I want to load a user by his email address via a Restfull API. If the user does not exist, I receive the status "404 - Not found" as a response. In this case I return "null", because it is not an error for the application, but a defined state.
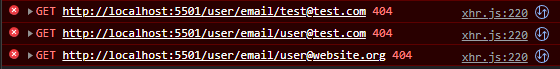
However, the request is always displayed as an error in the browser console.
Is there any way to prevent this and not log the supposed error?
export async function getUserByEmail(email: string): Promise<User | null> {
let result: User | null = null;
axios.get(config.api.url "/user/email/" email)
.then(res => res.data())
.then((data) => {
result = User.fromJson(data);
})
.catch((error) => {
if (error.response.status !== 404) {
throw new ApiError(error.response.status, error.message);
}
})
return result;
}
CodePudding user response:
When the browser console is configured to log XHR requests, you can't suppress those logs using JS.
If you find them distracting, change your developer tools preferences to turn that option off (and use the Network tab when you want to see XHR requests).