To do so, follow these steps:
Create a WPF Application (.NET, or .NET Framework)
Install
Microsoft.Web.WebView2NuGet package (The Monaco Editor no longer supports IE 11. The last version that was tested on IE 11 is 0.18.1)Create a folder named
Monacoin your project.Download Monaco editor from Monaco Editor site. (I tested by downloading version 0.33.0)
In the file explorer, open the
Mocanofolder, then extract the downloaded file and copy theminsubfolder of extracted files into yourMonacofolder.Add
index.htmlfile to theMonacofolder in filesystem, with the following content:<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <link rel="stylesheet" data-name="vs/editor/editor.main" href="./min/vs/editor/editor.main.css" /> <style> html, body { height: 100%; margin: 0; } #container { height: 100%; } </style> </head> <body> <div id="container"></div> <script src="./min/vs/loader.js"></script> <script> require.config({ paths: { 'vs': './min/vs' } }); </script> <script src="./min/vs/editor/editor.main.nls.js"></script> <script src="./min/vs/editor/editor.main.js"></script> <script> var editor = monaco.editor.create(document.getElementById('container'), { value: 'function helloWorld() {\n\tconsole.log("Hello world!");\n}', language: 'javascript' }); </script> </body> </html>Right click on the project file and choose edit. Then find the following piece of code(if exists):
<ItemGroup> <Folder Include="Monaco\" /> </ItemGroup>And replace it with the following:
<ItemGroup> <Content Include="Monaco\**"> <CopyToOutputDirectory>Always</CopyToOutputDirectory> </Content> </ItemGroup>It basically includes all the files under the Monaco folder into the project and also copies them into the output directory.
Please note, for a .NET Framework project you need to first unload the project, and then after editing the project file, reload it.Drop an instance of WebView2 on the main window, like this:
<Grid> <Wpf:WebView2 x:Name="webView21"/> </Grid>Handle the
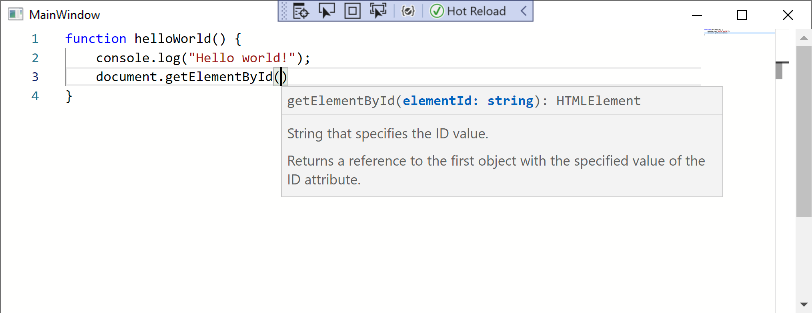
Loadevent of the window with the following code:private void Window_Loaded(object sender, RoutedEventArgs e) { this.webView21.Source = new Uri(System.IO.Path.Combine( System.AppDomain.CurrentDomain.BaseDirectory, @"Monaco\index.html")); }Run the application and see the result, the code editor with syntax-highlighted code which supports intellisense.