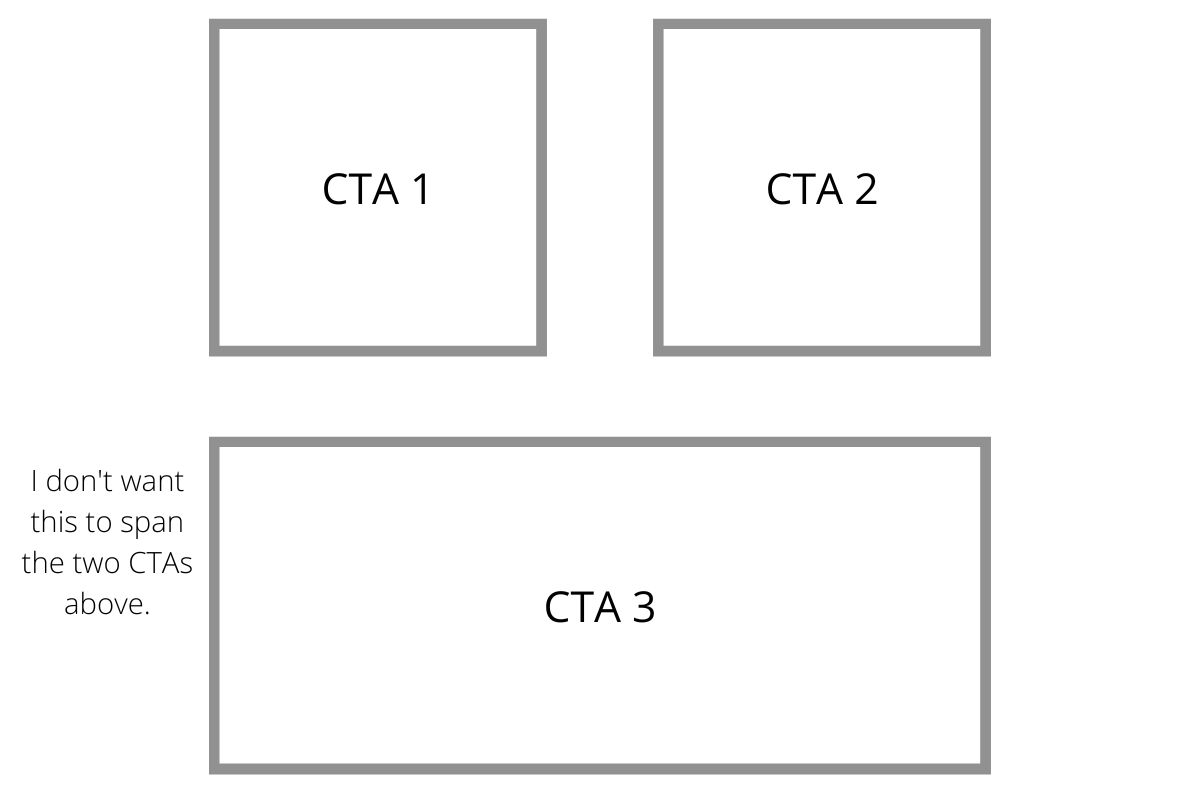
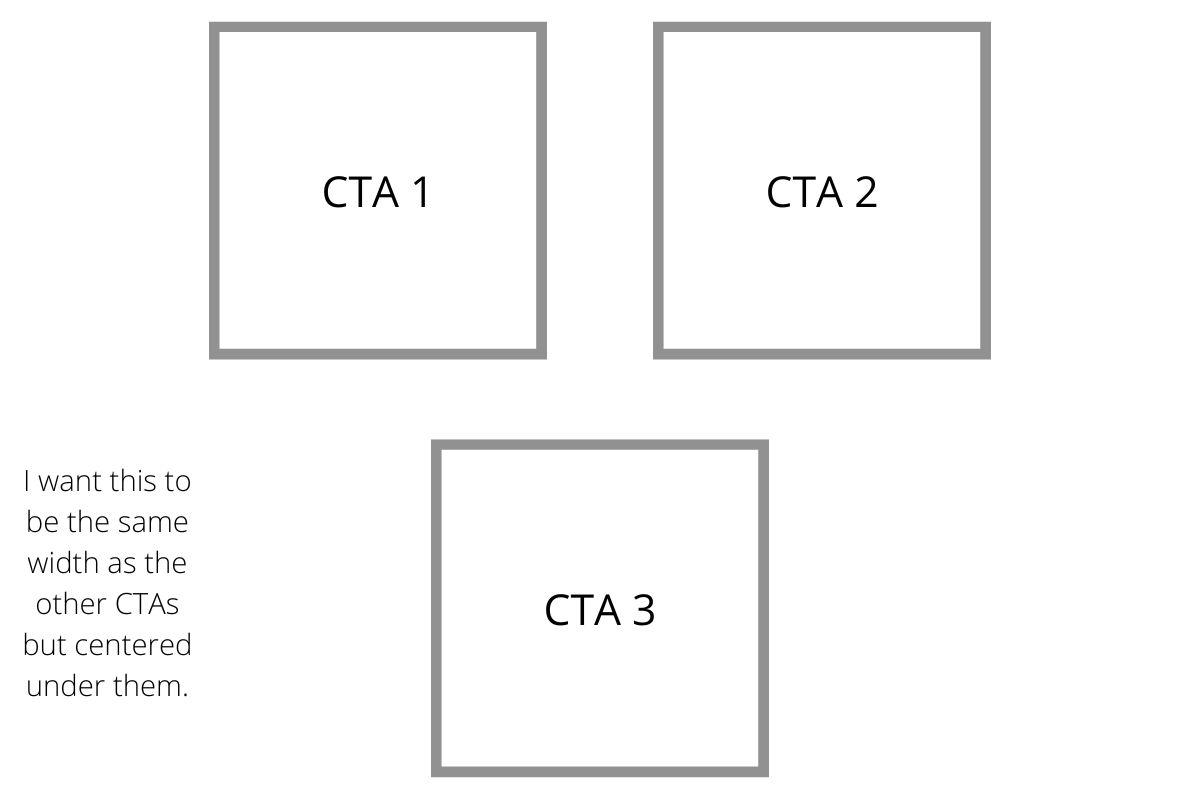
I'm adding a second section with a single CTA to a page. The prior section has two CTAs side by side set to 50% width each. I'm trying to add a third CTA to a two-column page, but without the third CTA spanning the first two. I've tried messing with the widths of the section, column, and CTA itself in the Elementor controls and none of what I do works or is responsive if it does. Is there a way to responsively size the 3rd CTA to match the other two and center it below them?
CodePudding user response:
In the second section that you will have only one CTA, you can create three columns.
The first and third column will be 25% width and the second column, which will hold the CTA, will be 50% width in order to match the above section with the two CTAs both sitting on 50% width.