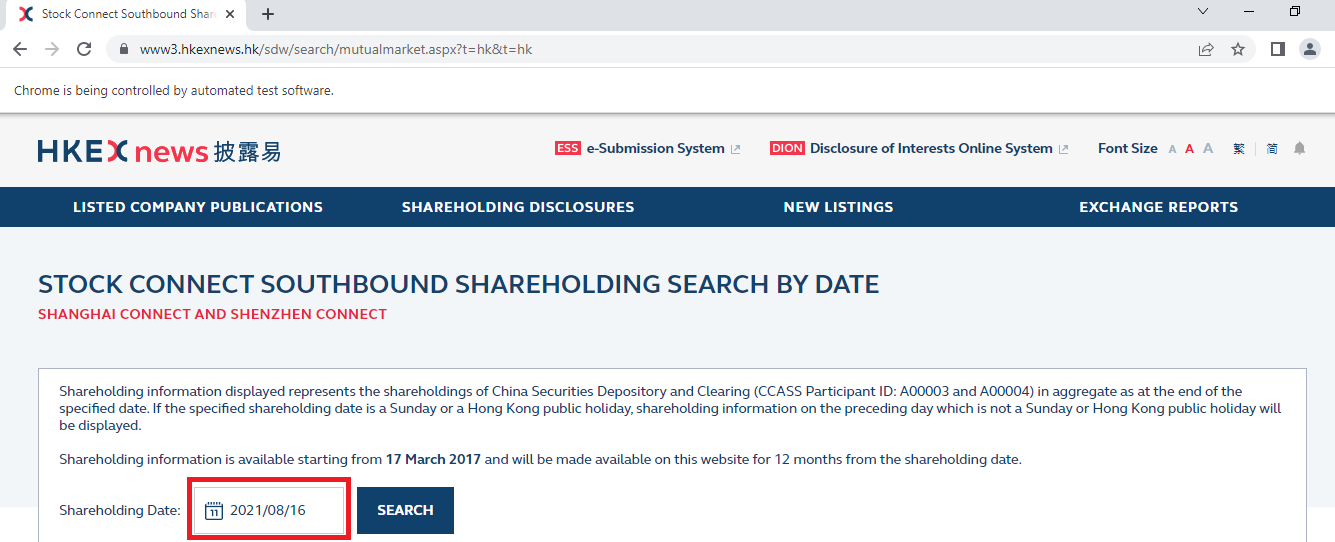
I am struggling to struggling with selecting a date from a drop down menu on a site:
https://www3.hkexnews.hk/sdw/search/mutualmarket.aspx?t=hk&t=hk
It is seen there is a calendar date drop-down menu with HTML code
<input name="txtShareholdingDate" type="text" value="2022/07/15" id="txtShareholdingDate" data-reset="2022/07/16" readonly="readonly">
My first strategy to select an arbitrary date is:
from selenium import webdriver
browser = webdriver.Chrome(executable_path=r'D:\chromedriver.exe')
browser.get(link)
dateelem = browser.find_element_by_id('txtShareholdingDate')
dateelem.click()
And on headless browser it appears to have 3 drop-down columns: "Year", "Month", "Day".
From here I have been stuck trying to select a random date here (say 2021/09/21), and I googled quite a number of workarounds. A majority of those proposed solutions involved using find_element_by_css_selector() or xpaths with nested tags, but I always got back errors like "Unable to locate element".
Another kind of solutions I tried was
from selenium.webdriver.support.ui import Select
dateelem = Select(browser.find_element_by_id('txtShareholdingDate'))
and then the following error would appear:
UnexpectedTagNameException: Message: Select only works on <select> elements, not on <input>
So how could I work around the multiple layers of drop-down menu to get a general date?
CodePudding user response:
Try the below code, just change it as you want
driver.execute_script("document.getElementById('txtShareholdingDate').value='2022/03/14'")
sleep(7)
btnSearch=driver.find_element(By.ID,"btnSearch")
btnSearch.click()
Import
from selenium import webdriver
from selenium.webdriver.common.by import By
CodePudding user response:
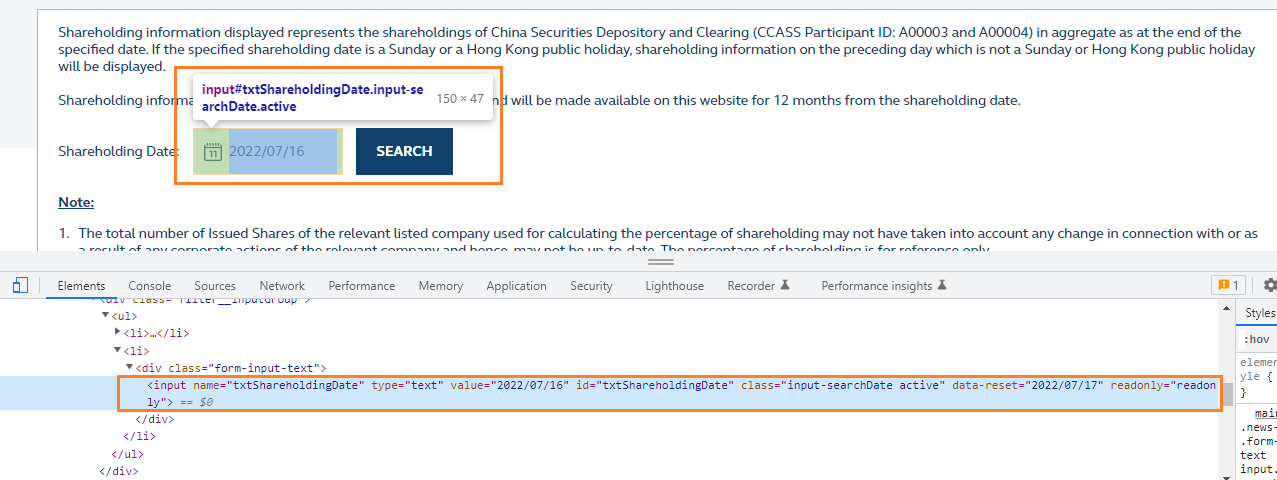
The datepicker is generated through an <input> tag

So you can't use Select() class.
Further, the <input> element is having the readonly="readonly" attribute set.
Solution
To select a different date you can use removeAttribute() method to remove the readonly attribute and then use setAttribute() method to set the new value as follows:
driver.get('https://www3.hkexnews.hk/sdw/search/mutualmarket.aspx?t=hk&t=hk')
calendar = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, "input#txtShareholdingDate")))
driver.execute_script("arguments[0].removeAttribute('readonly')", calendar)
driver.execute_script("arguments[0].setAttribute('value','2021/08/16')", calendar)
Note : You have to add the following imports :
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
Browser Snapshot: