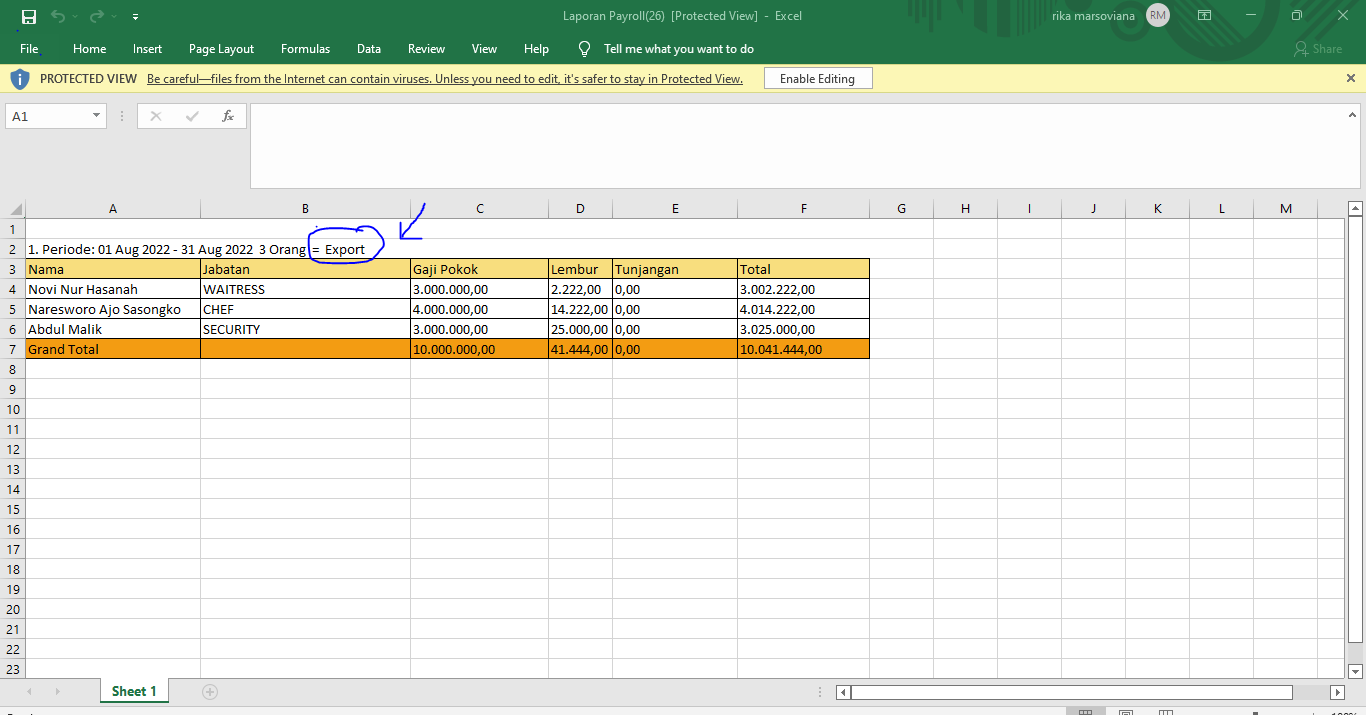
i want to remove read = export as i marked below. This export reading is found from the export button reading

my code in my view
@foreach ($payroll_cutoff as $key => $cutoff)
@php
$start = \Carbon\Carbon::parse($cutoff->periode_start)->format('d M Y');
$end = \Carbon\Carbon::parse($cutoff->periode_end)->format('d M Y');
$count_employee = App\Models\PayrollCutoffEmployee::where('payroll_id', $cutoff->id)->get();
@endphp
<table data-group_id="" data-payroll_id="{{$cutoff}}" data-period="{{ $start . ' - ' . $end }}" style="border-collapse: collapse; border-radius: 4px; overflow: hidden" data-cols-width="5,30">
<thead >
<tr>
<th colspan="7"> <i style="display: none"></i></th>
</tr>
</thead>
<tbody >
<tr>
<td style="width: 100%" colspan="7">
<span>{{ $x }}.</span>
<b strong >Periode: </strong></b><span>{{$start . ' - ' . $end }}</span>
<b strong ></b> <span>{{ $count_employee->count() }} Orang </span>
<a href="javascript:void(0)" style="background-color: #edf2f9; border-radius: 0%; border: 1px solid #dfe1e4;"><i >=</i></a>
<a href="javascript:void(0)" data-num="{{$key}}" onclick="exportReportToExcel({{$key}})">Export</a>
</td>
</tr>
<tr style="display:none">
<td style="font-weight: bold">Nama</td>
<td style="font-weight: bold">Jabatan</td>
<td style="font-weight: bold">GajiPokok</td>
<td style="font-weight: bold">Lembur</td>
<td style="font-weight: bold">Tunjangan</td>
<td style="font-weight: bold">Total</td>
@foreach ($count_employee as $employee)
@php
$emp = App\Models\Employee::where('id', $employee->employee_id)->first();
$emp_company = App\Models\EmployeeInCompany::where('employee_id', $employee->employee_id)->first();
@endphp
<tr style="display:none">
<td>{{$emp->name}}</td>
<td>{{$emp_company->position}}</td>
<td>{{$basic_salary}}</td>
<td>{{$employee->overtime_total}}</td>
<td>{{$employee->tunjangan}}</td>
<td>{{$employee->total_salary}}</td>
</tr>
@endforeach
<tr style="display:none">
<td>Grand Total</td>
<td></td>
<td>{{$gaji}}</td>
<td>{{$lembur}}</td>
<td>{{$tunjang}}</td>
<td>{{$total}}</td>
</tr>
</tbody>
</table>
@endforeach
this is the javascript i use to export excel
<script src="https://cdn.jsdelivr.net/gh/linways/[email protected]/dist/tableToExcel.js"></script>
<script>
function exportReportToExcel(key) {
let table = document.getElementsByTagName("table");
TableToExcel.convert(table[key], {
name: `Report.xlsx`,
sheet: {
name: 'Sheet 1'
}
});
}
</script>
I want them before exporting them to still show up but after exporting to excel they don't show up anymore. I want to get rid of those = export reads because they are in the $key array so the reads still come along. how to solve my problem? please help me, thank you
CodePudding user response:
As I understand from your question that you want to remove =exportfrom your excel sheet. Try to hide <a> tag having class export before convert to excel. Or add some unique class to both these element to avoid any error.
<script>
function exportReportToExcel(key) {
// hide export class tags
var elements = document.getElementsByClassName('export')
for (var i = 0; i < elements.length; i ){
elements[i].style.display = 'none';
}
let table = document.getElementsByTagName("table");
TableToExcel.convert(table[key], {
name: `Report.xlsx`,
sheet: {
name: 'Sheet 1'
}
});
}
</script>
CodePudding user response:
Why not use Laravel maatweb for exporting the data? you can specify all data to be displayed in the excel document.

