
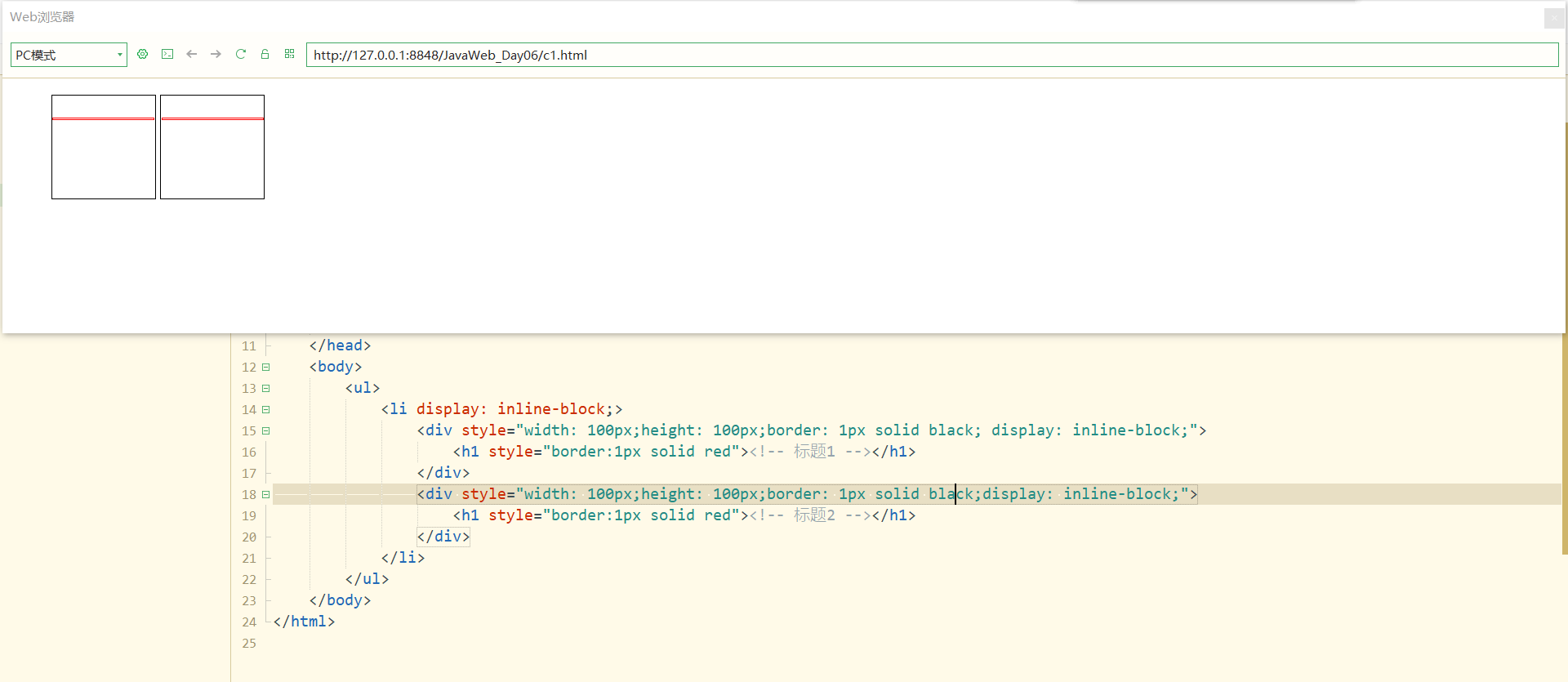
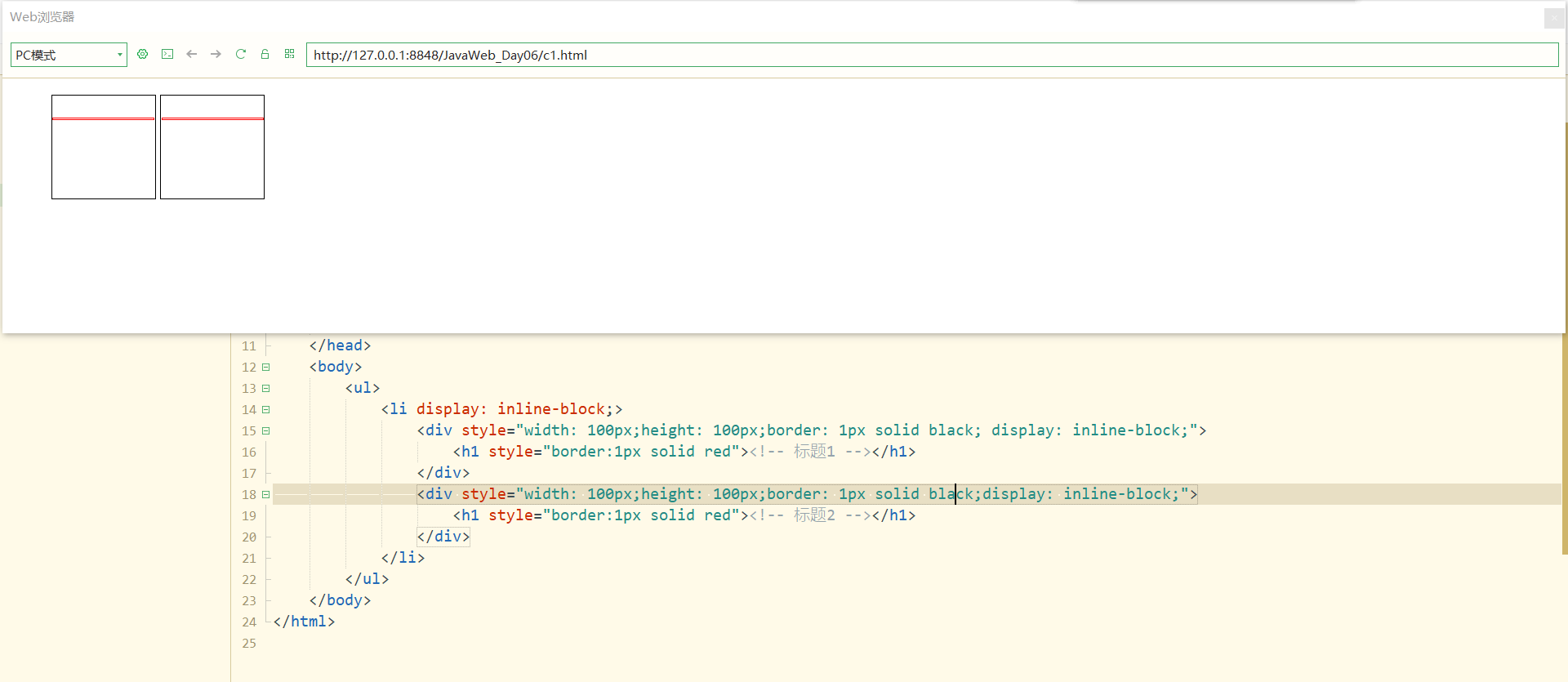
Figure 0 is don't write any label content, two