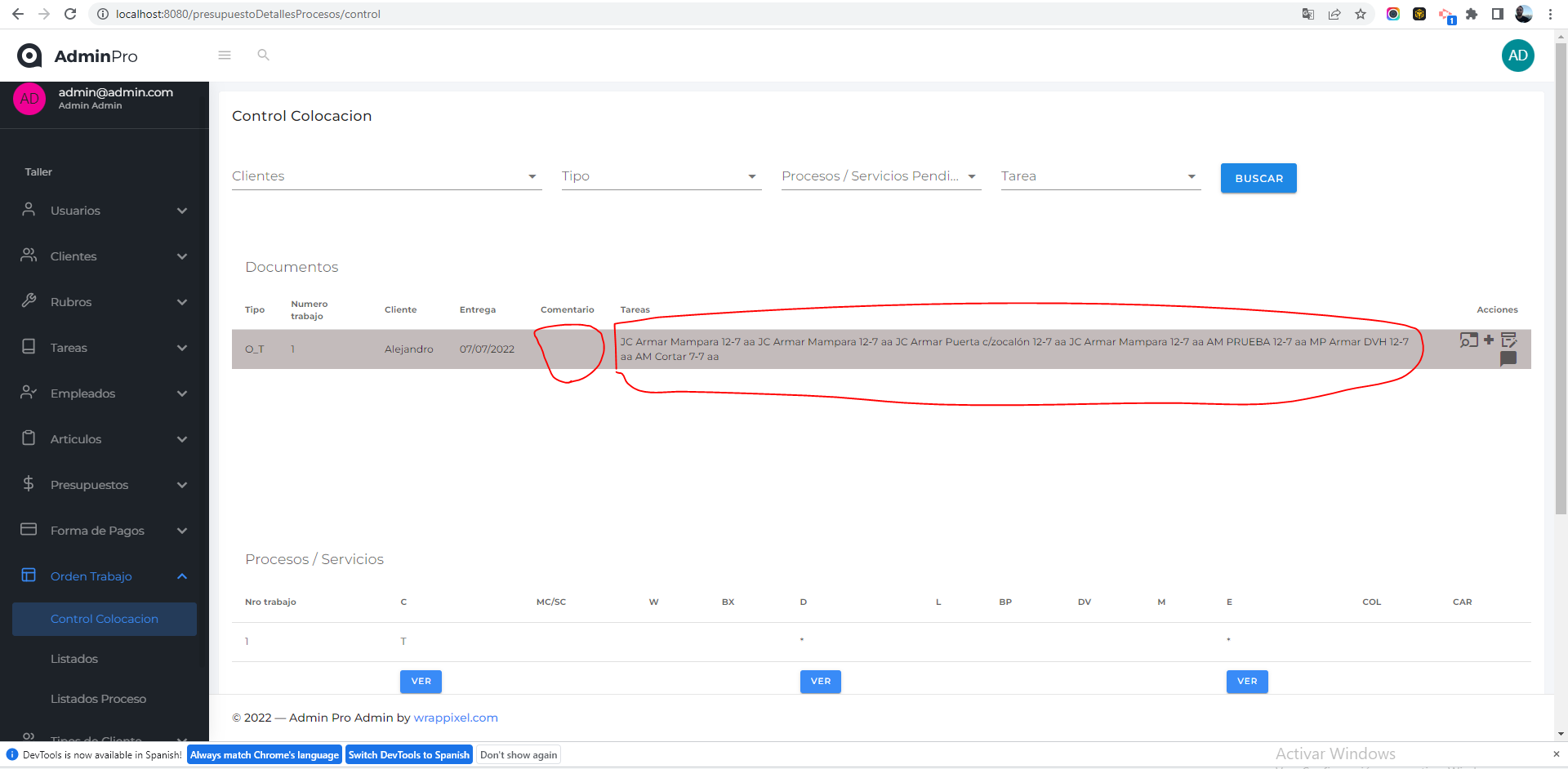
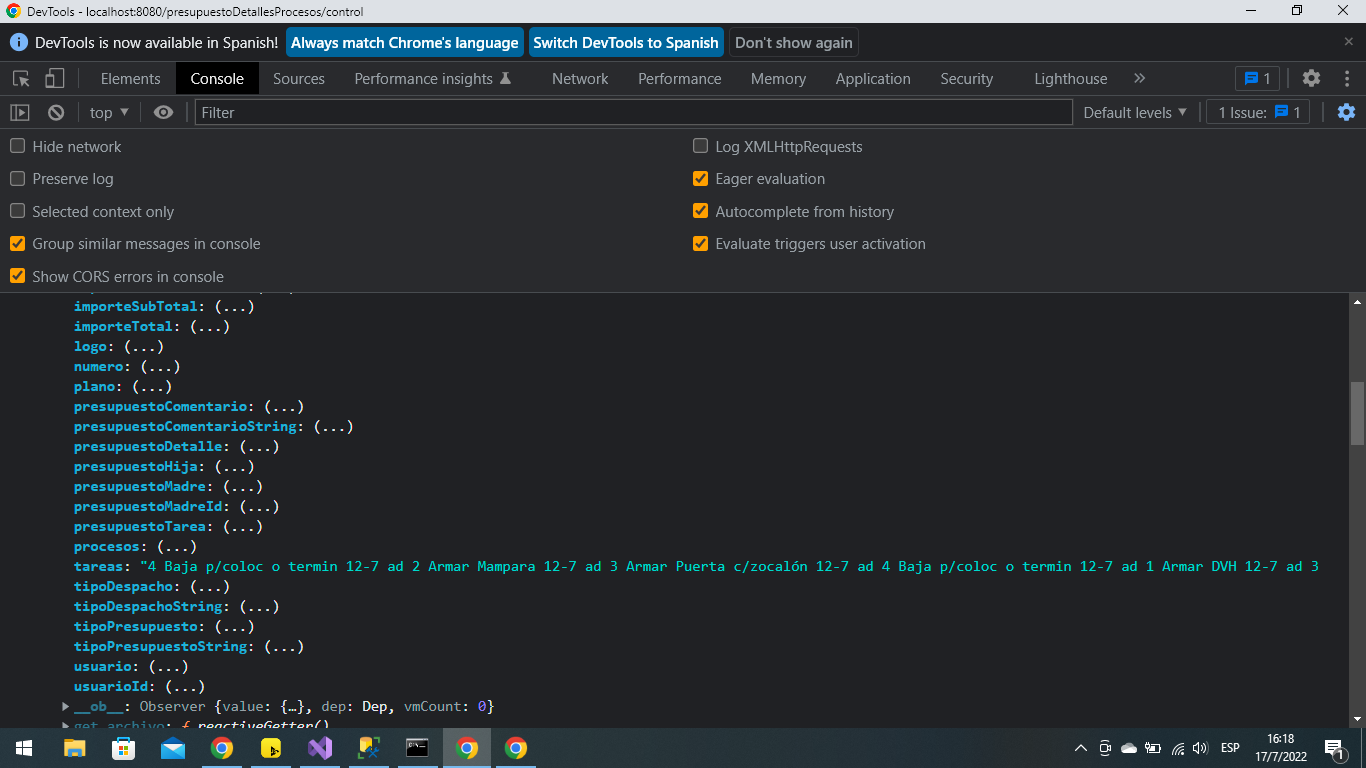
here I detail my problem, I am working on vue js. I make a list that brings me a list of objects, with the tasks (they are strings) and I need to cut those strings and in this case leave the last 3 from the tasks... I don't know how to do it, then I attach an image. And behind the code. What I need would be that of those tasks that render the last 3 so that the table does not break. Many thanks friends! I am looking forward to your response.
