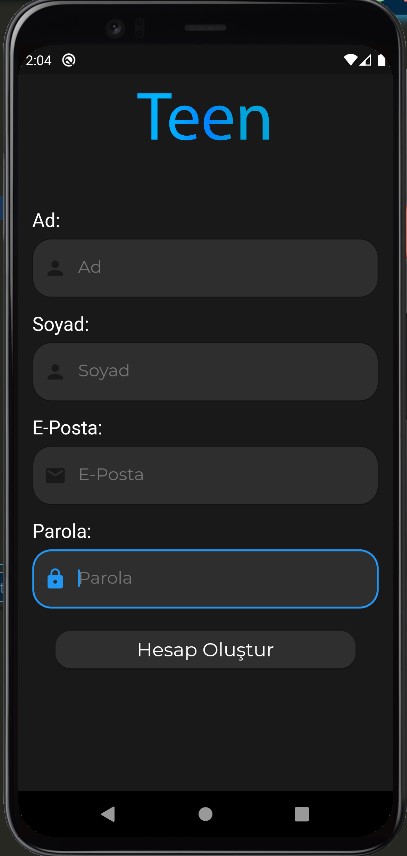
I have an application like this:
I want to place a Text widget at the bottom of the page. How can I do that?
Codes:
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:teen_browser/pages/LoginAndRegister/LoginPage.dart';
import 'package:teen_browser/pages/LoginAndRegister/RegisterPage.dart';
class RegisterPage extends StatelessWidget {
const RegisterPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color.fromARGB(255, 25, 25, 25),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
height: MediaQuery.of(context).size.height * 0.05,
),
Center(
child: Image.asset("assets/Logo.png", height: MediaQuery.of(context).size.height * 0.1),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.07,
),
const Padding(
padding: EdgeInsets.only(left: 15),
child: Text("Ad:", style: TextStyle(fontSize: 20, color: Colors.white)),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.01,
),
Padding(
padding: EdgeInsets.only(left: 15, right: 15),
child: TextFormField(
style: const TextStyle(color: Colors.white, fontSize: 18, fontFamily: "Montserrat"),
decoration: InputDecoration(
prefixIcon: const Icon(Icons.person),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
),
filled: true,
hintStyle: TextStyle(color: Colors.grey[600], fontFamily: "Montserrat"),
hintText: "Ad",
fillColor: Color.fromARGB(179, 55, 55, 55)
),
),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.02,
),
const Padding(
padding: EdgeInsets.only(left: 15),
child: Text("Soyad:", style: TextStyle(fontSize: 20, color: Colors.white)),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.01,
),
Padding(
padding: EdgeInsets.only(left: 15, right: 15),
child: TextFormField(
style: const TextStyle(color: Colors.white, fontSize: 18, fontFamily: "Montserrat"),
decoration: InputDecoration(
prefixIcon: const Icon(Icons.person),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
),
filled: true,
hintStyle: TextStyle(color: Colors.grey[600], fontFamily: "Montserrat"),
hintText: "Soyad",
fillColor: Color.fromARGB(179, 55, 55, 55)
),
),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.02,
),
const Padding(
padding: EdgeInsets.only(left: 15),
child: Text("E-Posta:", style: TextStyle(fontSize: 20, color: Colors.white)),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.01,
),
Padding(
padding: EdgeInsets.only(left: 15, right: 15),
child: TextFormField(
style: const TextStyle(color: Colors.white, fontSize: 18, fontFamily: "Montserrat"),
decoration: InputDecoration(
prefixIcon: const Icon(Icons.mail),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
),
filled: true,
hintStyle: TextStyle(color: Colors.grey[600], fontFamily: "Montserrat"),
hintText: "E-Posta",
fillColor: const Color.fromARGB(179, 55, 55, 55)
),
),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.02,
),
const Padding(
padding: EdgeInsets.only(left: 15),
child: Text("Parola:", style: TextStyle(fontSize: 20, color: Colors.white)),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.01,
),
Padding(
padding: const EdgeInsets.only(left: 15, right: 15),
child: TextFormField(
style: const TextStyle(color: Colors.white, fontSize: 18, fontFamily: "Montserrat"),
decoration: InputDecoration(
prefixIcon: const Icon(Icons.lock),
prefixIconColor: const Color.fromARGB(255, 162, 162, 162),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
),
filled: true,
hintStyle: TextStyle(color: Colors.grey[600], fontFamily: "Montserrat"),
prefixStyle: TextStyle(color: Colors.grey[600]),
hintText: "Parola",
fillColor: const Color.fromARGB(179, 55, 55, 55)
),
),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.03,
),
Padding(
padding: const EdgeInsets.only(left: 15, right: 15),
child: Center(
child: Container(
width: MediaQuery.of(context).size.width * 0.8,
height: MediaQuery.of(context).size.height * 0.05,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: const Color.fromARGB(255, 47, 47, 47),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16), // <-- Radius
),
),
child: const Text("Hesap Oluştur", style: TextStyle(color: Colors.white, fontSize: 20, fontFamily: "Montserrat")),
onPressed: () {},
),
),
),
),
],
),
),
);
}
}
I tried with code like this:
Align(
alignment: Alignment.bottomCenter,
child: Text("Test"),
),
But this code didn't work. He settled into the regular Column row. It's not at the bottom of the page.
