For my R shiny dashboard I want to add some information about the teammembers. Here I want to show a picture of each team member and then add some information right to the image. I can not get this working.
What I have now:
tabPanel('Team & Contact',
tags$div(
tags$h1('Project team')
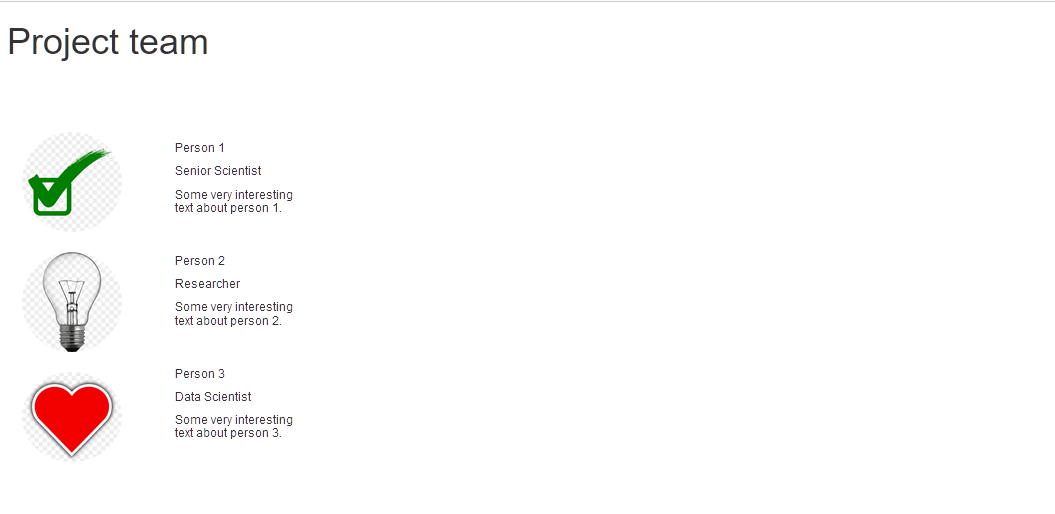
, tags$img(src = 'Man_1_rood.jpg', style = 'border-radius: 50%', width = '100px')
, tags$br(), h6('Person 1')
, h6('Senior Scientist')
, h6('Some very interesting text about person 1.')
, tags$br()
, tags$img(src = 'Man_1_rood.jpg', style = 'border-radius: 50%', width = '100px')
, h6('Person 2')
, h6('Researcher')
, h6('Some very interesting text about person 2.')
, tags$br()
, tags$img(src = 'Man_1_rood.jpg', style = 'border-radius: 50%', width = '100px')
, tags$br(), h6('Person 3')
, h6('Data Scientist')
, h6('Some very interesting text about person 3.')
)
))
server <- function(input, output, session) {}
shinyApp(ui = ui, server = server)