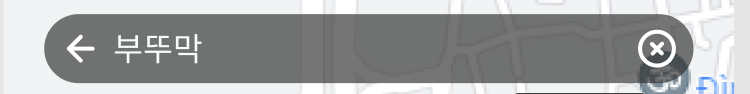
The textformfiled i want

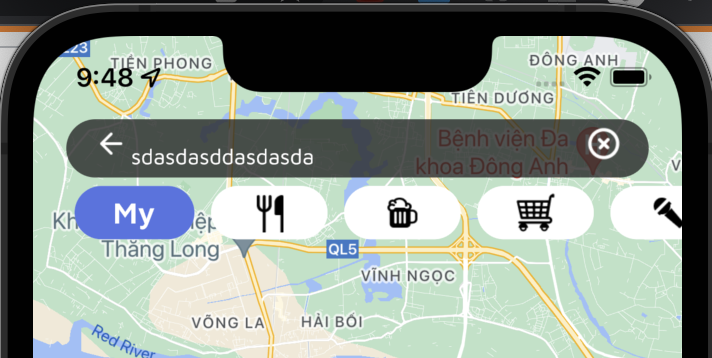
and My textformfield now

I'm trying create a search field like this.(attach this link) but the suffix, prefix icon not align with content
I am also attaching the code that I am using for this TextFormfield:
Container(
height: 35,
width: Get.width - 40,
decoration: BoxDecoration(
color: backgroundColor.withOpacity(.8),
borderRadius: BorderRadius.circular(20),
),
child: TextFormField(
textAlignVertical: TextAlignVertical.center,
decoration: InputDecoration(
contentPadding: const EdgeInsets.only(
left: 15, bottom: 10, top: 10, right: 15),
border: InputBorder.none,
focusedBorder: InputBorder.none,
enabledBorder: InputBorder.none,
errorBorder: InputBorder.none,
disabledBorder: InputBorder.none,
hintText: 'Search',
prefix: IconButton(
constraints: const BoxConstraints(),
icon: Image.asset(
'assets/icons/back.png',
width: 20,
height: 20,
fit: BoxFit.scaleDown,
),
onPressed: () => toast(content: 'back action'),
padding: EdgeInsets.zero,
),
suffix: IconButton(
constraints: const BoxConstraints(),
icon: Image.asset(
'assets/icons/plus_circle.png',
width: 20,
height: 20,
fit: BoxFit.scaleDown,
),
onPressed: () => toast(content: 'clear action'),
padding: EdgeInsets.zero,
),
),
),
),
CodePudding user response:
Wrap the icon in a column widget and give mainAxisAlignment center
Column(
mainAxisAlignment: MainAxisAlignment.center,
children:[ Icon(),]
)
This will bring the icon to the center of the text field
CodePudding user response:
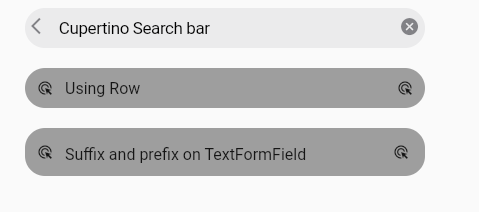
You can use CupertinoSearchTextField and modify the way it as you like. If it doesnt satisfy, you can choose row over prefix and suffix alignment. Here are three looks and code.
child: CupertinoSearchTextField(
padding: EdgeInsets.all(8),
borderRadius: BorderRadius.circular(20),
// decoration: BoxDecoration(
// color: Colors.grey,
// borderRadius: BorderRadius.circular(20),
// ),
prefixIcon: Icon(Icons.arrow_back_ios),
),
Using Row
Container(
width: 400,
decoration: BoxDecoration(
color: Colors.grey,
borderRadius: BorderRadius.circular(20),
),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
IconButton(
iconSize: 16,
icon: Icon(
Icons.ads_click,
),
onPressed: () {},
padding: EdgeInsets.zero,
),
Expanded(
child: TextFormField(
decoration: InputDecoration(
border: InputBorder.none,
focusedBorder: InputBorder.none,
enabledBorder: InputBorder.none,
errorBorder: InputBorder.none,
disabledBorder: InputBorder.none,
hintText: 'Search',
isDense: true,
),
)),
IconButton(
iconSize: 16,
icon: Icon(
Icons.ads_click,
),
onPressed: () {},
padding: EdgeInsets.zero,
),
],
),
),
Using Prefix and suffix
Container(
width: 400,
decoration: BoxDecoration(
color: Colors.grey,
borderRadius: BorderRadius.circular(20),
),
child: TextFormField(
decoration: InputDecoration(
border: InputBorder.none,
focusedBorder: InputBorder.none,
enabledBorder: InputBorder.none,
errorBorder: InputBorder.none,
disabledBorder: InputBorder.none,
hintText: 'Search',
isDense: true,
prefix: IconButton(
iconSize: 16,
icon: Icon(
Icons.ads_click,
),
onPressed: () {},
padding: EdgeInsets.zero,
),
suffix: IconButton(
iconSize: 16,
constraints: const BoxConstraints(),
icon: Icon(Icons.ads_click),
onPressed: () {},
padding: EdgeInsets.only(right: 16),
),
),
),
),
IF you need to change size, provide height and width(if needed wrapped with SizedBox)
CodePudding user response:
set the content padding to zero .