I have a vue 3 app with vuex, below is my store :
import VueX from 'vuex'
import ProductService from '@/services/ProductService'
export default new Vuex.Store({
state:{ products : [] },
getters : {
getProductFromSlug(state){
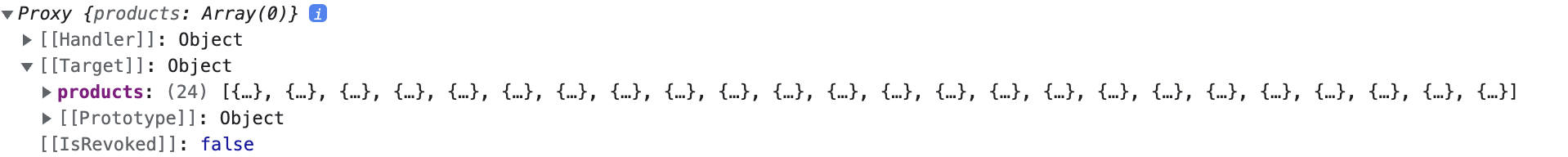
console.log(state) // <= state with products retrieved (please see first screen capture below)
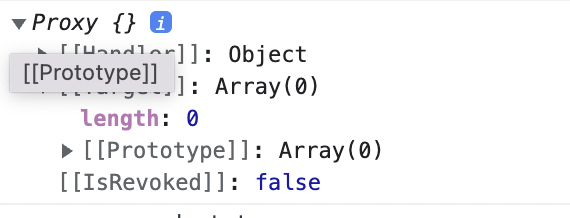
console.log(state.products) // <== empty ??? (please see second screen capture)
return state.products.filter( product => {
return product.slug == 'my-slug'
})
}
},
actions:{
fetchProducts(context){
ProductService.getProducts().then( response => context.commit('setProducts', response.data) )
}
},
mutations: { setProducts(state, products) { this.state.products = products } }
})
From my component, i want to retrieve a product by slug :
...
created() {
store.dispatch('fetchProducts')
console.log(store.getters.productFromSlug)
}
First output of state ==> 
Output of state.products ==> 
Anyone can explain me please why i get empty values from the getProductFromSlug ?
CodePudding user response:
Console output shouldn't be used as a reliable way of debugging. Here this problem is observed, an array is passed by reference to console, it doesn't reflect the current state of things.
The mistake here is that promises aren't chained correctly, this results in race condition. dispatch always returns a promise, asynchronous actions should always return a promise. Then it's not waited. It should be:
async created() {
await store.dispatch('fetchProducts')
console.log(store.getters.productFromSlug)
}
and
fetchProducts(context){
return ProductService.getProducts().then(...)
}
