I'm trying to create two numerical inputs, each of which has their own custom ' ' and '-' buttons. However, with my current code, it appears that the button functions only work some of the time. On the other occasions I get a Uncaught TypeError: Cannot read properties of null (reading 'value') at HTMLButtonElement.<anonymous> error.
This is the HTML:
<div >
<div >
<div >
<div >
<button data-id="one"
type="button"><i ></i></button>
</div>
<input type="number" id="one"
value="0">
<div >
<button data-id="one" type="button"><i
></i></button>
</div>
</div>
</div>
<div >
<div >
<div >
<button data-id="two"
type="button"><i ></i></button>
</div>
<input type="number" id="two"
value="0">
<div >
<button data-id="two" type="button"><i
></i></button>
</div>
</div>
</div>
</div>
And this is the Javascript:
<script>
document.addEventListener("DOMContentLoaded", () => {
document.querySelectorAll('.minus').forEach(item => {
item.addEventListener('click', event => {
var input_id = event.target.getAttribute('data-id')
console.log('Minus button clicked for input ' input_id)
var quantityInput = document.getElementById(input_id);
var currentQuantity = parseInt(quantityInput.value);
quantityInput.value = currentQuantity - 1
})
})
document.querySelectorAll('.plus').forEach(item => {
item.addEventListener('click', event => {
var input_id = event.target.getAttribute('data-id')
console.log('Plus button clicked for input ' input_id)
var quantityInput = document.getElementById(input_id);
var currentQuantity = parseInt(quantityInput.value);
quantityInput.value = currentQuantity 1
})
})
})
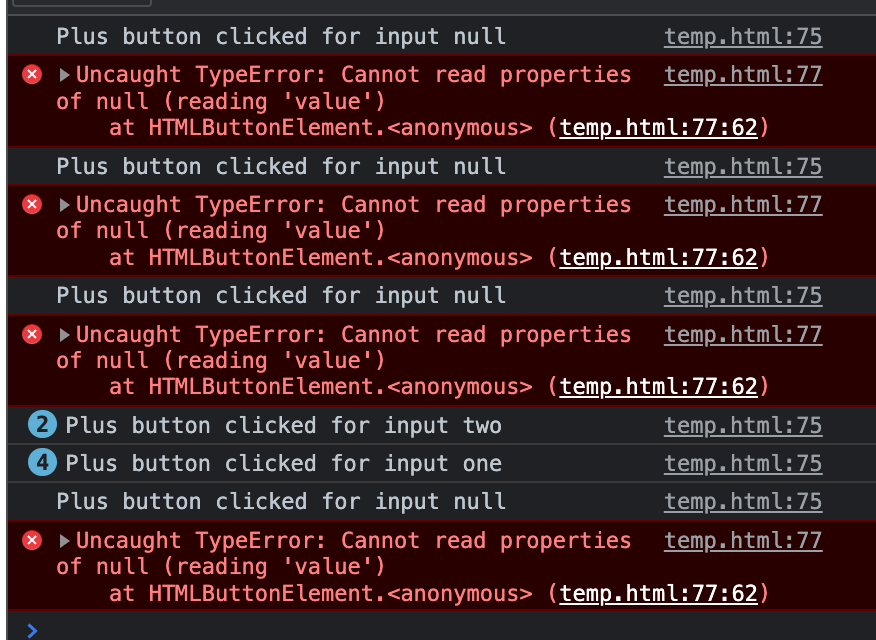
Here is a sample of the output after clicking a few of the buttons:
CodePudding user response:
The event.target may be the span inside the button, and therefore the code may not find the data-id attribute. Instead perhaps get the id without using event.target. Either use item or event.currentTarget.
CodePudding user response:
the click event happend on the <i ></i>
you may use Event.currentTarget instead of event.target
document.addEventListener("DOMContentLoaded", () =>
{
document.querySelectorAll('.minus').forEach(item =>
{
item.onclick = event =>
{
let
input_id = event.currentTarget.dataset.id
, quantityInput = document.getElementById(input_id)
, currentQuantity = parseInt(quantityInput.value)
;
console.log('Minus button clicked for input ' input_id)
quantityInput.value = currentQuantity - 1
}
})
document.querySelectorAll('.plus').forEach(item =>
{
item.onclick = event =>
{
let
input_id = event.currentTarget.dataset.id
, quantityInput = document.getElementById(input_id)
, currentQuantity = parseInt(quantityInput.value)
;
console.log('Plus button clicked for input ' input_id)
quantityInput.value = currentQuantity 1
}
})
})
you can also do:
document.addEventListener("DOMContentLoaded", () =>
{
document
.querySelectorAll('button.minus, button.plus')
.forEach( btn =>
{
btn.onclick = () =>
{
let
input_id = btn.dataset.id
, adding = btn.classList.contains('plus') ? 1 : -1
, input_Qte = document.getElementById(input_id)
;
input_Qte.value = input_Qte.value adding
}
})
})
CodePudding user response:
Replace quantityInput.value with quantityInput?.value