tags are quietly does not affect the

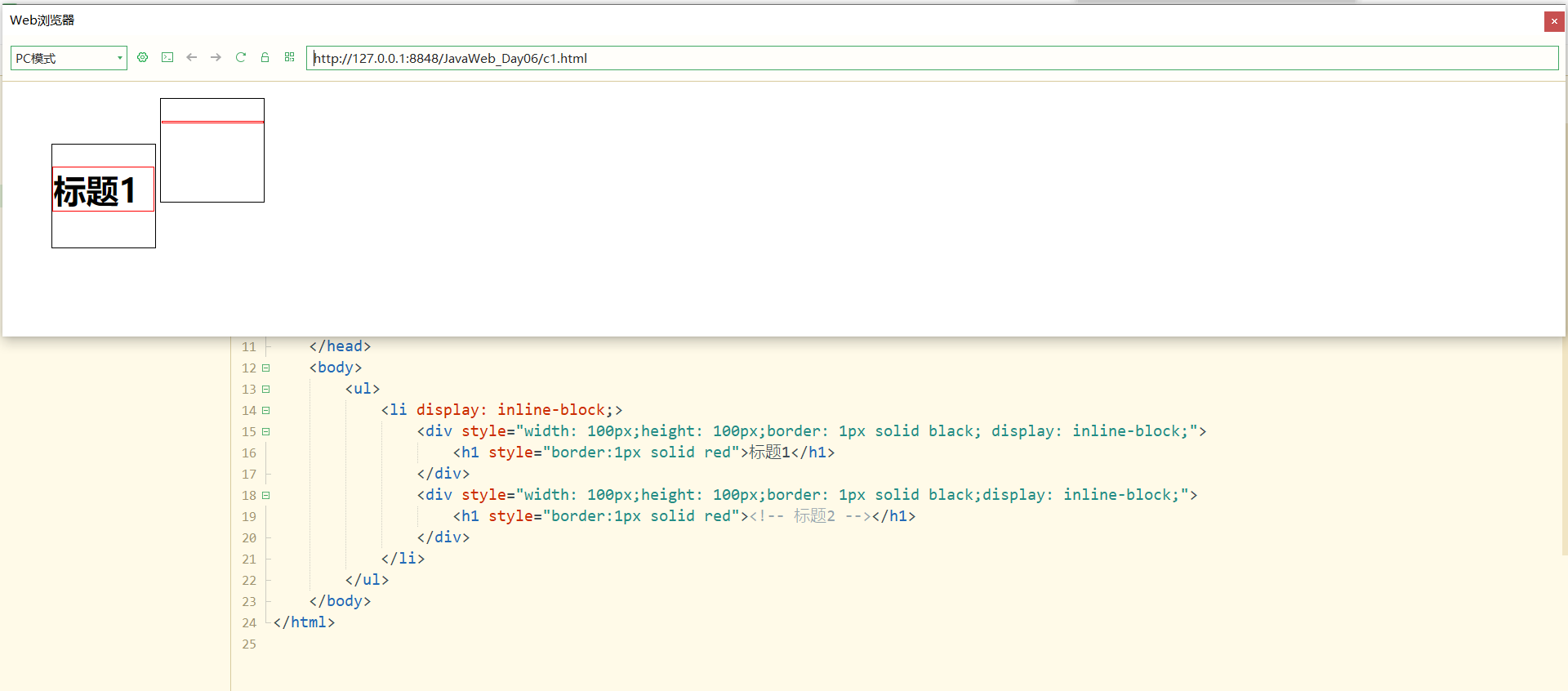
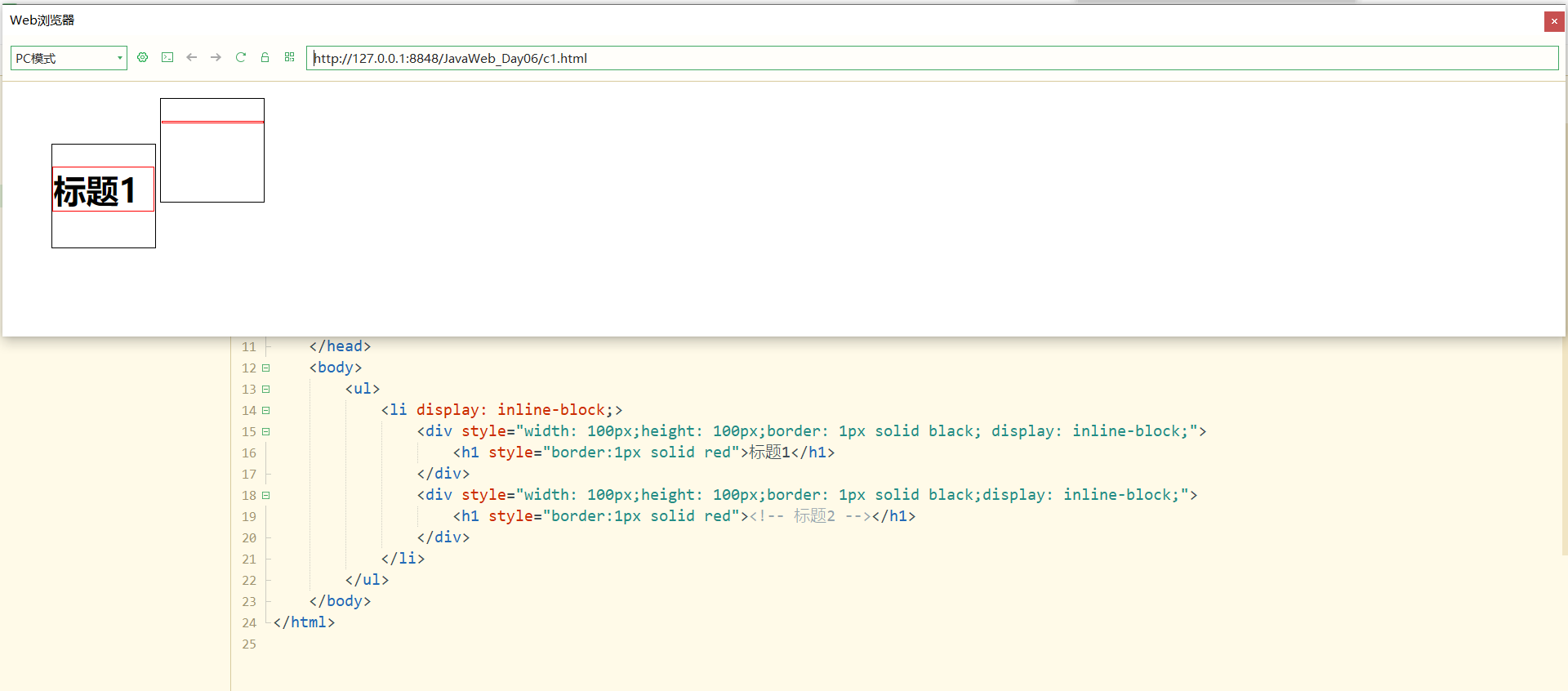
