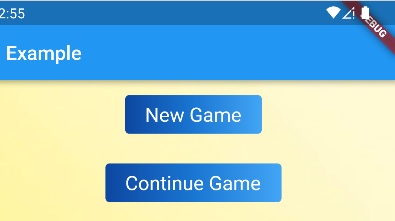
When I have an AppBar on my screen, it looks like this:
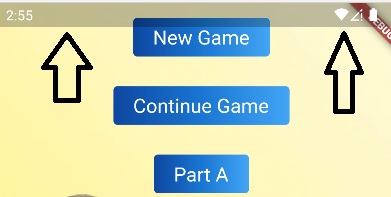
But I don't need AppBar so I removed it. As a result my screen looks like this:
As you can see, the top of my screen is in the StatusBar (where there are clock, Internet connection icon, and so on).
Please help me change my code so that my screen starts right after the StatusBar.
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Container(
child: Scaffold(
// appBar: AppBar (title: const Text(_title)),
body: const MainWidget(),
),
)
);
}
Thanks in advance.
Edit 1. Why doesn't this work for the Container case? I had this code on another screen:
@override
Widget build(BuildContext context) {
return Container(
height: MediaQuery.of(context).size.height,
...
I changed it to this:
@override
Widget build(BuildContext context) {
return SafeArea(
child: Container(
height: MediaQuery.of(context).size.height,
...
But nothing has changed. Why?
CodePudding user response:
Wrap your scaffold body with SafeArea widget
@override
Widget build(BuildContext context) {
return SafeArea(
For your case, do it on home or scaffold.
home: SafeArea(
More about SafeArea