<tr
v-for="item in presupuestos"
:key="item.id"
:style="item.id === presupuestoSeleccionado.id && TheStyle"
>
<td>{{ item.tipoPresupuestoString }}</td>
<td>{{ item.numero }}</td>
<td>{{ item.cliente.nombre }}</td>
<td>{{ formatDate(item.fechaEntrega) }}</td>
<td>{{ item.presupuestoComentarioString }}</td>
<td>{{ item.tareas }}</td>
</tr>
getList() {
const tipoPresupuesto =
this.tipoPresupuesto != null ? this.tipoPresupuesto : "";
const clienteId = this.cliente != null ? this.cliente.id : "";
const procesoId = this.proceso != null ? this.proceso : "";
const tareaId = this.tareaFiltro != null ? this.tareaFiltro : "";
Swal.fire({
title: "Espere unos momentos ...",
showConfirmButton: false,
});
this.presupuestoServices
.getListSupervisar(tipoPresupuesto, clienteId, procesoId, tareaId)
.then((data) => {
Swal.close();
this.presupuestos = data;
console.log(data)
this.$data.TheStyle.backgroundColor = "#c3bbbb"; //Para seleccionar los row de algun color
})
.catch((error) => {
Swal.close();
this.showError(error.response.data);
});
},
CodePudding user response:
A list of objects, what I need is that if I leave the string of tasks very long, it breaks the table, or it looks aesthetically ugly, then I want to cut the strings and show the last 3 tasks, here in the image it shows me several tasks, I hope the information has served you.

CodePudding user response:
[HttpGet("getListSupervisar")]
public async Task<ActionResult<List<Presupuesto>>>GetListSupervisar([FromQuery] int? tipoPresupuesto, [FromQuery] int? clienteId, [FromQuery] int? procesoId, [FromQuery] int? tareaId)
{
string[] _include = { nameof(Presupuesto.Usuario),
nameof(Presupuesto.Cliente),
nameof(Presupuesto.PresupuestoDetalle) "." nameof(PresupuestoDetalle.PresupuestoDetalleProceso),
nameof(Presupuesto.PresupuestoDetalle) "." nameof(PresupuestoDetalle.ArticuloBp),
nameof(Presupuesto.PresupuestoDetalle) "." nameof(PresupuestoDetalle.ArticuloCamara),
nameof(Presupuesto.PresupuestoTarea),
