I'm having trouble getting fig.width and fig.height to work in R Markdown with flex_dashboard output, if I generate tabs using R code with results="asis".
In the following example, for the "A" page (with tabs entered manually), fig.width and fig.height work as I would expect. But on the "B" page (with the tabs generated using R code and results="asis"), fig.width and fig.height don't work as I would expect.
---
title: "Report"
output:
flexdashboard::flex_dashboard:
vertical_layout: scroll
---
```{r, include=FALSE}
library(ggplot2)
library(flexdashboard)
d <- data.frame(x = rep(c("g1", "g2"), each = 50),
y = rnorm(100))
```
# A
## A tabs {.tabset}
### g1
```{r, echo=FALSE, fig.width = 4, fig.height = 12}
qplot(y, data = d[d$x == "g1", ])
```
### g2
```{r, echo=FALSE, fig.width = 4, fig.height = 12}
qplot(y, data = d[d$x == "g2", ])
```
# B
## B tabs {.tabset}
```{r, echo=FALSE, fig.width = 4, fig.height = 12, results = "asis"}
for (g in c("g1", "g2")) {
cat(paste0("\n\n### ", g, "\n"))
print(qplot(y, data = d[d$x == g, ]))
}
```
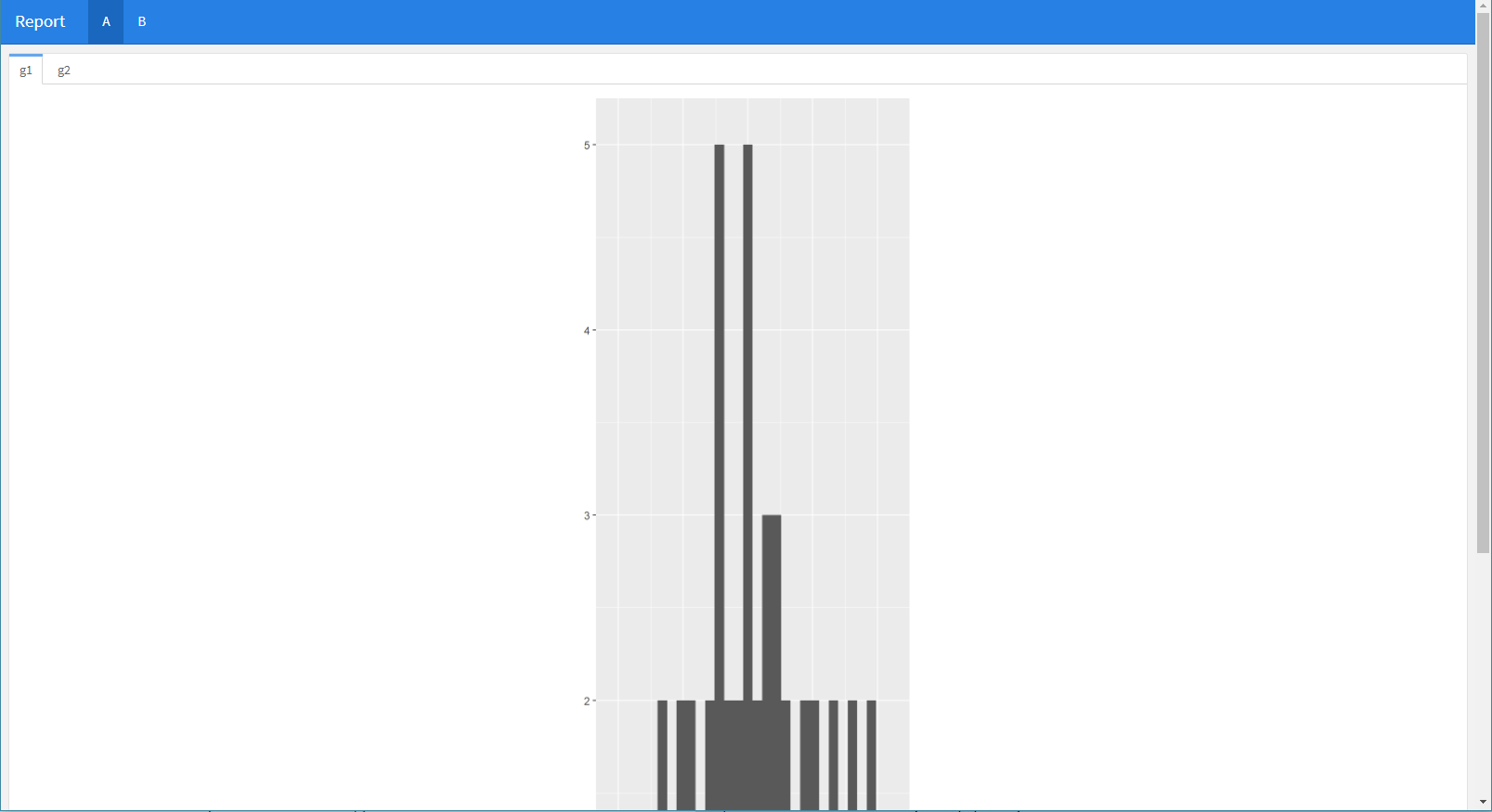
The screenshot below is from the "A" page. Because of the fig.height=12, the image is tall and the window can be scrolled vertically, which is what I want.
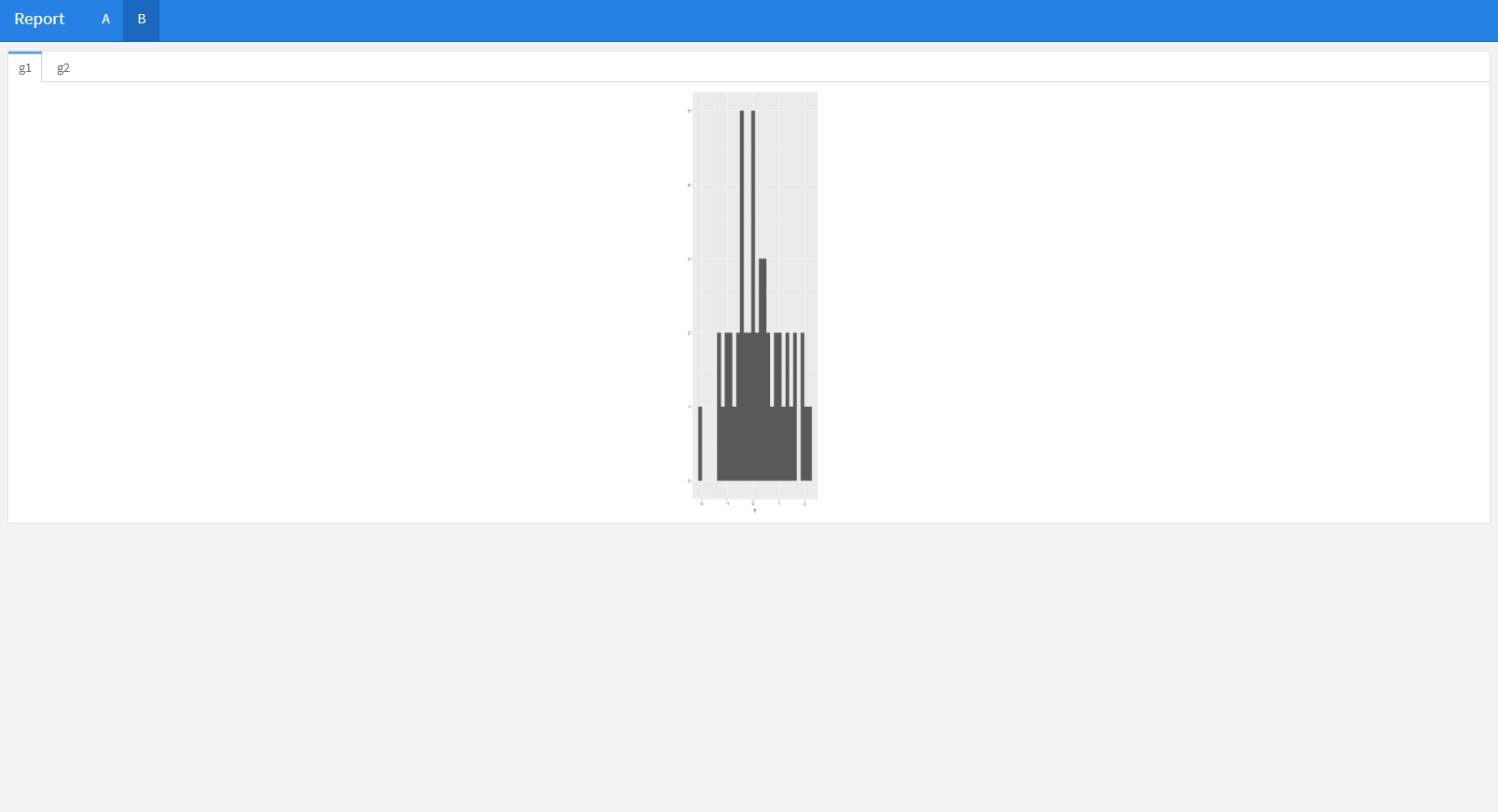
The screenshot below is from the "B" page. Here the image is proportionally tall, but it doesn't occupy the full height of the browser window, which is not what I want.
I want to generate tabs using R code and results="asis" (as on the B page), but I want fig.height to make the image large (as on the A page). How can I do this?
I'm using rmarkdown version 2.14, flexdashboard version 0.5.2, and ggplot2 version3.3.6, in R version 4.2.1.
Thanks.
CodePudding user response:
You can write a function create_tab that will create the code for each tab given a plot object qp, fig.height, fig.width and a tab name. And then in the for loop, you can pass the plot object in the create_tab function.
---
title: "Report"
output:
flexdashboard::flex_dashboard:
vertical_layout: scroll
---
```{r, include=FALSE}
library(ggplot2)
library(flexdashboard)
d <- data.frame(x = rep(c("g1", "g2"), each = 50),
y = rnorm(100))
create_tab <- function(g, fig_height=4, fig_width=12, tab_name) {
g_deparsed <- paste0(deparse(
function() {g}
), collapse = '')
tab_chunk <- paste0(
"\n\n### ", tab_name, "\n",
"```{r tab_chunk_", tab_name,
", fig.height=", fig_height, ", fig.width=", fig_width, ", echo=FALSE}",
"\n(",
g_deparsed
, ")()",
"\n```"
)
cat(knitr::knit(text = knitr::knit_expand(text = tab_chunk), quiet = TRUE))
}
```
# A
## A tabs {.tabset}
### g1
```{r, echo=FALSE, fig.width = 4, fig.height = 12}
qplot(y, data = d[d$x == "g1", ])
```
### g2
```{r, echo=FALSE, fig.width = 4, fig.height = 12}
qplot(y, data = d[d$x == "g2", ])
```
# B
## B tabs {.tabset}
```{r, echo=FALSE, results = "asis"}
for (g in c("g1", "g2")) {
qp <- qplot(y, data = d[d$x == g, ])
create_tab(qp, tab_name = g)
}
```
Acknowledgement
I have taken the code for the create_tab function from this blog post and did a very slight modification for creating flexdashborad tabs. Please read that post to understand in detail how the code in that function works.