For an exercise I need to use this API : 
CodePudding user response:
I think you need to change your code to this for it to work as expected:
function displayName() {
// You cannot use 'actor' here since it is not yet declared
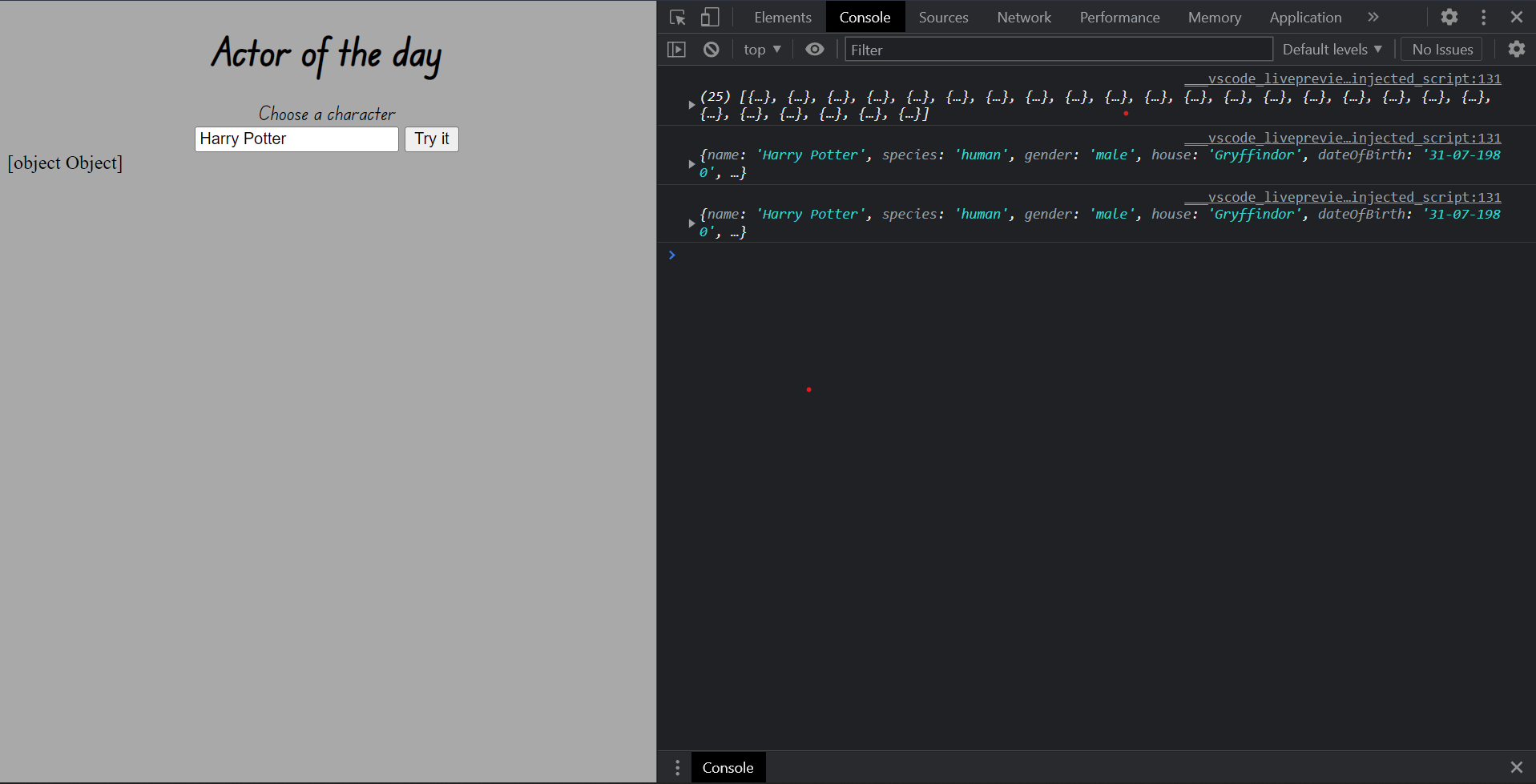
document.getElementById('input').innerHTML = `${result[0].name}`;
for (let actor of result) {
// There is really no need to check the input value, since
// you already now that it is set to the name of the first
// actor in the response e.g. 'result[0].name' at this point
if (actor.name === document.getElementById('input').value) {
console.log(actor);
// 'actor' is an object with properties which you need to access
document.getElementById('character').innerHTML = `${actor.name} ${actor.gender}`;
}
}
}
