I'm working on a page where there are some fields like textfield and a slider. At the end of the page there must be a button for proceeding to next step which is wrapped in an Align to have a fixed position across pages.
On the other hand, the resizeToAvoidBottomInset attribute is true; so, when someone taps on a textfield the page resizes to keep textfield visible. The problem is that in case of tapping the textfield, the button moves upward to the middle of page.
Now, what I want, is a way to place the button in a fixed position while the page remains resizable.
here is the build's code:
Widget build(BuildContext context) {
return MaterialApp(
home: GestureDetector(
onTap: () => FocusManager.instance.primaryFocus?.unfocus(),
child: Scaffold(
extendBodyBehindAppBar: true,
resizeToAvoidBottomInset: true,
body: Stack(
children: [
const Background(),
getTopbar(),
getBody(),
getProceedButton()
],
),
),
),
);
}
here is an abstract version of getBody's function:
return Padding(
padding: const EdgeInsets.only(top: topbarHeigthSmall),
child: Container(
height: MediaQuery.of(context).size.height - topbarHeigthSmall,
child: Padding(
padding: const EdgeInsets.only(right: 30, left: 30),
child: SingleChildScrollView(
child: Column(
children: [
//children of page like textfields and ...
],
),
),
),
),
);
and finally the code for button:
Widget getProceedButton() {
return Align(
alignment: const Alignment(0.0, 0.8),
child: Container(...),
);
}
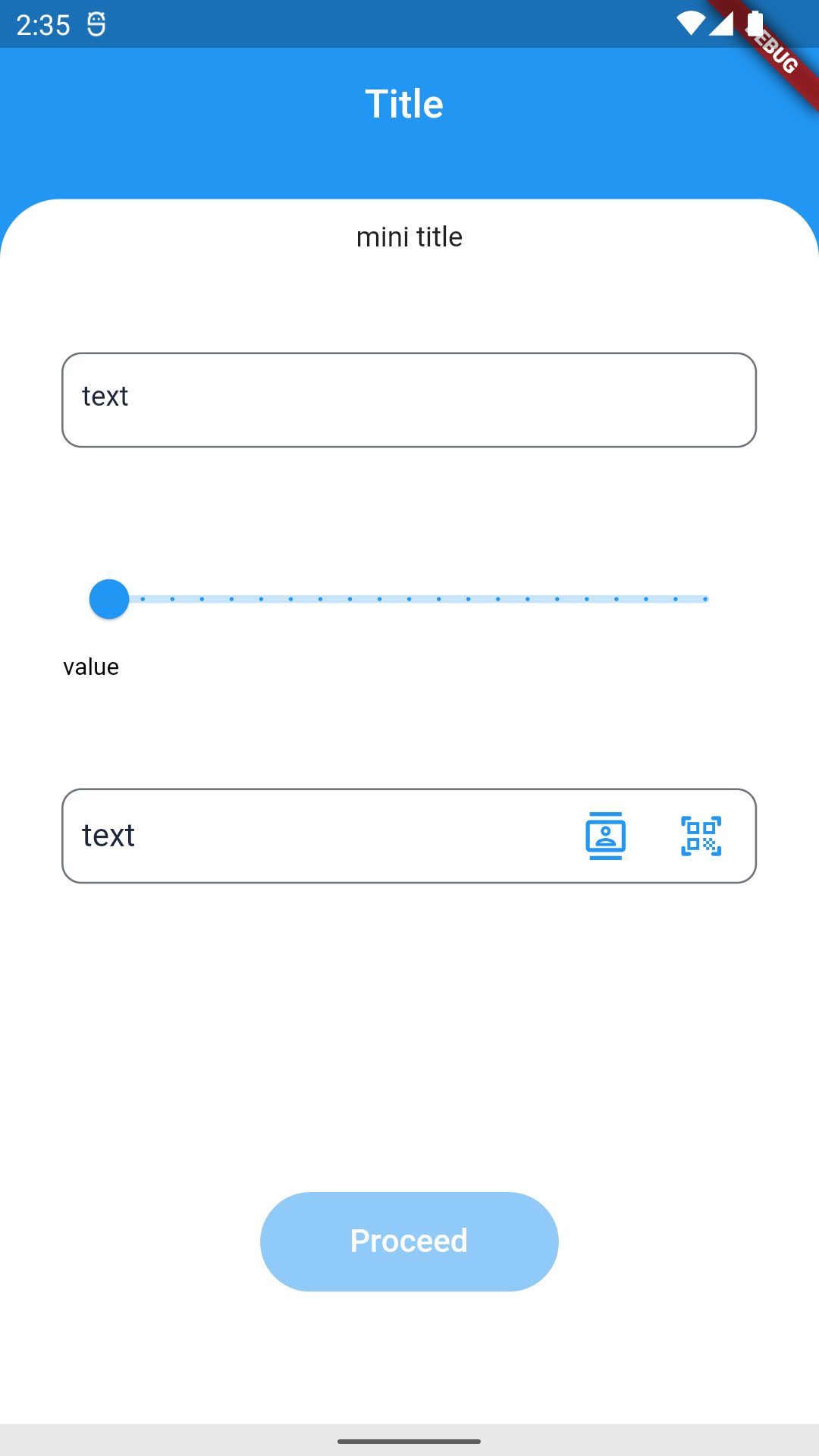
Here is a screenshot before tapping a textfield:
link to image
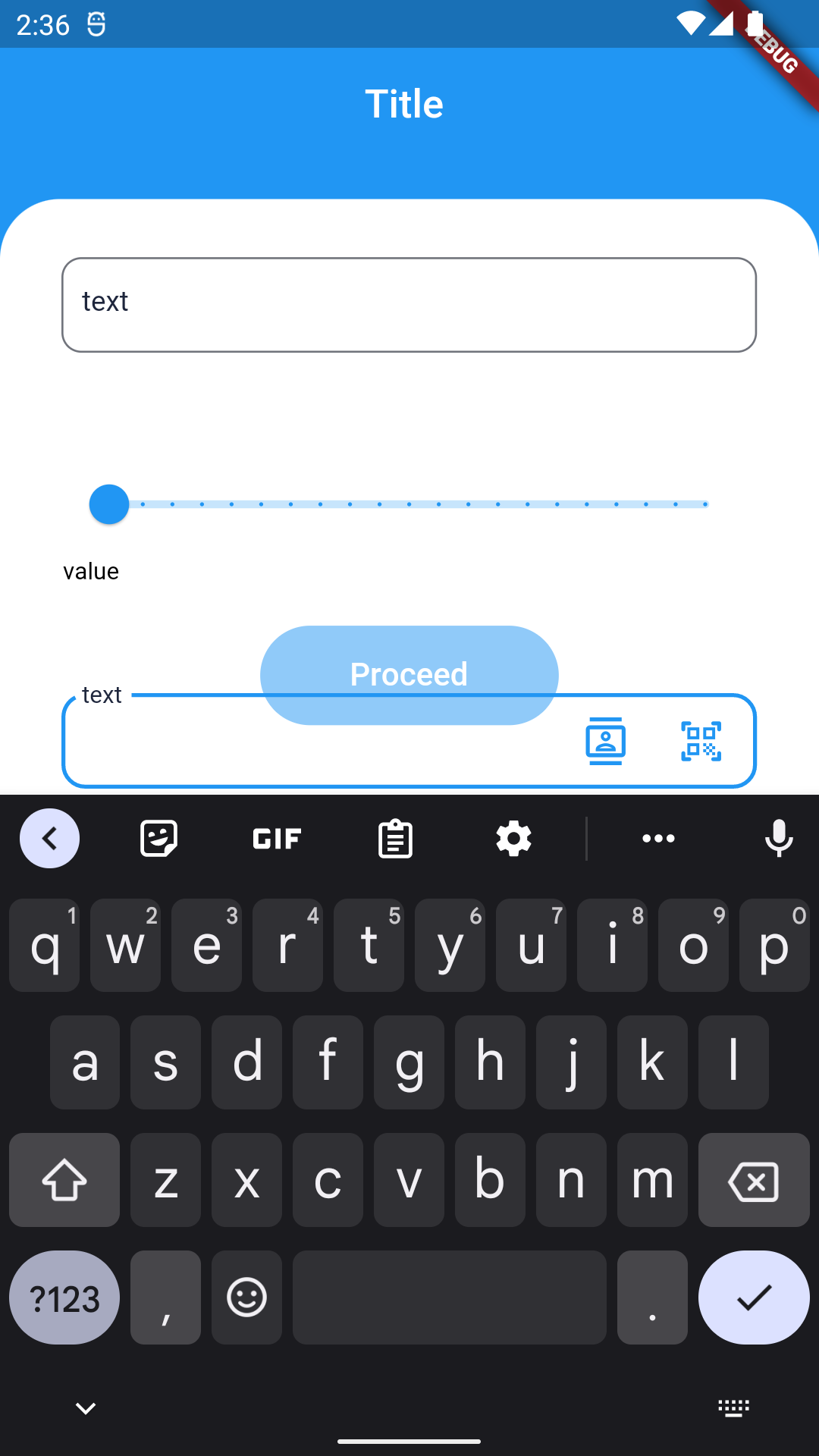
Here is another screenshot afterwards:

CodePudding user response:
just put your button widget inside of Positioned, like this:
Positioned(
top:MediaQuery.of(context).size.height * 0.8,
left: 0,
right: 0,
child: button(),);