Figure 1 I only write in the first DIV, leads to the position of the first DIV mobile, this is why;

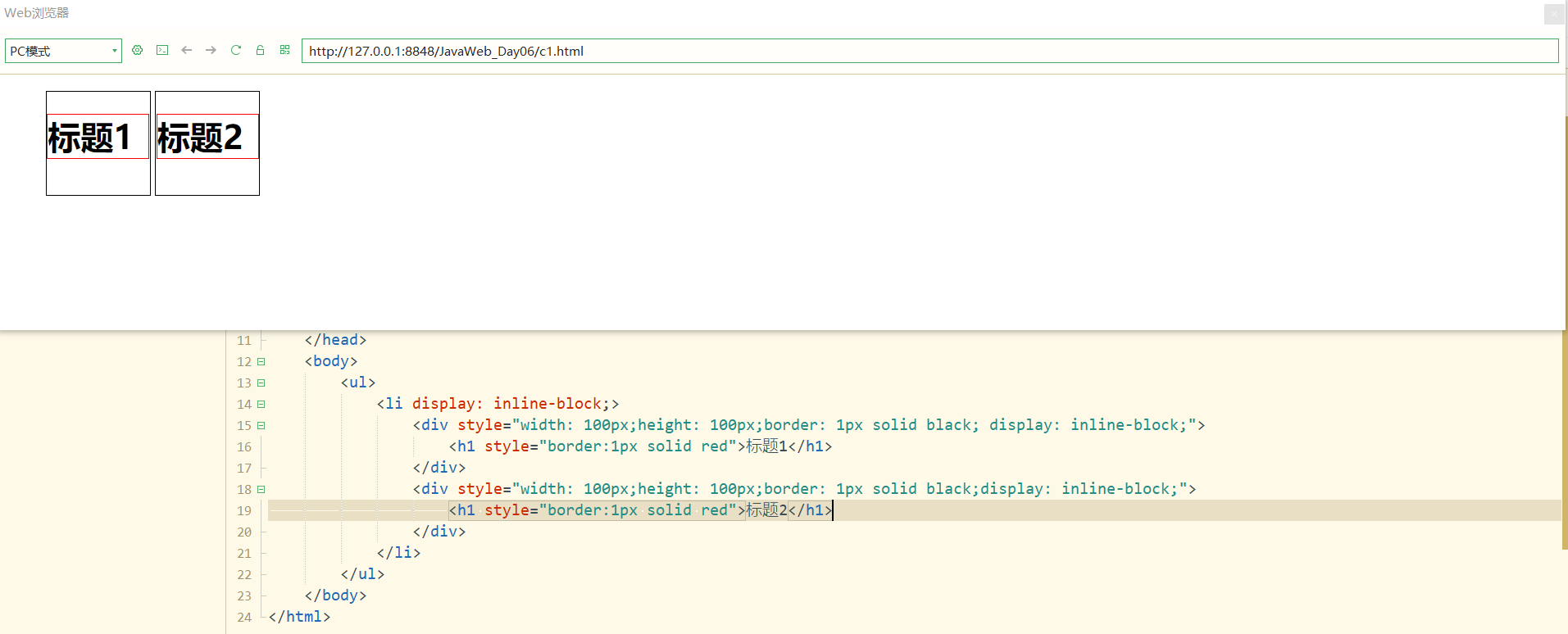
