I'm new to Asp .net core, I was trying to build form using CRUD opertaions.Since i'm trying to save the new data it redirecting to form action instead of homepage where my list is visible. I want my data to show on studentlist since im redirecting it to StudentList but this isnt happening. Look on the internet but couldn't find any relevant answer to it.

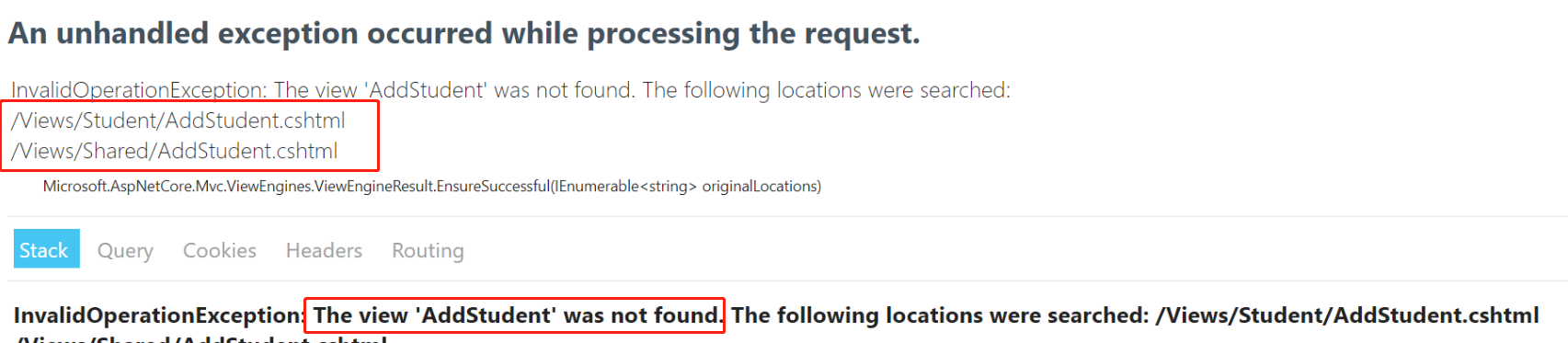
Problem: 1:
Have gone through your error. This is very obvious because the error clearly stated that it doesn't find the AddStudent view as it's not there.
How To Resolve:
As your student add view is named as create so your code should be as below:
[HttpPost]
public async Task<IActionResult> AddStudent(Student obj)
{
try
{
if (ModelState.IsValid)
{
if (obj.ID == 0)
{
_context.Students.Add(obj);
await _context.SaveChangesAsync();
}
return RedirectToAction("StudentList");
}
return RedirectToAction("Create");
}
catch (Exception ex)
{
return RedirectToAction("StudentList");
}
}
Note: You cannot write return View() as your student add view created as Create so after adding new student if you return just View() it will eventually encounter that error which you are currently encountering.
Problem: 2:
Another problem is your ModelState.IsValid in AddStudent(Student obj) will always be false as you have set <input type="hidden" asp-for="ID" /> in your view which doesn't make any sense. Because in AddStudent page (that is Create in your scenario) ID will always be 0 there's no point of set this as hidden which is set ModelState.IsValid value as false. So your code should be as below:
Create View:
@model WebAppDotNetCoreCrudNew.Models.Student
@{
ViewData["Title"] = "Create";
}
<hr />
<div >
<div >
<form asp-action="AddStudent">
<div asp-validation-summary="ModelOnly" ></div>
<div >
<label asp-for="Name" ></label>
<input asp-for="Name" />
<span asp-validation-for="Name" ></span>
</div>
<div >
<label asp-for="Fname" ></label>
<input asp-for="Fname" />
<span asp-validation-for="Fname" ></span>
</div>
<div >
<label asp-for="Email" ></label>
<input asp-for="Email" />
<span asp-validation-for="Email" ></span>
</div>
<div >
<label asp-for="Mobile" ></label>
<input asp-for="Mobile" />
<span asp-validation-for="Mobile" ></span>
</div>
<div >
<label asp-for="Department" ></label>
<select asp-for="DepID" asp-items="@(new SelectList(ViewBag.DepList,"ID","Department"))">
</select>
</div>
<div >
<label asp-for="Description" ></label>
<input asp-for="Description" />
<span asp-validation-for="Description" ></span>
</div>
<div >
<input type="submit" value="Save" />
<a asp-action="StudentList" >Student List</a>
</div>
</form>
</div>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
Controller:
[HttpPost]
public async Task<IActionResult> AddStudent(Student obj)
{
try
{
if (ModelState.IsValid)
{
if (obj.ID == 0)
{
_context.Students.Add(obj);
await _context.SaveChangesAsync();
}
return RedirectToAction("StudentList");
}
return RedirectToAction("Create");
}
catch (Exception ex)
{
return RedirectToAction("StudentList");
}
}
Output: