I am trying to create a page with the Ionic Framework and Angular which has a sidebar, and some text content against that sidebar. Right now, the sidebar works well, but when I try to add some text content, the text ends up underneath the sidebar. I am assuming this is because the sidebar is positioned as absolute, and thus is out of the document flow.
Here is my current code:
<div id="sidebar_button_container">
<ion-button href="start-game" color="dark" expand="block">{{ newgame_text }}</ion-button>
<ion-button href="view-previous-games" color="dark" expand="block">{{ viewgames_text }}</ion-button>
</div>
<div id="text_content">
Test. Example Text, This is so that I can read it wherever it is.
</div>
#sidebar_button_container {
text-align: center;
position: absolute;
left: 0;
top: 55px;
bottom: 0;
padding-right: 5px;
padding-left: 5px;
background-color: #dddddd;
}
@media screen and (min-width:400px) {
#sidebar_button_container {
right: 80%;
}
}
@media screen and (max-width:400px) and (orientation:portrait) {
#sidebar_button_container {
right: 50%;
}
}
@media screen and (max-width:600px) and (orientation:landscape) {
#sidebar_button_container {
right: 60%;
}
}
(Btw, the top position of the sidebar is because there is an ion-toolbar at the top of the page, and the media checks are only tested on my phone and laptop, and are included here only for a more complete picture of my code.)
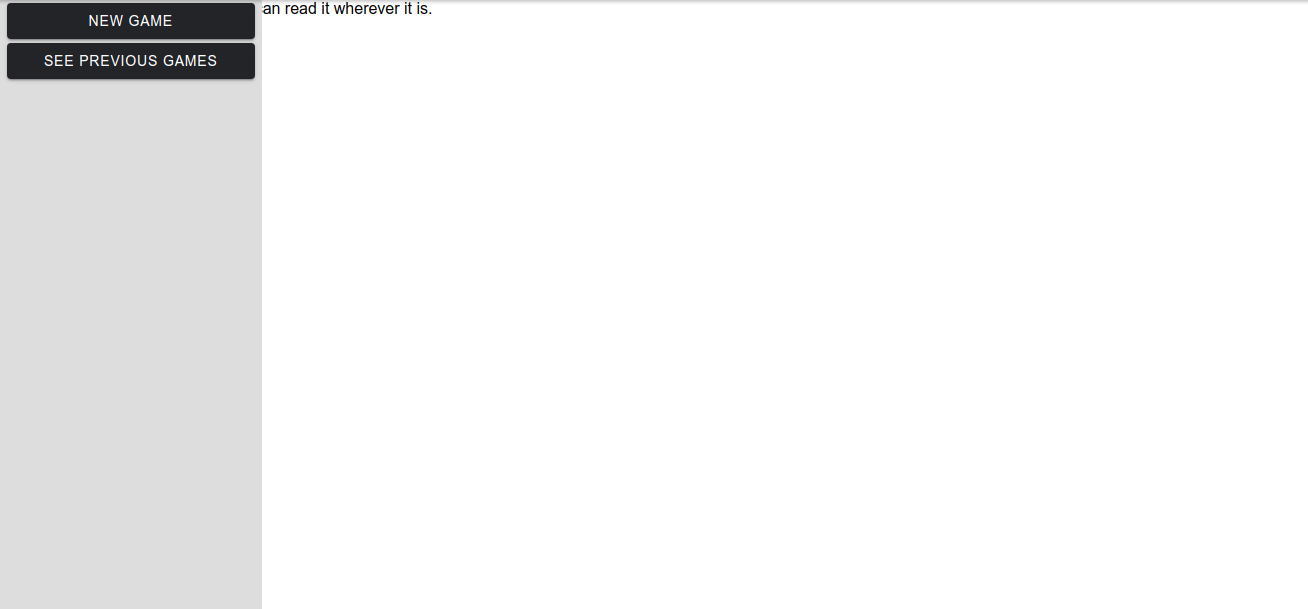
 In this picture, you can see that the text in the text_content div is hidden behind the sidebar. I would like to know how I could position the text against the sidebar instead of behind it, while keeping the sidebar intact, and preferably without hardcoding a lot of values in when I want to add paragraphs or line breaks.
In this picture, you can see that the text in the text_content div is hidden behind the sidebar. I would like to know how I could position the text against the sidebar instead of behind it, while keeping the sidebar intact, and preferably without hardcoding a lot of values in when I want to add paragraphs or line breaks.
CodePudding user response:
You can try a number of things.
The first one that comes to mind for me at-least is to add a CSS padding-left property to "text_content". Short term I don't think this is the best solution, given you will likely have various screen dimensions, and on smaller screens the padding might push the text too much to the right.
The Second idea that comes to mind would be to create a parent/container div. (as shown below) and try adding some flex-box to the "container" CSS class using the following resource (https://css-tricks.com/snippets/css/a-guide-to-flexbox/).
<div id='container'>
<div id="sidebar_button_container">
<ion-button href="start-game" color="dark" expand="block">{{ newgame_text
}}</ion-button>
<ion-button href="view-previous-games" color="dark" expand="block">{{
viewgames_text }}</ion-button>
</div>
<div id="text_content">
Test. Example Text, This is so that I can read it wherever it is.
</div>
</div>
- The last potential idea/solution I have would be to make the "text_content' relative to the parent. You can find an example of how to do that here (Position absolute but relative to parent).
I hope this helps you find the solution, this is one of my first Stack Overflow contributions, so apologies for not being able to provide an immediate answer. (If you have a public repository you are willing to share, I could clone down your project, and do some more tinkering myself). Cheers.
CodePudding user response:
You should have a look at ionic grid
You can write something like
<ion-grid>
<ion-row>
<ion-col size="2">
<ion-button
href="start-game"
color="dark"
expand="block"
>{{ newgame_text }}</ion-button>
<ion-button
href="view-previous-games"
color="dark"
expand="block"
>{{ viewgames_text }}</ion-button>
</ion-col>
<ion-col>
Test. Example Text, This is so that I can read it wherever it is.
</ion-col>
</ion-row>
</ion-grid>
