Given this markup:
ul {
width: 50vw;
}<body>
<h1>the issue only happens when this header is quite long</h1>
<ul>
<li>it seems</li>
<li>that there need to</li>
<li>be quite a few</li>
<li>in this list</li>
<li>as well</li>
</ul>
<ul>
<li>
here is some more stuff, which also needs to be quite long for the issue
to occur
</li>
</ul>
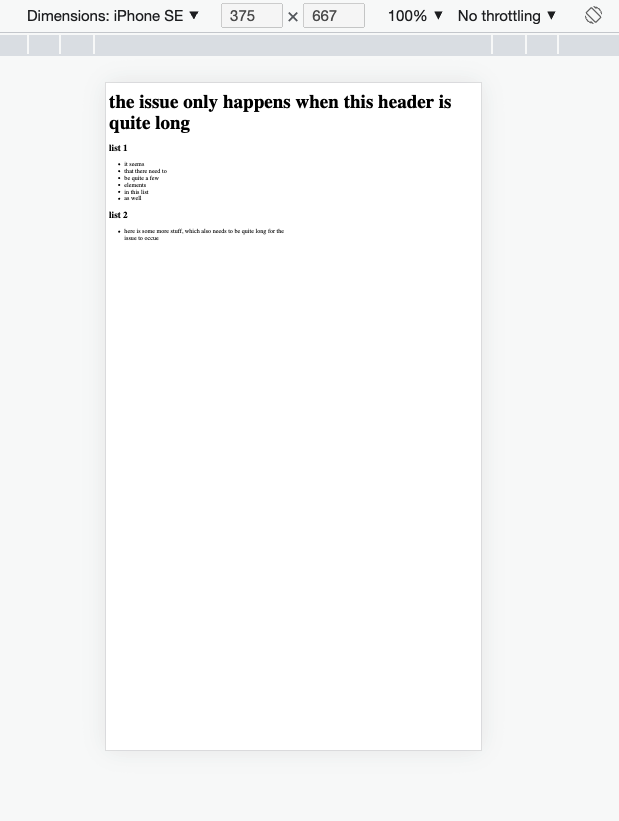
</body>When I view the page in chrome devtools with the device set to "iPhone SE", it looks like this:
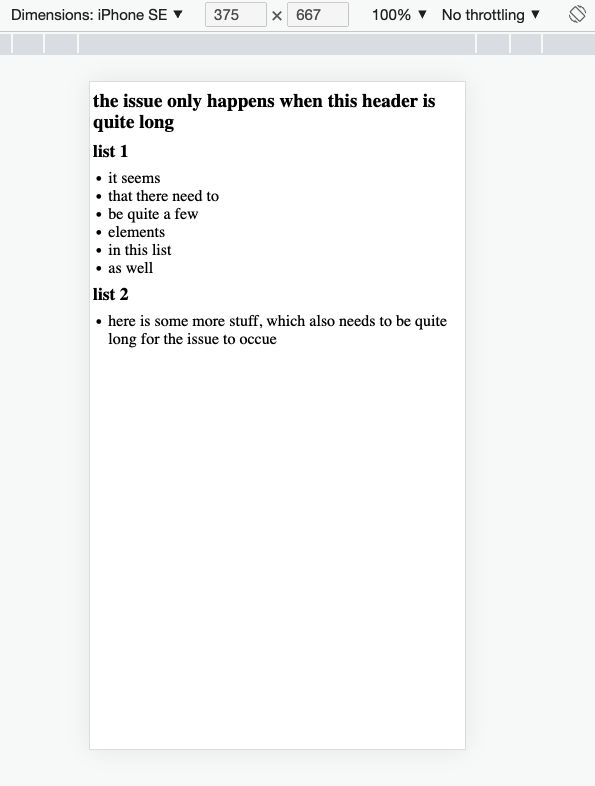
but when I remove the "width: 50vw;" from the style tag, the fonts get bigger:
I wouldn't expect the width of the div to affect the font size at all. Why is this happening?
CodePudding user response:
From Google responsive web design guide:
To attempt to provide the best experience, mobile browsers render the page at a desktop screen width (usually about 980px, though this varies across devices), and then try to make the content look better by increasing font sizes and scaling the content to fit the screen. This means that font sizes may appear inconsistent to users, who may have to double-tap or pinch-to-zoom in order to see and interact with the content.
In summary, it's just because how mobile browsers with small screens render web pages.
You can fix this issue by using viewport meta tag to make font-size consistent between different screen sizes.
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
CodePudding user response:
I also didn't see any reason to have this response. I ran the code you have, both as a codepen and just on my machine and the font remained a consistent size. Now, that's just for a regular webpage. I wasn't using the iPhone emulator.
My guess, then, is that changing the font size is a default quality with the iPhone you're testing for. That would make sense: make the font smaller on smaller screens.
I'd suggest trying a couple of different phone emulators on Chrome and I suspect you won't always have this issue. If this is for a specific project you're creating, making a media query to prevent the font getting smaller would be what I would do.