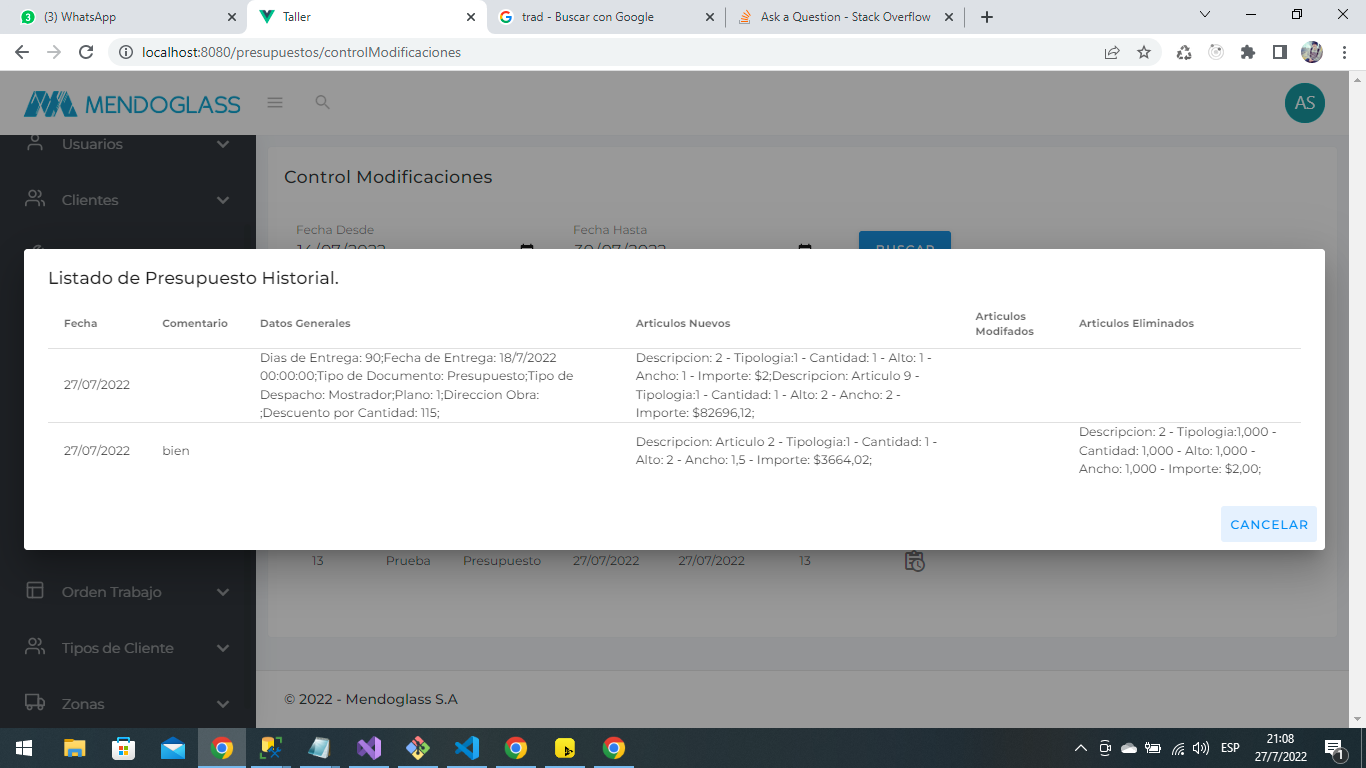
I have a problem, I receive a whole long string in a table, which is separated by ";", what I need to do is divide by ; and show me one below the other, for example in the image in the third field, it would be something like: general data
Delivery day: 90 Delivery date:
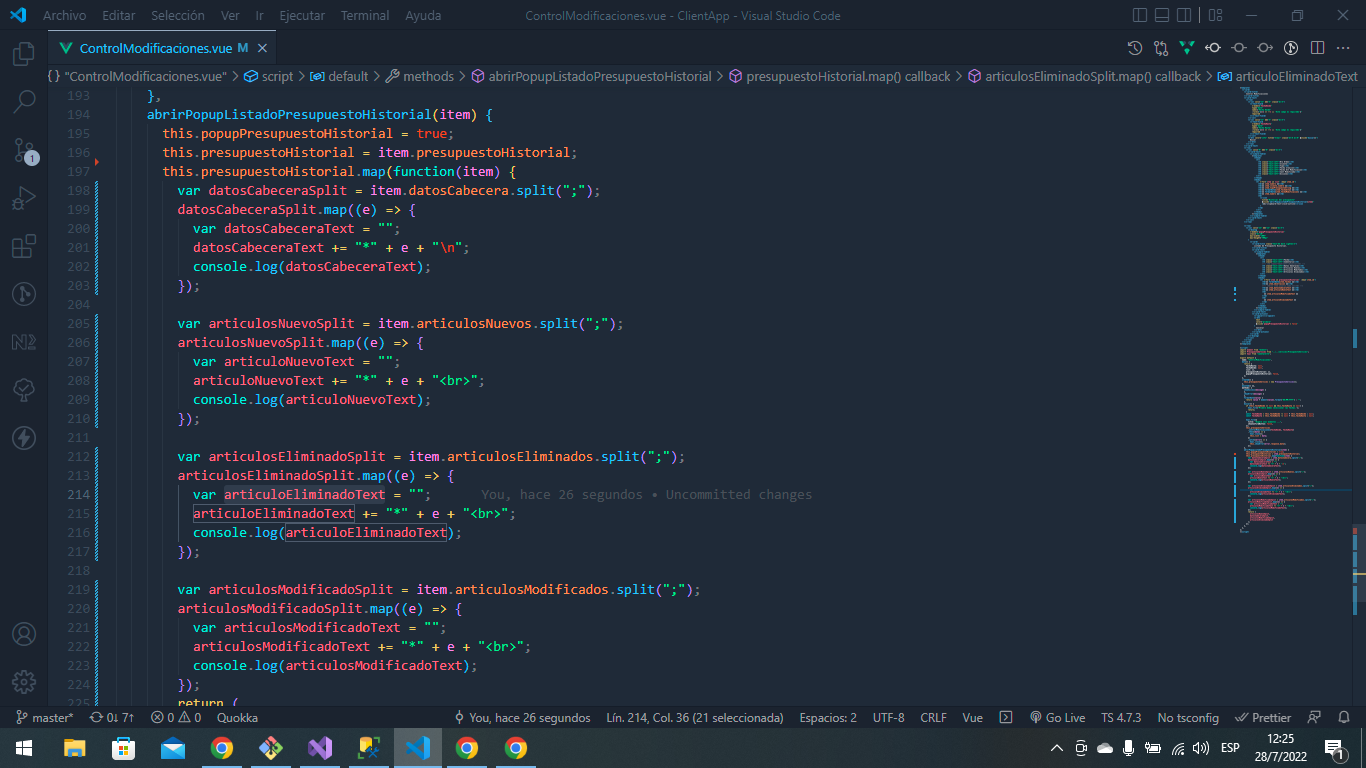
And so one below the other, I was doing my functionalities in the function below. Thank you very much for helping me!! thank you
<template>
<v-card>
<v-card-title>
Control Modificaciones
</v-card-title>
<v-card-text>
<v-row>
<v-col cols="12" md="3" >
<v-text-field
v-model="fechaDesde"
type="date"
label="Fecha Desde"
:rules="[(v) => !!v || 'Este campo es requiredo']"
required
></v-text-field>
</v-col>
<v-col cols="12" md="3" >
<v-text-field
v-model="fechaHasta"
type="date"
label="Fecha Hasta"
:rules="[(v) => !!v || 'Este campo es requiredo']"
required
></v-text-field>
</v-col>
<v-btn color="info" title="Crear" @click="buscar()">
Buscar
</v-btn>
</v-row>
</v-card-text>
<v-row>
<v-col cols="12" md="12" >
<v-dialog
v-model="popupPresupuestoHistorial"
max-width="100%"
max-height="700px"
>
<v-card>
<v-card-title >
Listado de Presupuesto Historial.