nameof(Presupuesto.PresupuestoComentario)
};
var result = await _presupuestoServices.GetListAsync(a => a.Id > 0
&& a.TipoPresupuesto!=null
&& ((tipoPresupuesto == null && a.TipoPresupuesto != (int)Enumeraciones.PresupuestoTipo.Presupuesto) || a.TipoPresupuesto == tipoPresupuesto)
&& (tareaId == null || a.PresupuestoTarea.Where(b => b.TareaId == tareaId).Count() > 0)
&& (procesoId == null || a.PresupuestoDetalle.Where(b => b.PresupuestoDetalleProceso.Where(c => c.ProcesoId == procesoId && c.Cantidad < b.Cantidad).Count() > 0).Count() > 0)
&& (clienteId == null || a.ClienteId == clienteId)
&& a.PresupuestoDetalle.Count > 0
, _include);
var list = new List<Presupuesto>();
foreach (var presupuesto in result.ToList())
{
//presupuesto.PresupuestoDetalle = presupuesto.PresupuestoDetalle.Where(a => a.EsPrimerCristal == true).ToList();
presupuesto.Procesos = ArmarProcesosFaltantes(presupuesto);
presupuesto.PresupuestoComentarioString = presupuesto.PresupuestoComentario.Count>0 ? presupuesto.PresupuestoComentario.LastOrDefault().Comentario : "";
if (presupuesto.ImporteEnvio>0)
{
presupuesto.PresupuestoDetalle.Add(new PresupuestoDetalle() { Descripcion = "Envio", Cantidad = 1, Ancho = 1, Alto = 1,Presupuesto = presupuesto });
}
if (presupuesto.ImporteDescuento > 0)
{
var descuentoPorcen = (presupuesto.DescuentoExtraPorcen presupuesto.Cliente.Descuento)/100;
presupuesto.PresupuestoDetalle.Add(new PresupuestoDetalle() { Descripcion = "Descuento", Cantidad = 1, Ancho = descuentoPorcen, Alto = descuentoPorcen, Presupuesto = presupuesto });
}
if (presupuesto.ImporteColocacion > 0)
{
presupuesto.PresupuestoDetalle.Add(new PresupuestoDetalle() { Descripcion = "Colocacion", Cantidad = 1, Ancho = 1, Alto = 1, Presupuesto = presupuesto });
}
}
return result;
}
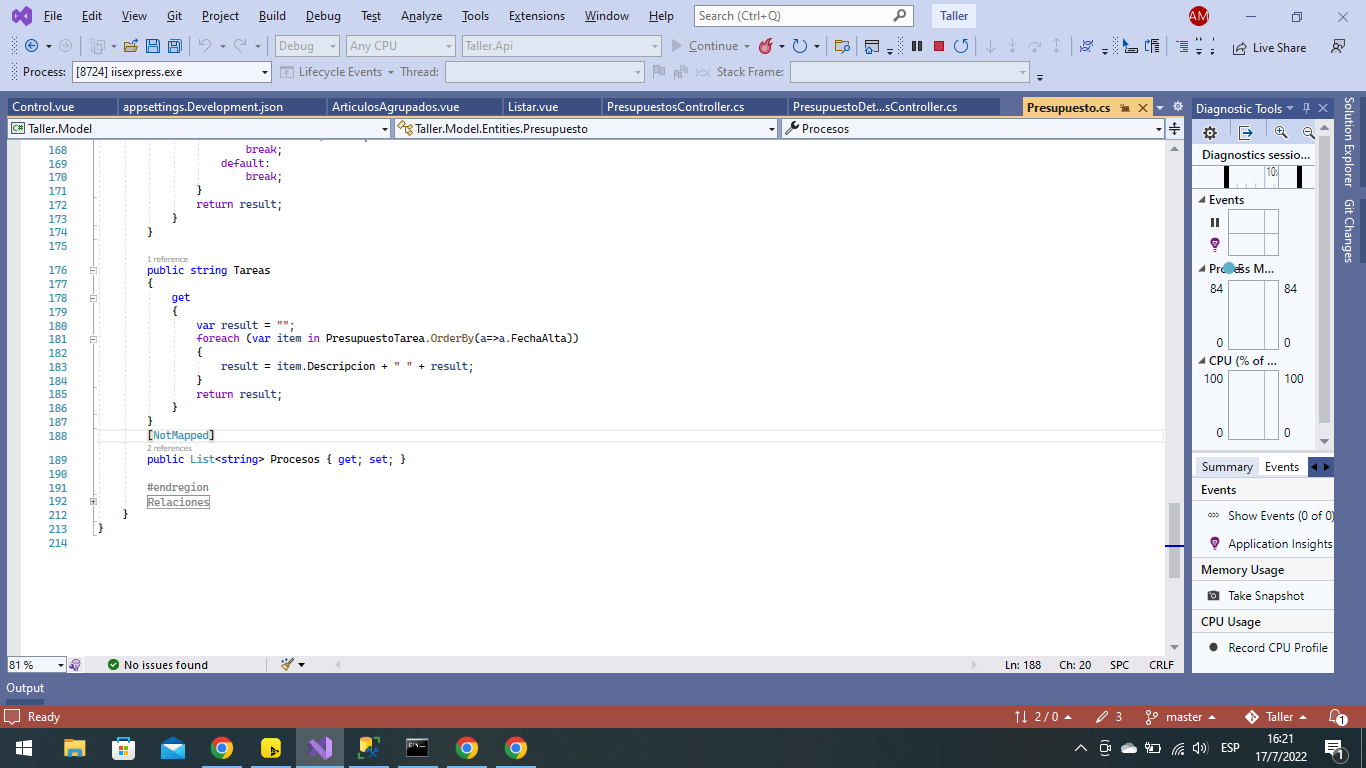
public string Tareas
{
get
{
var result = "";
foreach (var item in PresupuestoTarea.OrderBy(a=>a.FechaAlta))
{
result = item.Descripcion " " result;
}
return result;
}
}
[NotMapped]