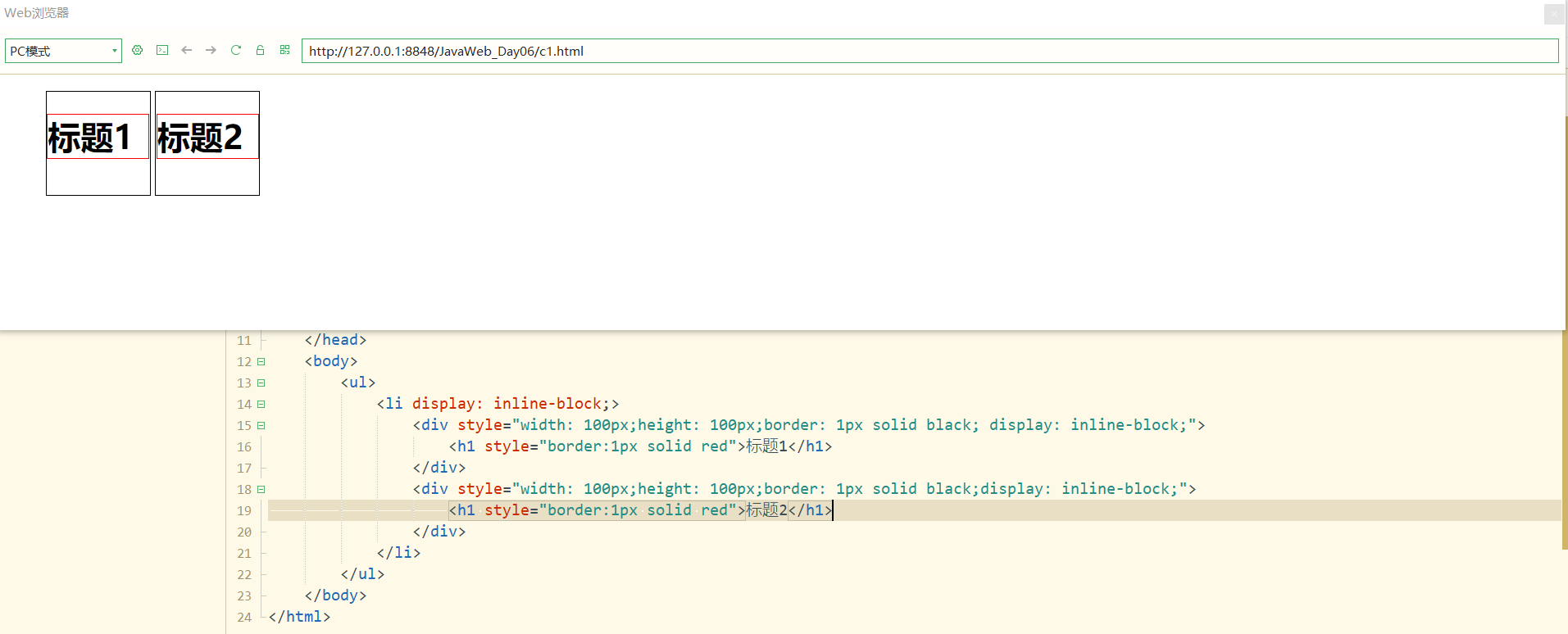
Figure 2 in the second DIV I wrote a title, will not lead to the first DIV mobile location, this is why;
CodePudding user response:
Div style increase vertical - align: top
CodePudding user response: