so i need to uplift state from SingleRowComponent to UpdateMessageBoxComponent, in which i want to update the payload, which looks like this
[
{
"id":80,
"title":"nowe",
"content": [
{
"id":159,
"checked":true,
"content":"cwelowe"
},
{
"id":160,
"checked":false,
"content":"guwno"
},
{
"id":161,
"checked":true,
"content":"jeabne"
}
]
}
]
i want to achieve that by adding a count prop in box.content.map()
export default function UpdateMessageBoxComponent(props) {
let [state, setState] = useState([])
useEffect(() => {
console.log(props.id);
RestService.getMessage(props.id).then(res => {
setState(res.data)
})
}, [props])
function handleRowState(i, data) {
let copy = state
copy[i] = data
setState(copy)
}
return (
state.map(box => (
<div key={box.id}>
<div>
<label htmlFor="title">Podaj nazwę</label>
<input type="text" name="title" id="title" value={box.title}
onChange={e => setState([{ title: e.target.value, id: box.id, content: box.content }])} />
</div>
<div className="additional">
{
----------------- box.content.map((row, idx) => ( // THIS ONE HERE -------------------------
<SingleRowComponent key={row.id} count={idx} onRowChange={handleRowState} state={row}/>
))
}
</div>
<div className="buttons">
<button onClick={() => {console.log(state); RestService.updateMessage(box.id, state) }}>add</button>
<button onClick={() => {
}}>finish</button>
</div>
</div>
))
)
}
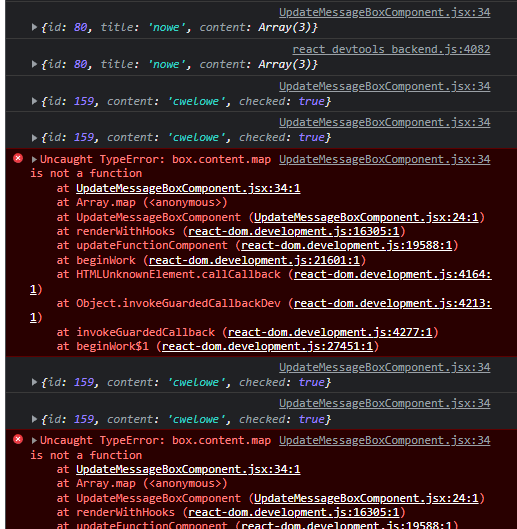
the issue is that an box.content.map is not a function error is thrown, when i don't use the count prop, everything works fine (except the fact that i don't actually update the state in the payload). i don't understand what's the issue here
function SingleRowComponent(props) {
let payload;
if (typeof props.state !== 'undefined')
payload = {id:props.state.id, content:props.state.content, checked: props.state.checked}
else
payload = {content:'', checked: false}
let [values, setValues] = useState(payload)
useEffect(() => {
props.onRowChange(props.count, values)
})
//uplifting state
function changeCheckedHandler(e) {
setValues({content:values.content,checked:e.target.checked})
props.onRowChange(props.count, values)
}
function changeContentHandler(e) {
setValues({content:e.target.value, checked:values.checked})
props.onRowChange(props.count, values)
}
return (
<div key={props.count}>
<div>
<label htmlFor="content">Podaj treść</label>
<textarea name="content" id="content" cols="30" rows="10" value={values.content} onChange={changeContentHandler}></textarea>
</div>
<div>
<label htmlFor="checked">checked</label>
<input type="checkbox" name="checked" id="checked" checked={values.checked} onChange={changeCheckedHandler}/>
</div>
</div>
)
}
EDIT 1
i noticed that box after a few iterations becomes what row should be, hence the errors
CodePudding user response:
the issue was the handleRowState function inside UpdateMessageBoxComponent wrongfully assigning the inner content from single row as the entire state
not working
function handleRowState(i, data) {
let copy = state
copy[i] = data
setState(copy)
}
solution
function handleRowState(i, data) {
let copy = state
copy[0][i] = data // <--------- here, the updated state is a 2-dimensional array
setState(copy)
}
CodePudding user response:
You have your object wrapped in an Array, you need to call
box[0].content.map()