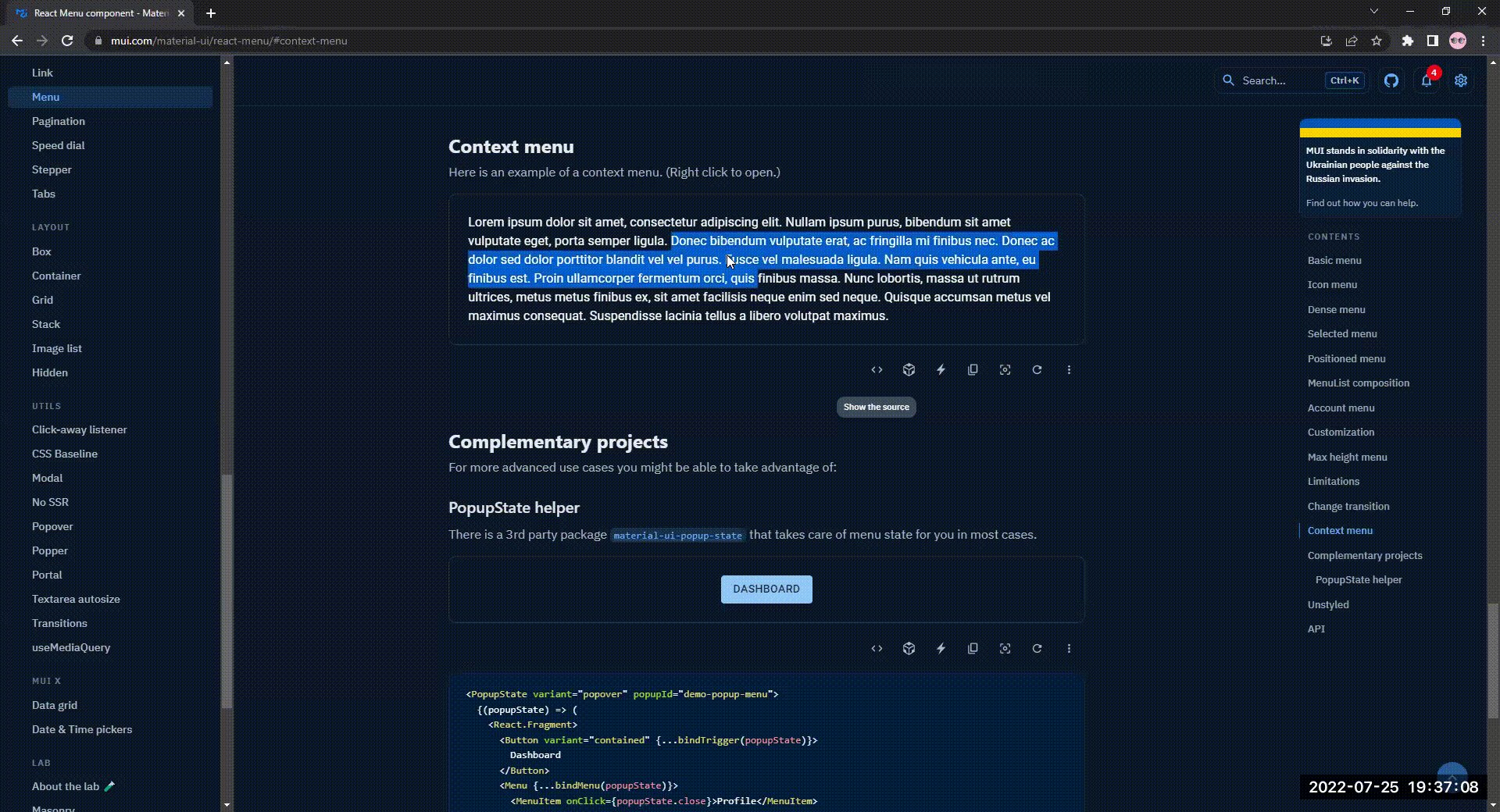
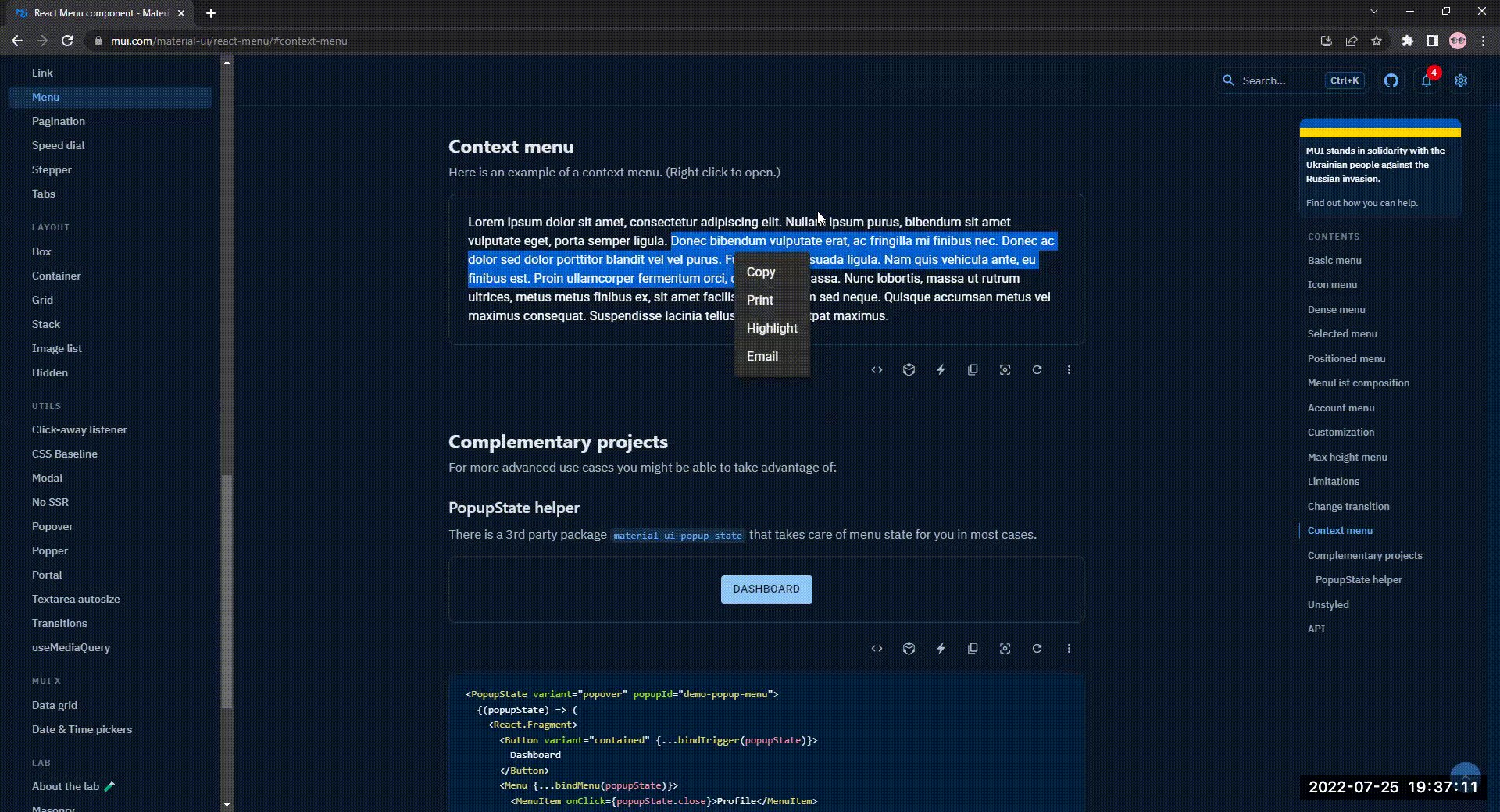
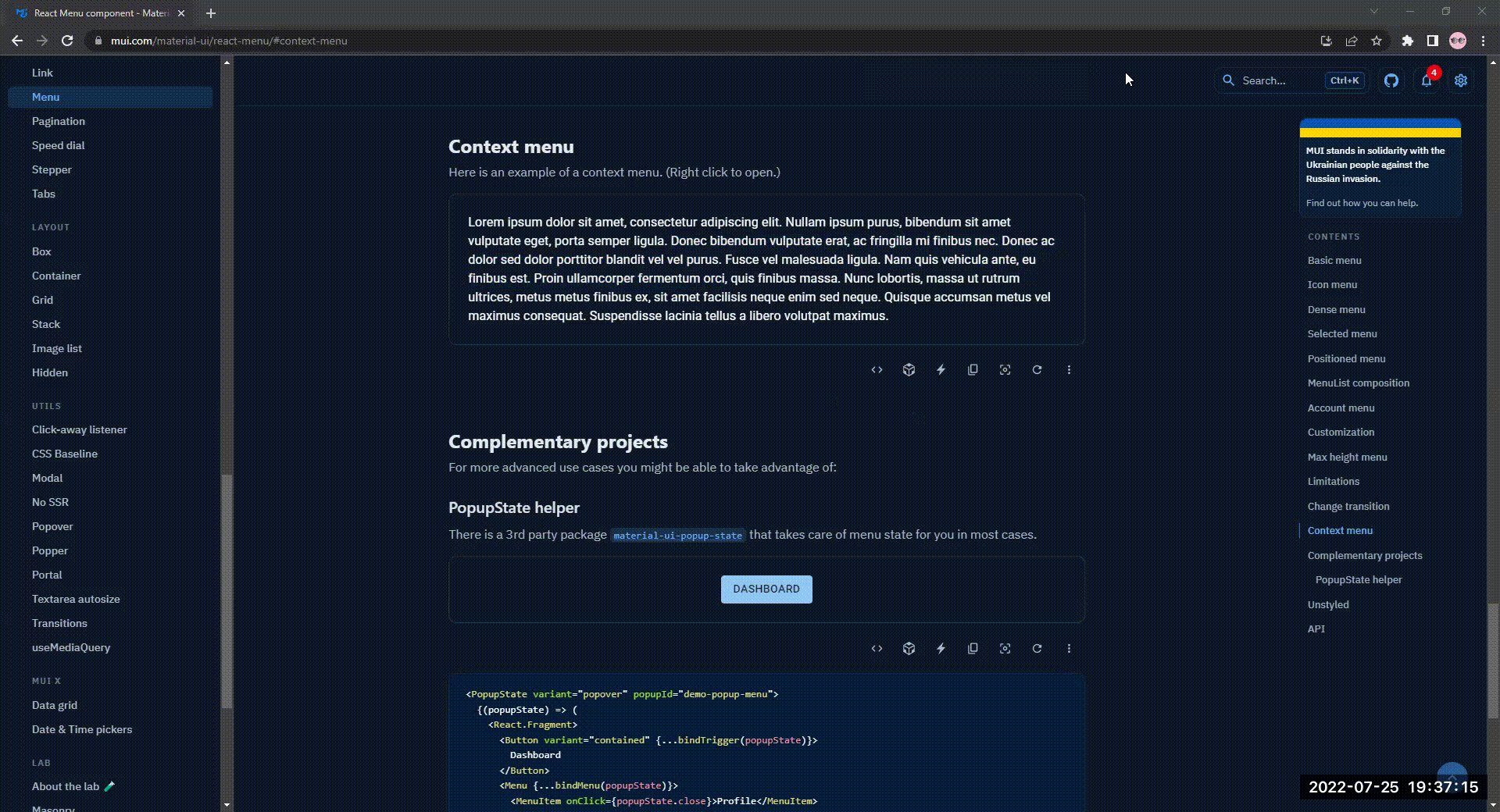
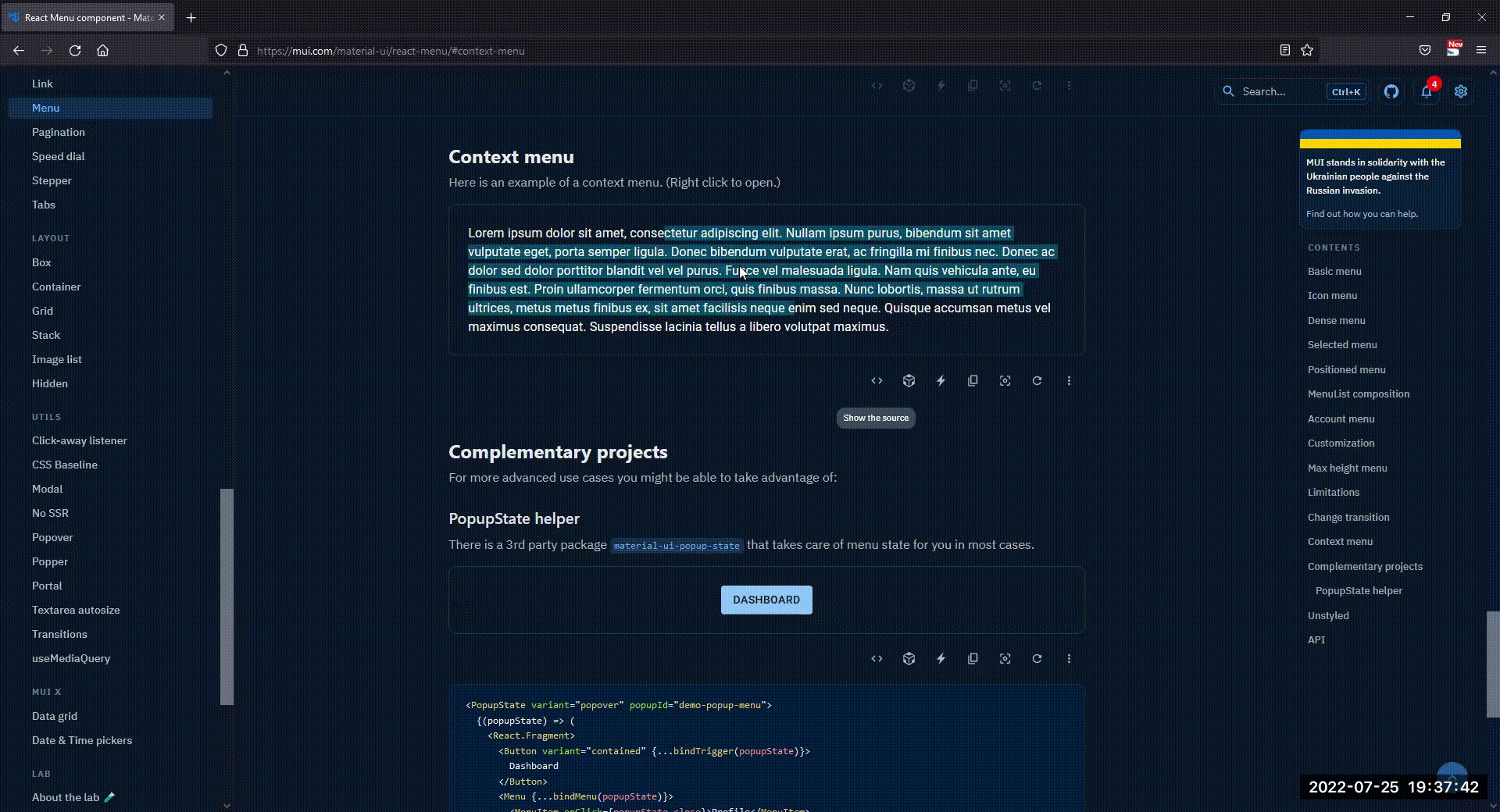
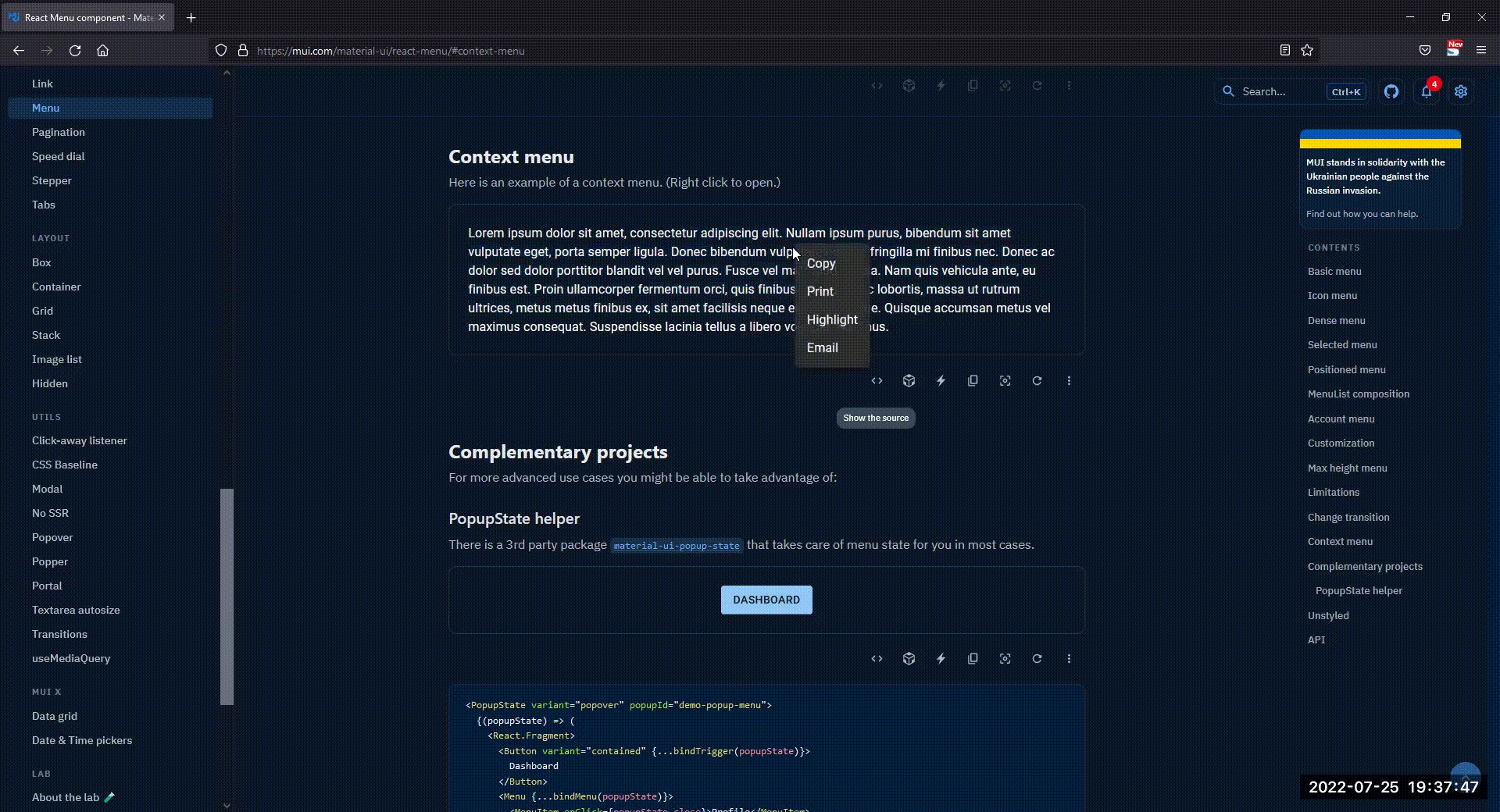
