I'm developing an ecommerce project. It's my first time with Django, so be patient.
I have some objects in a list, whith so many fields.
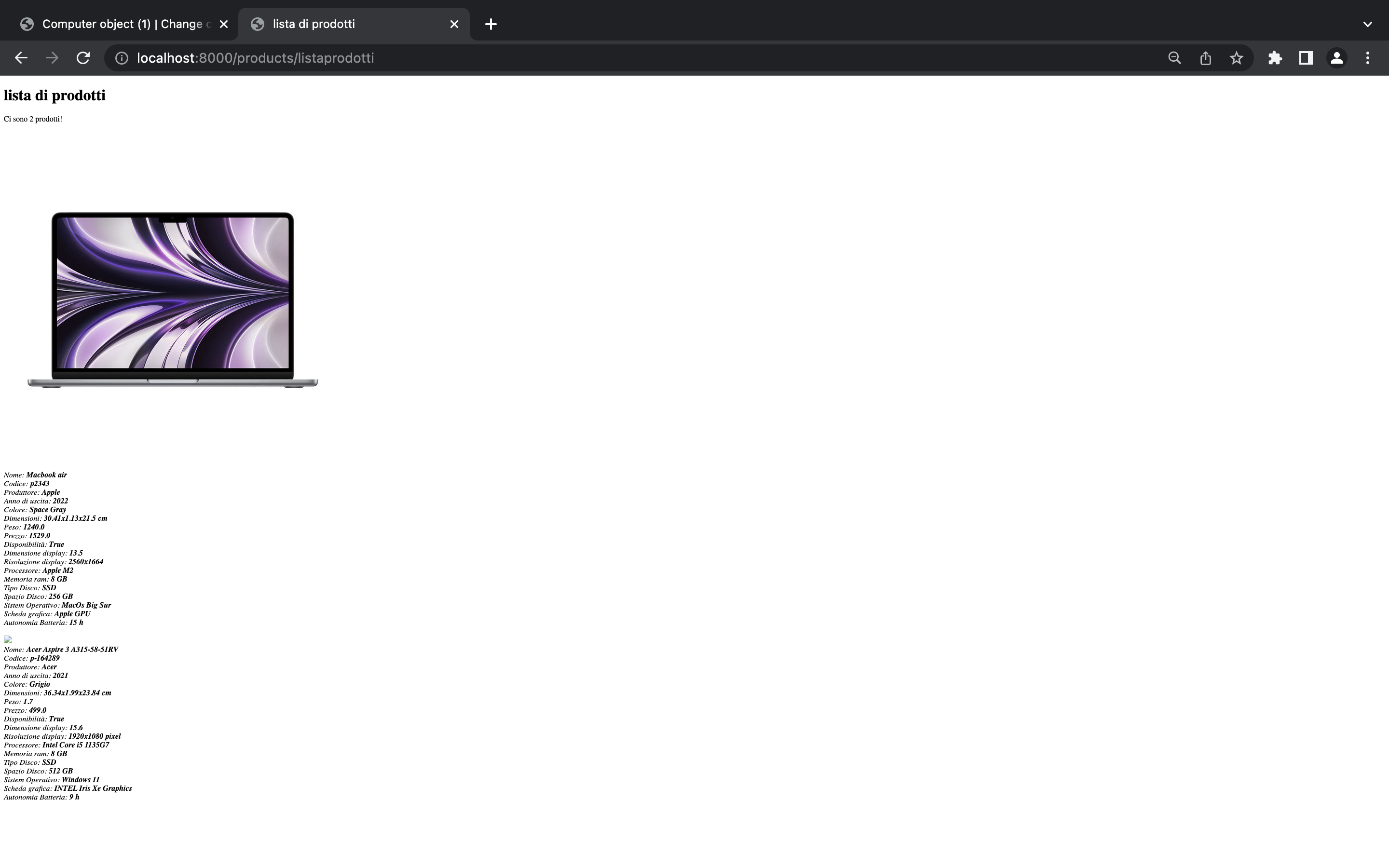
I want to put this object in column in my template.
I tried with the but in a for loop it doesn't recognize more than one div.
Is there a method to incolumn my object in my template?
