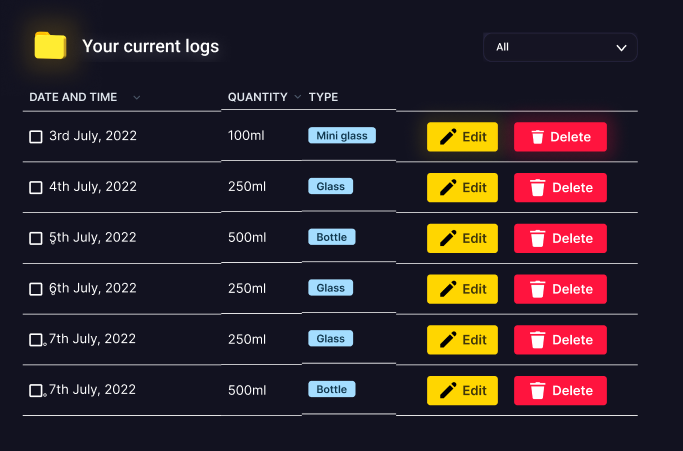
This is the UI I would like to make:

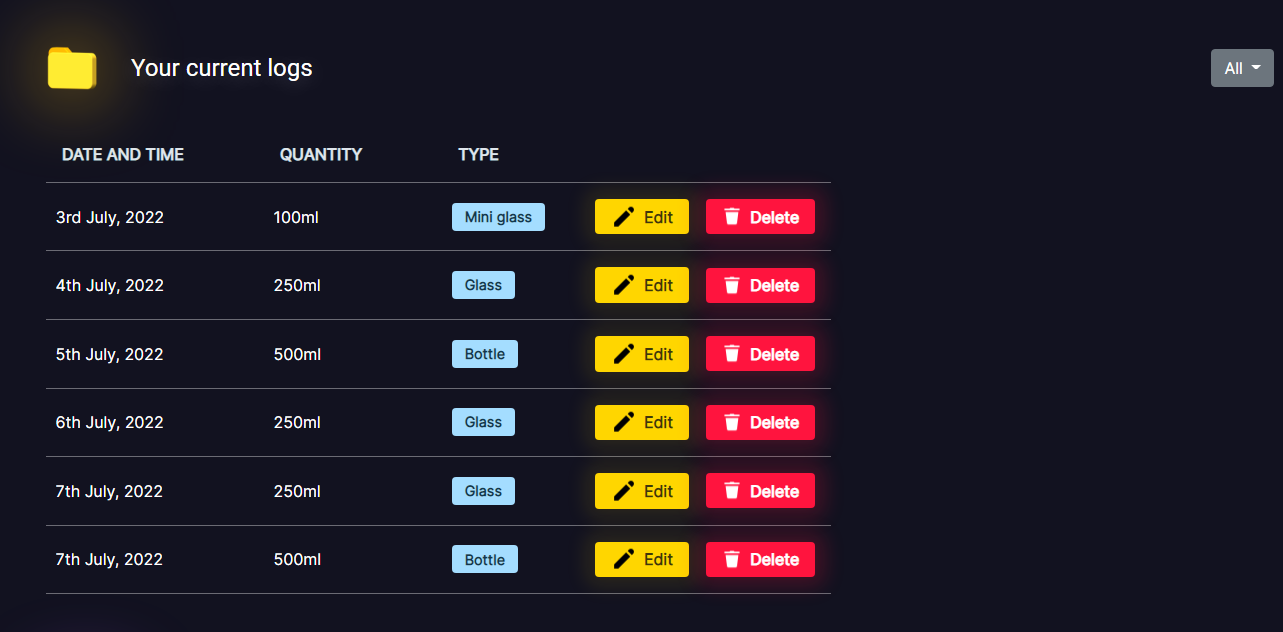
But when I right align the drop-down, it sticks to the end of the page:

This is the code of the table header:
<div >
<img src="images/Logs Icon.png" alt="Logs icon" >
<p >Your current logs</p>
<div >
<a href="#" role="button" id="navbarDarkDropdownMenuLink" data-bs-toggle="dropdown" aria-expanded="false">
All
</a>
<ul aria-labelledby="dropdownMenuLink">
<li><a href="#">All</a></li>
<li><a href="#">Mini glass</a></li>
<li><a href="#">Glass</a></li>
<li><a href="#">Bottle</a></li>
</ul>
</div>
</div>
This is the CSS that is causing the issue:
.table-header {
display: grid;
grid-template-columns: 1fr repeat(3, auto) 1fr;
grid-column-gap: 5px;
justify-items: center;
}
.table-header :nth-child(1) { grid-column-start: 2; }
.table-header :nth-child(3) { margin-left: auto; }
Thanks for looking through my code!
CodePudding user response:
Why don't you use flexbox? And make sure that the header is the same width as the table.
.table-header {
display: flex;
justify-content: space-between;
}