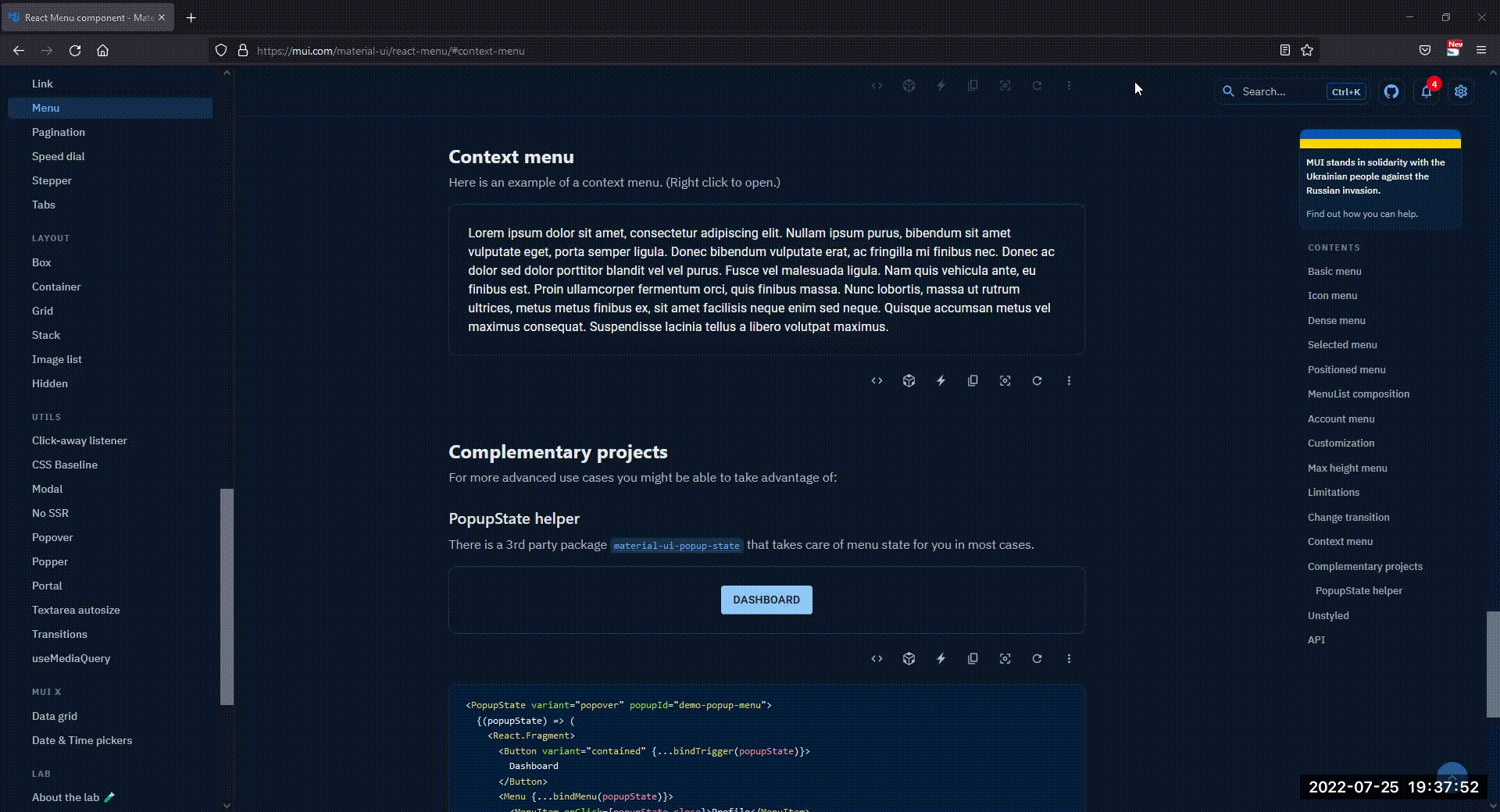
But I am facing one strange issue on the Firefox browser. With Firefox and Material UI's context menu combination, when I select the text and perform a right-click on the selected text, it triggers a context menu, but it just clears out the text selection. It is reproducible on the Material UI's 
Am I missing something with Firefox here?
CodePudding user response:
I found one workaround to make the Menu component work on Firefox browser. You need to instruct the Menu component to behave differently as shown in following code snippet.
<Menu
...
autoFocus={false}
disableAutoFocus
...
>
autoFocus- If you set this prop tofalse, focus will be placed on the parent modal container. Find more details aboutautoFocusin Menu's API section.disableAutoFocus- If set totrue, the modal will not automatically shift focus to itself when it opens and replaces it with the last focused element when it closes. Find more details aboutdisableAutoFocusin Modal's API section.
With this solution, you need to take some extra consideration of accessibility.