I am trying to apply a transform (scale translation) to a div in css:
.my-div {
-ms-transform: scaleX(40%) scaleY(40%) translateX(-20%) translateY(-20%);
-webkit-transform: scaleX(40%) scaleY(40%) translateX(-20%) translateY(-20%);
-moz-transform: scaleX(40%) scaleY(40%) translateX(-20%) translateY(-20%);
-o-transform: scaleX(40%) scaleY(40%) translateX(-20%) translateY(-20%);
transform: scale(40%) translateX(-20%) translateY(-20%);
}
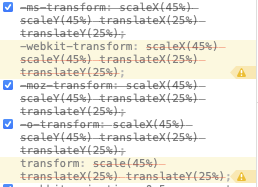
Although this works in chrome, it doesn't work in safari. Inspecting the element, you see that -webkit-transform and transform should apply, but I see warnings. The warning says "Unsupported property value."
I've tried percentages & decimals, scale with one & two values, translate split into X and Y or combined into a single translate. Nothing works. The documentation states that this should work.
Any ideas?
CodePudding user response:
Upgrading from Safari 15.1 to 15.5 solved the problem. Thanks everyone!
CodePudding user response:
just use this one:
.my-div {
transform: scale(40%) translateX(-20%) translateY(-20%);
}it must be work