I'm currently working on a Rails 7 application using Tailwindcss. What i'm trying to achieve is to style a file_field form field using a TailwindUI component. This is the code for the field component in tailwind:

However, using the hidden class as suggested in this SO post doesn't work. I think is maybe because the browser recognizes the hidden class in an input file and doesn't allow the upload operation.
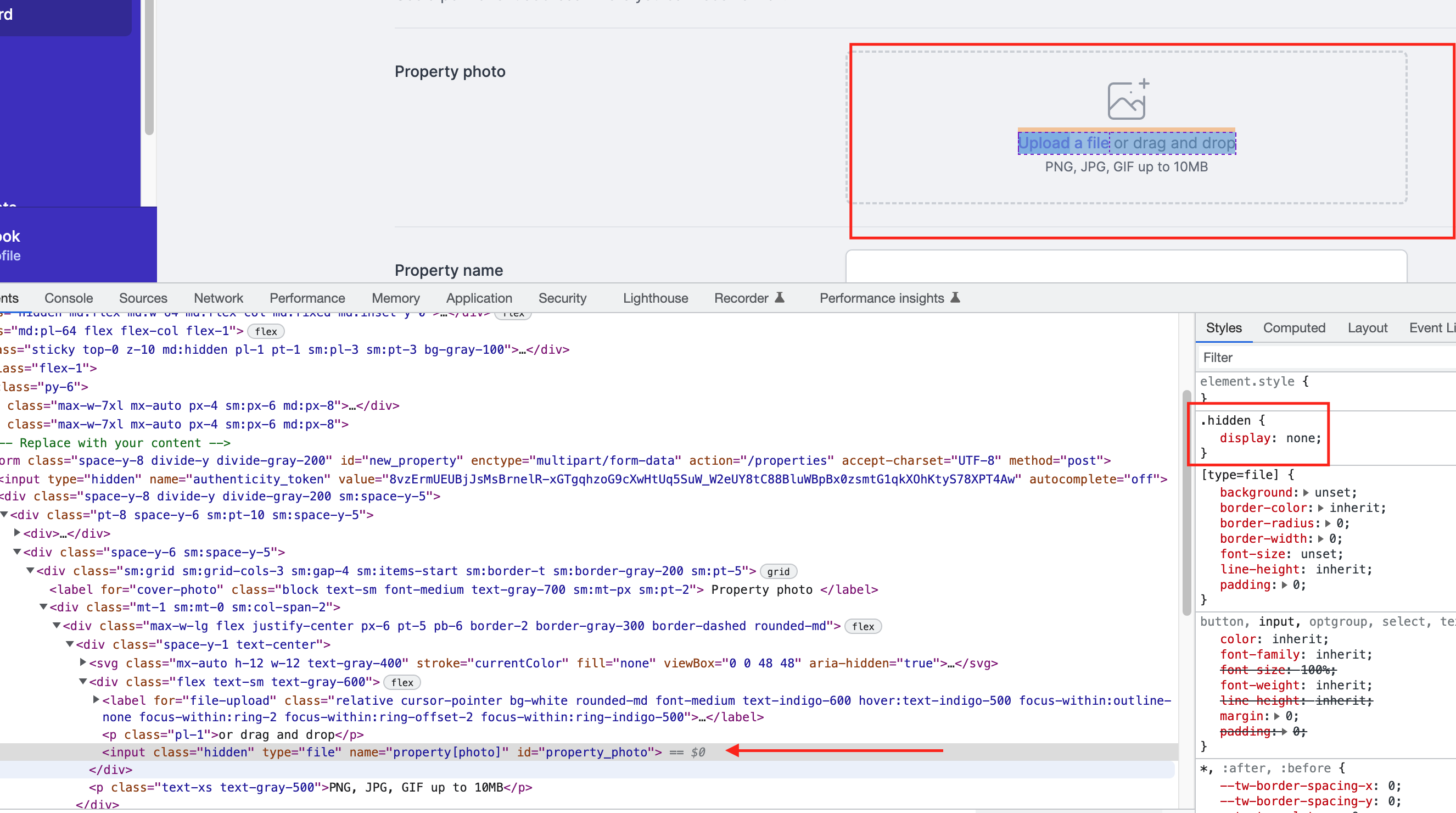
The area around the dashed border should be clickable but doesn't work either. When I inspect the input element, it is not selectable from the Upload a file section. Something else I tried is using opacity 0 to hide it but it doesn't work.
How can I replace <input id="file-upload" name="file-upload" type="file" > with the Rails f.file_field so I'm able to use the upload a file component.
CodePudding user response:
You are not clicking the input, you're clicking the label which doesn't match the input id anymore. Just replace <label> tag to match the input:
f.label :photo, "Upload a file", class: "label"
f.file_field :photo, multiple: false, class: "sr-only"
input is already hidden by sr-only class; visible only to screen readers.