Thanks for help.
CodePudding user response:
Using another column with MainAxisAlignment.spaceBetween, works, also you can replace MediaQuery size with `LayoutBuilder.
class RegisterPage extends StatelessWidget {
const RegisterPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color.fromARGB(255, 25, 25, 25),
body: LayoutBuilder(
builder: (context, constraints) => SingleChildScrollView(
child: SizedBox(
height: constraints.maxHeight,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
height: MediaQuery.of(context).size.height * 0.05,
),
Center(
child: Image.asset("assets/Logo.png",
height: MediaQuery.of(context).size.height * 0.1),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.07,
),
const Padding(
padding: EdgeInsets.only(left: 15),
child: Text("Ad:",
style: TextStyle(fontSize: 20, color: Colors.white)),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.01,
),
Padding(
padding: EdgeInsets.only(left: 15, right: 15),
child: TextFormField(
style: const TextStyle(
color: Colors.white,
fontSize: 18,
fontFamily: "Montserrat"),
decoration: InputDecoration(
prefixIcon: const Icon(Icons.person),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
),
filled: true,
hintStyle: TextStyle(
color: Colors.grey[600],
fontFamily: "Montserrat"),
hintText: "Ad",
fillColor: Color.fromARGB(179, 55, 55, 55)),
),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.02,
),
const Padding(
padding: EdgeInsets.only(left: 15),
child: Text("Soyad:",
style: TextStyle(fontSize: 20, color: Colors.white)),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.01,
),
Padding(
padding: EdgeInsets.only(left: 15, right: 15),
child: TextFormField(
style: const TextStyle(
color: Colors.white,
fontSize: 18,
fontFamily: "Montserrat"),
decoration: InputDecoration(
prefixIcon: const Icon(Icons.person),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
),
filled: true,
hintStyle: TextStyle(
color: Colors.grey[600],
fontFamily: "Montserrat"),
hintText: "Soyad",
fillColor: Color.fromARGB(179, 55, 55, 55)),
),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.02,
),
const Padding(
padding: EdgeInsets.only(left: 15),
child: Text("E-Posta:",
style: TextStyle(fontSize: 20, color: Colors.white)),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.01,
),
Padding(
padding: EdgeInsets.only(left: 15, right: 15),
child: TextFormField(
style: const TextStyle(
color: Colors.white,
fontSize: 18,
fontFamily: "Montserrat"),
decoration: InputDecoration(
prefixIcon: const Icon(Icons.mail),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
),
filled: true,
hintStyle: TextStyle(
color: Colors.grey[600],
fontFamily: "Montserrat"),
hintText: "E-Posta",
fillColor: const Color.fromARGB(179, 55, 55, 55)),
),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.02,
),
const Padding(
padding: EdgeInsets.only(left: 15),
child: Text("Parola:",
style: TextStyle(fontSize: 20, color: Colors.white)),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.01,
),
Padding(
padding: const EdgeInsets.only(left: 15, right: 15),
child: TextFormField(
style: const TextStyle(
color: Colors.white,
fontSize: 18,
fontFamily: "Montserrat"),
decoration: InputDecoration(
prefixIcon: const Icon(Icons.lock),
prefixIconColor:
const Color.fromARGB(255, 162, 162, 162),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
),
filled: true,
hintStyle: TextStyle(
color: Colors.grey[600],
fontFamily: "Montserrat"),
prefixStyle: TextStyle(color: Colors.grey[600]),
hintText: "Parola",
fillColor: const Color.fromARGB(179, 55, 55, 55)),
),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.03,
),
Padding(
padding: const EdgeInsets.only(left: 15, right: 15),
child: Center(
child: Container(
width: MediaQuery.of(context).size.width * 0.8,
height: MediaQuery.of(context).size.height * 0.05,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16), // <-- Radius
),
),
child: const Text("Hesap Oluştur",
style: TextStyle(color: Colors.white, fontSize: 20, fontFamily: "Montserrat")),
onPressed: () {},
),
),
),
),
],
),
Text("dsadas"),
],
),
),
),
),
);
}
}