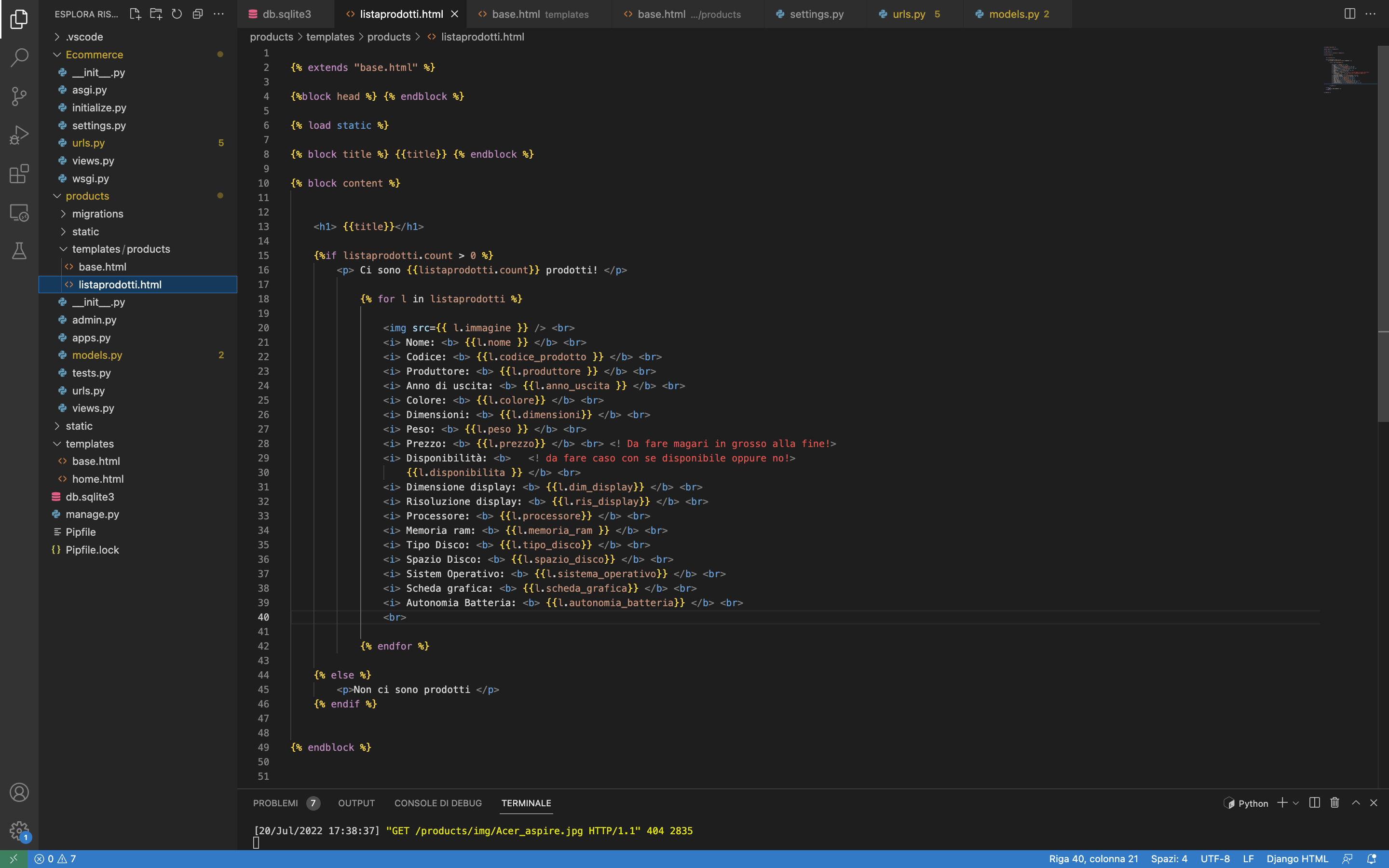
Here's my code:

CodePudding user response:
Here there is nothing to do from backend. you need to handle it in frontend. You can use a table to display the data as shown below
<table>
<thead>
<th>Nome</th>
<th>Codice</th>
<th>produttore</th>
....
</thead>
<tbody>
{% for l in listprodotti %}
<tr>
<td>{{l.nome}}</td>
<td>{{l.codice_prodotto}}</td>
<td>{{l.prodottore}}</td>
....
<tr>
{% ednfor %}
</tbody>
</table>
For adding extra styles check bootstrap
If you dont want to display them in a table, you can enclose the for loop in a div and add the below css.
<div >
{% for l in listprodotti %}
<div>
...
</div>
{% ednfor %}
</div>
#in styles (css) file
.card{
display: flex;
gap:15px;
flex-wrap: wrap;
}
CodePudding user response:
You didn't write what you're using for the front end, but maybe Bootstrap would be a good alternative.