I am trying to run a test script that will click a radio button. The radio button elements are inside a div.
Here is the javascript code:
var driver = new Builder().forBrowser("chrome").build();
await driver.get("URL");
var selectGender = driver.findElement(By.css("div[class='gender-select-child'] label[for='male-child0']"));
await selectGender.click();
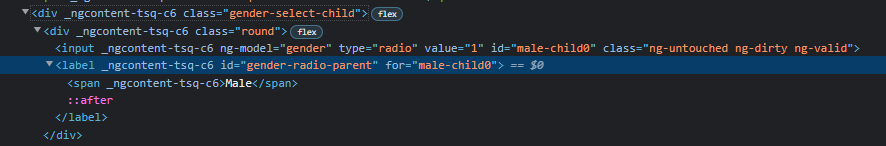
HTML snapshot:

Hoping for a resolve.
CodePudding user response:
To click on the radio-button with text as Male you can use either of the following locator strategies:
var driver = new Builder().forBrowser("chrome").build();
await driver.get("URL");
var selectGender = driver.findElement(By.css("div[class='gender-select-child'] input[id^='male']"));
await selectGender.click();
CodePudding user response:
I was able to click the radio button using this syntax...
await driver.findElement(By.css("label[for='female-child0']")).click();
However, I need to use it twice for it to work. My script looks like this...
Any idea why?
