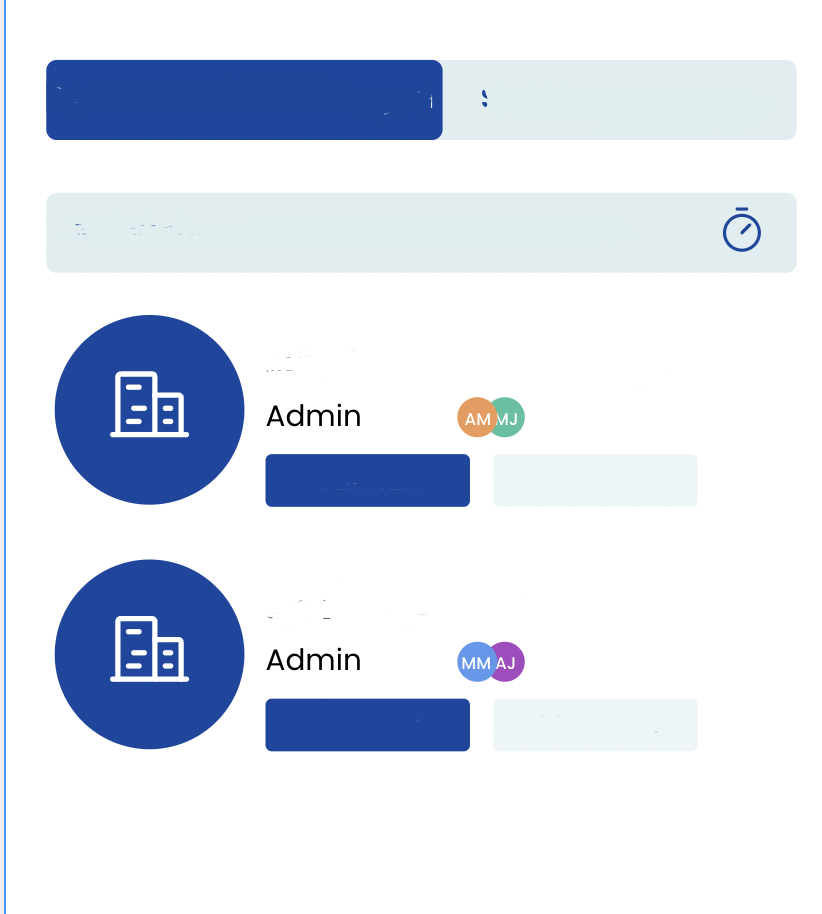
I want to achieve a big circle avatar on leading of card properties but the size not changing as I keep on larging the radius. I already use widget elevated button, and even wrap with container and sized box but same thing happened. Can someone help me what is the other method besides circle avatar so that I can achieve as photos below?
@override
Widget build(BuildContext context) {
return Card(
// elevation: 0,
child: SizedBox(
height: 90,
child: ListTile(
dense: true,
visualDensity: const VisualDensity(vertical: 4, horizontal: 4),
leading: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: const Color.fromARGB(255, 3, 80, 144),
minimumSize: const Size(100, 200),
shape: const CircleBorder(),
),
onPressed: (){},
child: Icon(widget.leading, color: Colors.white, size: 30)),
// CircleAvatar(
// backgroundColor: const Color.fromARGB(255, 3, 80, 144),
// radius: 60,
// child: Icon(widget.leading, color: Colors.white, size: 30),
// ),
//backgroundColor: const Color.fromARGB(255, 3, 80, 144),
//onPressed: () {},
// child: Container(
// height: 50, width: 100,
// child: Icon(widget.leading, color: Colors.white, size: 50))),
title: Text(
widget.title,
style: const TextStyle(fontWeight: FontWeight.bold),
),
subtitle: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: [
Text(widget.subtitle),
const SizedBox(width: 40.0),
],
),
Padding(
padding: const EdgeInsets.only(top:5.0),
child: Row(
children: [
ElevatedButton(
style: ElevatedButton.styleFrom(
minimumSize: const Size(80, 25),
primary: const Color.fromARGB(255, 11, 94, 190),
),
onPressed: widget.onTap,
child: const Text(
'Agree',
style: TextStyle(color: Colors.white),
)),
const SizedBox(width: 15.0),
ElevatedButton(
style: ElevatedButton.styleFrom(
minimumSize: const Size(80, 25),
primary: const Color.fromARGB(255, 207, 227, 242),
),
onPressed: widget.onPressed,
child: Text(
'Decline',
style: TextStyle(color: Colors.blue.shade900),
)),
],
),
),
],
),
),
),
);
}
}
CodePudding user response:
use container intead of ElevatedButton in leading. you can set height and width there
Widget build(BuildContext context) {
return Card(
// elevation: 0,
child: SizedBox(
height: 90,
child: ListTile(
dense: true,
visualDensity: const VisualDensity(vertical: 4, horizontal: 4),
leading: InkWell(
onTap: () => {},
child: Container(
width: 50,
height: 50,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color.fromARGB(255, 3, 80, 144), // inner circle color
),
