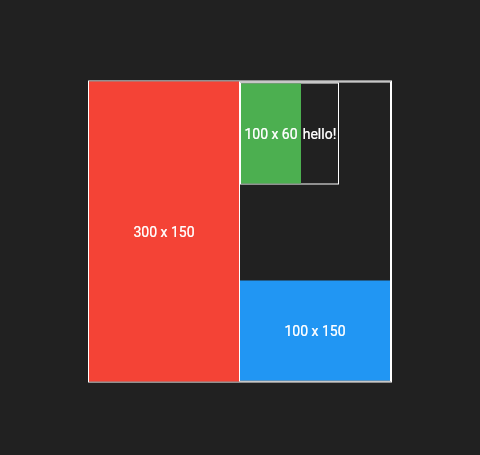
I have a sample layout as following:
- 3 containers of fixed size (red, blue, green, container labels are
height x width) - a text widget that may have variable size (based on the text content):
The overall height of the widget is 300px. The layout is roughly as follows:
Row(
[
red,
Column(
[
Row([green, text]),
Spacer(),
blue,
]
),
]
)
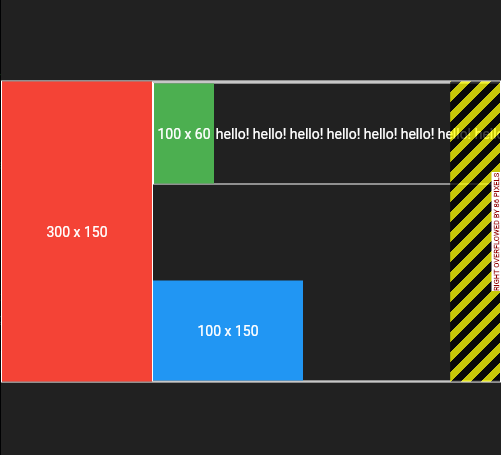
The problem is if I increase the text length, it overflows the screen as follows:
The text has already been styled to be maxLines:1 and overflow:TextOverflow.ellipsis. Moreover, I have tried adding Expanded at various levels (to the text widget, to the row containing it, to the column containing it, to the overall outer box), but no avail.
Can you please suggest how to go about this?
Here's the source code:
import 'package:flutter/material.dart';
class SampleWidget extends StatelessWidget {
const SampleWidget({Key? key}) : super(key: key);
Container getContainer({h, w, color}) => Container(
color: color,
height: h,
width: w,
child: Center(
child: Text(
'$h x $w',
textAlign: TextAlign.center,
),
),
);
Text getText(text) => Text(
text,
textAlign: TextAlign.center,
overflow: TextOverflow.ellipsis,
maxLines: 1,
);
Widget applyBorder(widget) => Container(
decoration: BoxDecoration(
border: Border.all(
color: Colors.white,
width: 1,
),
),
child: widget,
);
@override
Widget build(BuildContext context) {
double overallHeight = 300;
var red = getContainer(h: overallHeight, w: 150, color: Colors.red);
var green = getContainer(h: 100, w: 60, color: Colors.green);
var blue = getContainer(h: 100, w: 150, color: Colors.blue);
var text = getText('hello! ' * 10);
Widget row1 = Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
children: [green, text],
);
row1 = applyBorder(row1);
Widget col1 = Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [row1, Spacer(), blue],
);
col1 = applyBorder(col1);
col1 = SizedBox(height: overallHeight, child: col1);
Widget row2 = Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
children: [red, col1],
);
row2 = applyBorder(row2);
return row2;
}
}
Thanks!
CodePudding user response:
Wrap the text with a flexible widget and add overflow if required
Flexible(
child: Text(
"Some big text here",
overflow: TextOverflow.ellipsis,
maxLines : 3//add any max line here
)
)
Also wrap the col1's column widget with a flexible so the row gets its bounds
CodePudding user response:
Wrap your Row with Flexible:
Widget row1 = Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
children: [green, Flexible(child: text)],
);
Widget row2 = Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
children: [red, Flexible(child: col1)],
);