So I know that you can Align the contents in a textformfield through the
textAlignVertical
property. I tried this on my TextFormField:
TextFormField(
textAlignVertical: TextAlignVertical.bottom,
style: TextStyle(
color:
isUnlocked ? Color(0xffF6CD9D) : Colors.grey),
cursorColor: Color(0xffF6CD9D),
enabled: isUnlocked,
controller: vornameController,
decoration: new InputDecoration(
focusColor: Color(0xffF6CD9D),
hoverColor: Color(0xffF6CD9D),
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffF6CD9D)),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffF6CD9D)),
),
),
),
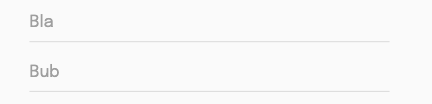
The result looks like this:
But I want the text to be on the line itself. How can I achieve this behaviour?
CodePudding user response:
Add is dense true and content padding
decoration: InputDecoration(
isDense: true,
contentPadding: EdgeInsets.all(0),
...
),