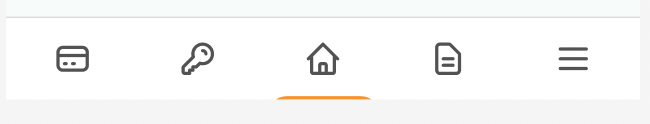
I'm trying to make the bottom navbar as in the picture, but I'm having difficulty adjusting the spacing between the items. I used an image instead of an icon. And I gave the images width and height values. But when I wanted to reduce their whitespace, I couldn't achieve it. Can you help me with this?
IMAGE:
MY CODE:
bottomNavigationBar: !navBarHide
? SafeArea(
child: BottomNavigationBar(
onTap: (index) {
debugPrint(controller.tabIndex.toString());
controller.tabChange(index);
controller.update();
if (index == 0) {
Get.offAndToNamed('dashboard');
} else if (index == 1) {
Get.offAndToNamed('blank');
} else if (index == 2) {
Get.offAndToNamed('home');
} else if (index == 3) {
Get.offAndToNamed('blank');
} else if (index == 4) {
Get.offAndToNamed('menu');
}
},
unselectedLabelStyle: TextStyle(fontSize: 0),
unselectedFontSize: 0,
unselectedIconTheme: IconThemeData(
size: Get.width > 390 ? 24.sp : 24.sp,
),
selectedFontSize: 0,
selectedIconTheme: IconThemeData(
size: Get.width > 390 ? 24.sm : 24.sm,
),
selectedLabelStyle: TextStyle(fontSize: 0),
type: BottomNavigationBarType.fixed,
landscapeLayout:
BottomNavigationBarLandscapeLayout.spread,
unselectedItemColor: Colors.black,
selectedItemColor: Colors.orange,
showSelectedLabels: false,
showUnselectedLabels: false,
currentIndex: controller.tabIndex,
// tamamdır
items: [
_bottomNavbarItem(
AppAssets.card_icon,
'',
),
_bottomNavbarItem(
AppAssets.key_icon,
'',
),
_bottomNavbarItem(
AppAssets.home_icon,
'',
),
_bottomNavbarItem(
AppAssets.doc_icon,
'',
),
_bottomNavbarItem(
AppAssets.menu_icon,
'',
),
]),
)
: null,
//ITEMSMETHOD
_bottomNavbarItem(String assetName, String label) {
return BottomNavigationBarItem(
icon: Image.asset(
assetName,
width: 25.w,
height: 22.h,
fit: BoxFit.contain,
),
activeIcon: Container(
width: 25.w,
height: 22.h,
child: Image.asset(assetName),
),
label: label,
);
} }
MY OUTPUT:
CodePudding user response:
Easy way of doing this using Stack
AnimatedPositioned(
bottom: 0,
left: constraints.maxWidth / 3 * (_selectedIndex) //(totalTab=3) space of current index
(constraints.maxWidth / 6) - // (totalTab*2=6) minimize the half of tab width
30, // minimize the width of dash
Play with this widget
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _selectedIndex = 0;
static const TextStyle optionStyle =
TextStyle(fontSize: 30, fontWeight: FontWeight.bold);
static const List<Widget> _widgetOptions = <Widget>[
Text(
'Index 0: Home',
style: optionStyle,
),
Text(
'Index 1: Business',
style: optionStyle,
),
Text(
'Index 2: School',
style: optionStyle,
),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('BottomNavigationBar Sample'),
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: LayoutBuilder(
builder: (context, constraints) => Stack(
children: [
BottomNavigationBar(
showSelectedLabels: false,
showUnselectedLabels: false,
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
label: 'Business',
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'School',
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.amber[800],
onTap: _onItemTapped,
),
AnimatedPositioned(
bottom: 0,
left: constraints.maxWidth /
3 *
(_selectedIndex) //space of current index
(constraints.maxWidth / 6) - // minimize the half of it
30, // minimize the width of dash
child: Container(
width: 60,
height: 8,
decoration: const BoxDecoration(
color: Colors.amber,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(12),
topRight: Radius.circular(12),
)),
),
duration: const Duration(
milliseconds: 100,
),
),
],
),
),
);
}
}
CodePudding user response:
have you tried wrap the icon with padding ?