child: Icon(widget.leading, color: Colors.white, size: 30),
),
),
// CircleAvatar(
// backgroundColor: const Color.fromARGB(255, 3, 80, 144),
// radius: 60,
// child: Icon(widget.leading, color: Colors.white, size: 30),
// ),
//backgroundColor: const Color.fromARGB(255, 3, 80, 144),
//onPressed: () {},
// child: Container(
// height: 50, width: 100,
// child: Icon(widget.leading, color: Colors.white, size: 50))),
title: Text(
widget.title,
style: const TextStyle(fontWeight: FontWeight.bold),
),
subtitle: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: [
Text(widget.subtitle),
const SizedBox(width: 40.0),
],
),
Padding(
padding: const EdgeInsets.only(top:5.0),
child: Row(
children: [
ElevatedButton(
style: ElevatedButton.styleFrom(
minimumSize: const Size(80, 25),
primary: const Color.fromARGB(255, 11, 94, 190),
),
onPressed: widget.onTap,
child: const Text(
'Agree',
style: TextStyle(color: Colors.white),
)),
const SizedBox(width: 15.0),
ElevatedButton(
style: ElevatedButton.styleFrom(
minimumSize: const Size(80, 25),
primary: const Color.fromARGB(255, 207, 227, 242),
),
onPressed: widget.onPressed,
child: Text(
'Decline',
style: TextStyle(color: Colors.blue.shade900),
)),
],
),
),
],
),
),
),
);
}
}
CodePudding user response:
There is no way to do that using ListTile, you have to create ListTile manually.
Card(
// elevation: 0,
child: Container(
height: 150.0,
child: Row(
children: [
SizedBox(
height: 150,
width: 150,
child:ElevatedButton(
style: ElevatedButton.styleFrom(
primary: const Color.fromARGB(255, 3, 80, 144),
minimumSize: const Size(100, 200),
shape: const CircleBorder(),
),
onPressed: (){},
child: Icon(Icons.ac_unit, color: Colors.white, size: 30)),
),
SizedBox(width: 10,),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
"title",
style: const TextStyle(fontWeight: FontWeight.bold),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: [
Text("subtitle"),
const SizedBox(width: 40.0),
],
),
Padding(
padding: const EdgeInsets.only(top:5.0),
child: Row(
children: [
ElevatedButton(
style: ElevatedButton.styleFrom(
minimumSize: const Size(80, 25),
primary: const Color.fromARGB(255, 11, 94, 190),
),
onPressed: (){},
child: const Text(
'Agree',
style: TextStyle(color: Colors.white),
)),
const SizedBox(width: 15.0),
ElevatedButton(
style: ElevatedButton.styleFrom(
minimumSize: const Size(80, 25),
primary: const Color.fromARGB(255, 207, 227, 242),
),
onPressed: (){},
child: Text(
'Decline',
style: TextStyle(color: Colors.blue.shade900),
)),
],
),
),
],
),
],
),
],
)
),
)
