I'm trying to make an image view be placed about 1/3 of the way down the screen, and, on top of that, I need it to work on multiple devices, so it can't just be a set dp value. I don't mind wether it's using a RelativeLayout of a ConstraitLayout. Here's the image code:
<ImageView
android:id="@ id/imageView"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerHorizontal="true"
android:contentDescription="@null"
android:src="@drawable/ic_logo_100"/>
Does anyone know how to achive this? Let me know if you have any questions on my question :)
Edit:
@Fede Cana
I tried your answer with the following code:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/continueOuterLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<androidx.constraintlayout.widget.Guideline
android:id="@ id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintGuide_percent="0.66"
android:orientation="horizontal" />
<ImageView
android:id="@ id/imageView"
android:layout_width="150dp"
android:layout_height="150dp"
android:contentDescription="@null"
android:src="@drawable/ic_logo_100"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@ id/guideline" />
</androidx.constraintlayout.widget.ConstraintLayout>
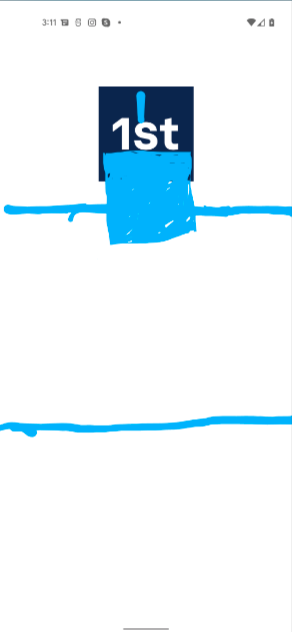
And it shows up like this:
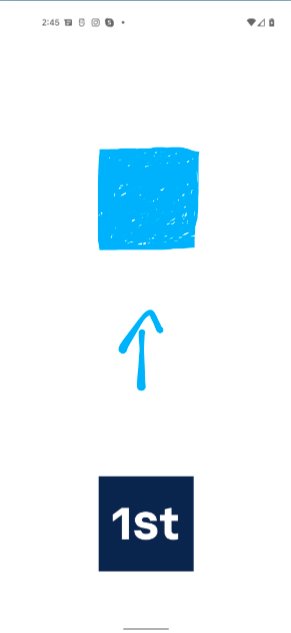
The arrow and the light blue square shows where I want it to be, if that makes sense :)
Edit 2:
CodePudding user response:
Try this:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/continueOuterLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<androidx.constraintlayout.widget.Guideline
android:id="@ id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintGuide_percent="0.3333"
android:orientation="horizontal" />
<ImageView
android:id="@ id/imageView"
android:layout_width="150dp"
android:layout_height="150dp"
android:contentDescription="@null"
android:src="@drawable/ic_tag"
app:layout_constraintBottom_toTopOf="@ id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@ id/guideline" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
You can use vertical bias attribute which tells the layout how to place a view between the constrained views vertically same for horizontal bias.
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/continueOuterLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<ImageView
android:id="@ id/imageView"
android:layout_width="150dp"
android:layout_height="150dp"
android:contentDescription="@null"
android:src="@color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintVertical_bias="0.3333"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>