</v-card-title>
<v-card-text>
<v-simple-table>
<template>
<thead>
<tr>
<th >Fecha</th>
<th >Comentario</th>
<!-- <th >Usuario</th> -->
<th >Datos Generales</th>
<th >Articulos Nuevos</th>
<th >Articulos Modifados</th>
<th >Articulos Eliminados</th>
</tr>
</thead>
<tbody>
<tr v-for="item in presupuestoHistorial" :key="item.id">
<td>{{ formatDate(item.fecha) }}</td>
<td>{{ item.observacion }}</td>
<!-- <td>{{ item.usuario.name }}</td> -->
<td>{{ item.datosCabecera }}</td>
<td>{{ item.articulosNuevos }}</td>
<td>
{{ item.articulosModificados }}
</td>
<td>
{{ item.articulosEliminados }}
</td>
</tr>
</tbody>
</template>
</v-simple-table>
</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn
text
color="primary"
@click="popupPresupuestoHistorial = false"
>
Cancelar
</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
</v-col>
</v-row>
<script>
export default {
name: "ControlModificaciones",
data() {
return {
fechaHasta: null,
fechaDesde: null,
list: [],
presupuestoHistorial: [],
popupPresupuestoHistorial: false,
};
},
created() {
this.presupuestoServices = new PresupuestoServices();
},
mounted() {},
methods: {
buscar() {
if (this.fechaDesde == null && this.fechaHasta == null) {
Swal.fire("Primero debes seleccionar las fechas.");
return;
}
const fechaDesde = this.fechaDesde != null ? this.fechaDesde : null;
const fechaHasta = this.fechaHasta != null ? this.fechaHasta : null;
Swal.fire({
title: "Espere unos momentos ...",
showConfirmButton: false,
});
this.presupuestoServices
.controlModificaciones(fechaDesde, fechaHasta)
.then((data) => {
Swal.close();
this.list = data;
})
.catch((error) => {
Swal.close();
this.showError(error.response.data);
});
},
abrirPopupListadoPresupuestoHistorial(item) {
this.popupPresupuestoHistorial = true;
this.presupuestoHistorial = item.presupuestoHistorial;
// console.log(this.presupuestoHistorial.datosCabecera.split(";"));
this.presupuestoHistorial.map(function(item) {
var articuloNew = item.articulosNuevos.split(";");
console.log(articuloNew.map((e) => e));
var datosCabecera = item.datosCabecera.split(";");
console.log(datosCabecera.map((e) => e));
var articulosEliminados = item.articulosEliminados.split(";");
console.log(articulosEliminados.map(e => e))
var articulosModificados = item.articulosModificados.split(";");
console.log(articulosModificados.map(e => e))
// return articuloNew;
});
},
},
};
</script>
CodePudding user response:
You could wrap your td where that is required in a p tag and apply appropriate line breaks.
Something like:
...
<tbody>
<tr v-for="item in presupuestoHistorial" :key="item.id">
<td>{{ formatDate(item.fecha) }}</td>
<td>{{ item.observacion }}</td>
<!-- <td>{{ item.usuario.name }}</td> -->
<td>
<!-- replace all semicolons with \n -->
<p>{{ item.datosCabecera.replaceAll(';', '\n') }}</p>
</td>
<td>{{ item.articulosNuevos }}</td>
<td>
{{ item.articulosModificados }}
</td>
<td>
{{ item.articulosEliminados }}
</td>
</tr>
</tbody>
...
<style scoped lang="scss">
td {
p {
/* this makes it so \n is treated as line break */
white-space: pre-line;
}
}
</style>
CodePudding user response:
I had thought of doing something like this, it is returning things to me but I need to be able to show them in the table