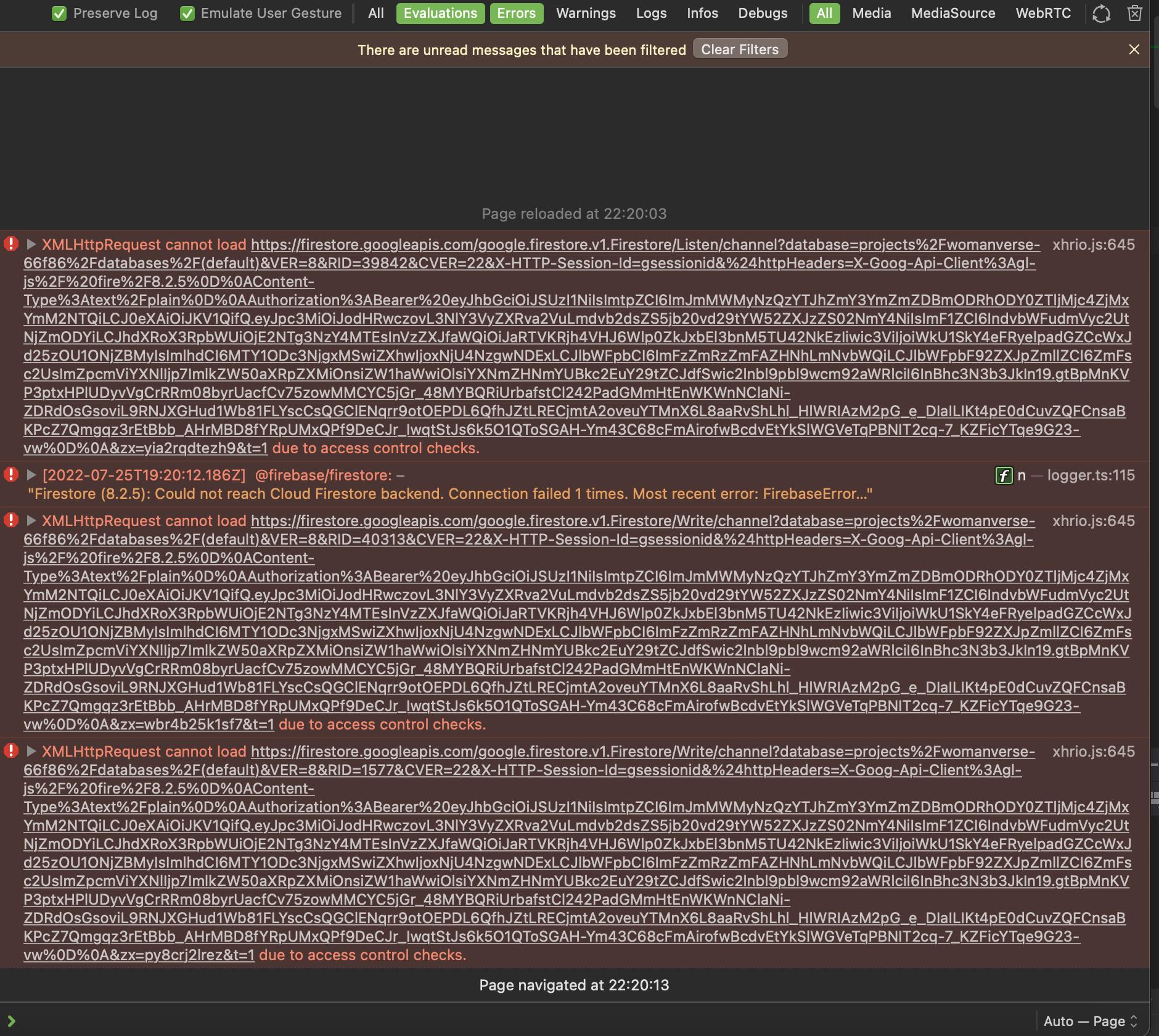
I am trying to add a new document on firestore database and it's working on Chrome, but on Safari not. I have tried almost everything, as you can see I added this line firebase.firestore().settings({ experimentalForceLongPolling: true });, but still it didn't work. The browser cache is cleared...
Rules are setted to true for write and read.
I can read the data, but can't write/add a new document on SAFARI.
const firebaseConfig = {
apiKey: "AIzaSyA34jId_vxluwcj1F9Zl-JeEeZiP0ip_eY",
authDomain: "{PROJECT-NAME}.firebaseapp.com/",
databaseURL: "https://{PROJECT-NAME}.firebaseio.com/",
projectId: "{PROJECT-NAME}",
storageBucket: "https://{PROJECT-NAME}.appspot.com/",
messagingSenderId: "316955821458",
appId: "1:316955821458:web:5916a8b13256ada9cc2d4b",
measurementId: "G-JYCTHTXTVE"
};
if (!firebase.apps.length) {
firebase.initializeApp(firebaseConfig);
}
// Firebase register
$('#firebase-register-form-submit').click(function (event) {
event.preventDefault();
let data = $('#firebase-register-form :input').serializeArray();
// Initialize Firebase
firebase.firestore().settings({ experimentalForceLongPolling: true });
let db = firebase.firestore();
let email = data[0].value;
let password = data[1].value;
let name = data[2].value;
let phoneNumber = data[3].value;
let checkBox;
// start login into firebase
if (email !== '' && password !== '' && name !== '' && phoneNumber !== '') {
firebase
.auth()
.createUserWithEmailAndPassword(email, password)
.then(() => {
if(data[4]) {
checkBox = true;
}
else {
checkBox = false;
}
//const newId = db.createId();
let dataAdded = {
email: email,
isSubscribed: checkBox,
name: name,
phoneNumber: phoneNumber
};
let setDoc = db.collection("users").doc().set(dataAdded);
window.location = 'http://www.womanverse.ro/membership';
})
.catch((error) => {
console.log(error.message);
$('p#firebase-register-error').show();
$('p#firebase-register-error').text(error.message);
});
} else {
$('p#firebase-register-error').text(
'Vă rugăm să completați toate câmpurile!'
);
}
});
CodePudding user response:
Your code is navigating away from the page before the call to set() has time to complete. As you can see from the linked API documentation, set() is asychronous and returns a promise. It can take any amount of time to finish. When you set window.location, that causes the currently running JavaScript to completely stop, unload and load an entirely new page. You should wait for the call to complete using the returned promise before doing anything else.
db.collection("users").doc().set(dataAdded)
.then(() => {
// set is complete
})
.catch(error => {
// handle the error
});