Im just tryig to setup an array of components so I can do some dynamic component switching later. But im stuck on getting typescript to work with it and no matter what way I ask the question online all the previous anwsers are all about completley diffirent things.
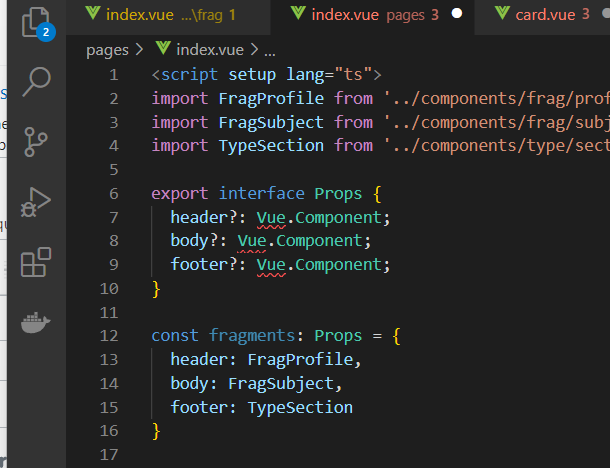
Ive provided a picture of what I want to do. I want to be able to write a typescript interface and give it some type which correspondes to any vue component I pass. It just needs to make sure that its a vue component being passed, I dont care what component it is. I basically need a vue component type definition. How do I do that?
CodePudding user response:
Component is indeed the correct type, as you've attempted, but you need to import it before use:
<script setup lang="ts">
import type { Component } from 'vue'
⋮
interface Props {
header?: Component
body?: Component
footer?: Component
}
const fragments: Props = {
header: FragProfile,
body: FragSubject,
footer: TypeSection
}
</script>