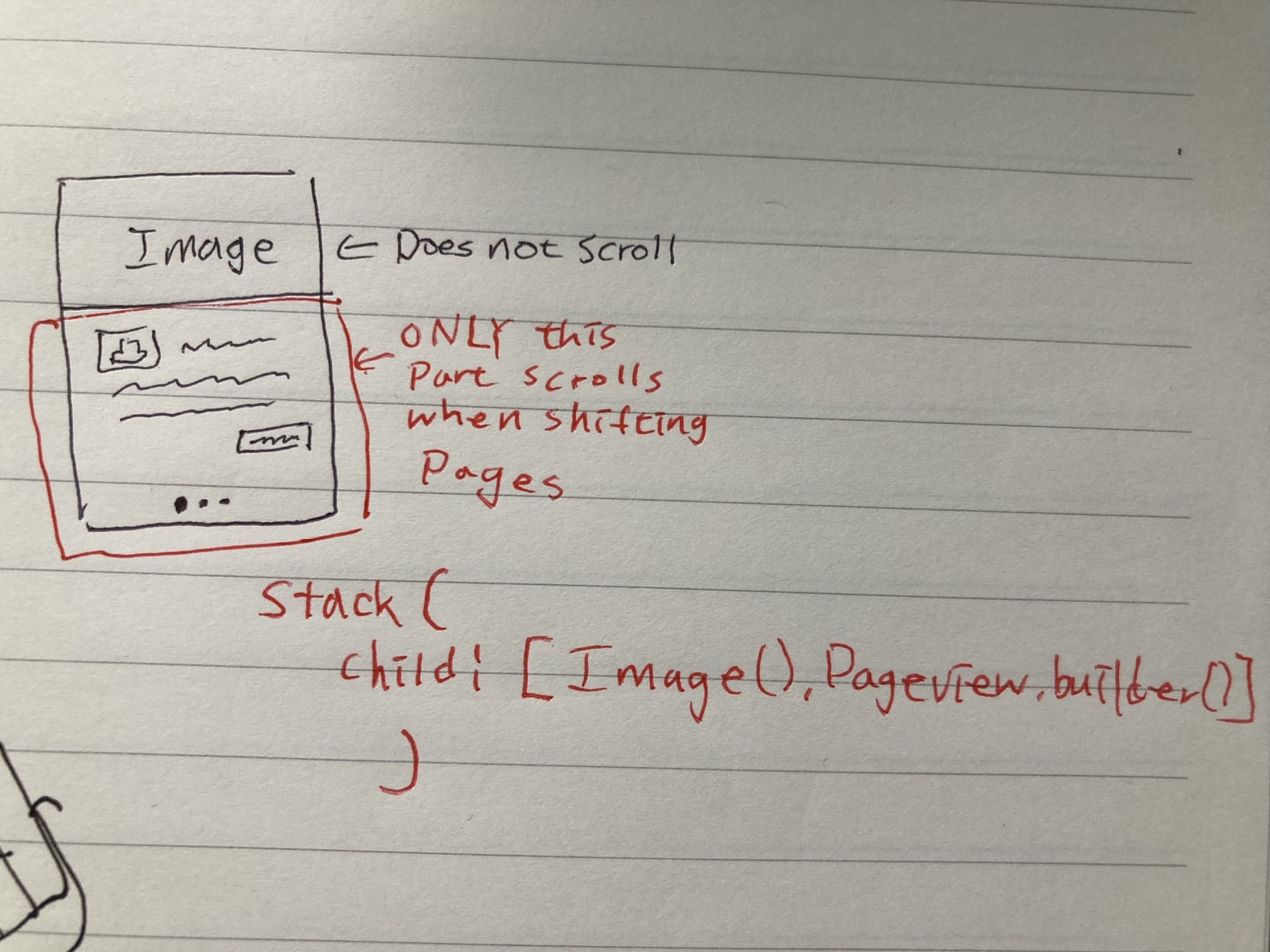
I have a app that looks like the picture above.
When i swipe right or left, page switches along with the pageview content. but NOT the image part, it stays still.
When i implement pull to refresh on this case, the gap opens above image part showing progress indicator and refreshes.
I want the refresher crack open between image and content part, how do i achieve this?
thank you so much for reply in advance, you are the hero.
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
const Expanded(
child: SizedBox(height: 200), //The 'Image Part'
),
SmartRefresher(
child: PageView.builder(itemBuilder: (context, state) => Column(
children:[SizedBox(height:200),PageContent()], itemCount: 3),//The 'Content Part'
)
],
));
}
}
Example code added above, this represents what i would like to implement, I want the refresher only accessible inside PageContent() but i could not because it contains Column inside
CodePudding user response:
seems like an issue with your stack.
if you want the image part to also follow the swipe it has to be within the pageview.builder.
For the refresh, under pageview.builder wrap the content part in the pull-to-refresh widget but not the image.
CodePudding user response:
This is possibly caused by the Stack widget
- Change your
Stackto aColumn - Wrap your
SmartRefresherwith andExpandedwidget for your ListviewBuilder to take the remaining space invertical axis. You will have anunbounded high errorotherwise - Set the
shrinkwrapof your ListviewBuilder totruefor it to build your list elementson demand