I want something like this, but there is some problems.
My code looks like:
<style>
.red{
background-color: red;
}
</style>
{% endblock stylesheets %}
{% block content %}
<div >
<div >
<div >
<div >
<div >
<div style="border-radius: 5%;">
<div>
<h4 >TEXT</h4>
<h5 >TEXT</h5>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h4 >LONG TEXT</h4>
<h5 >TEXT</h5>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h4 >TEXT</h4>
<h5 >TEXT</h5>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
<div >
<div >
<div style="border-radius: 5%;">
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
<div >
<div >
<div style="border-radius: 5%;">
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h5 >TEXT</h5>
<h4 >LONG LONG TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
</div>
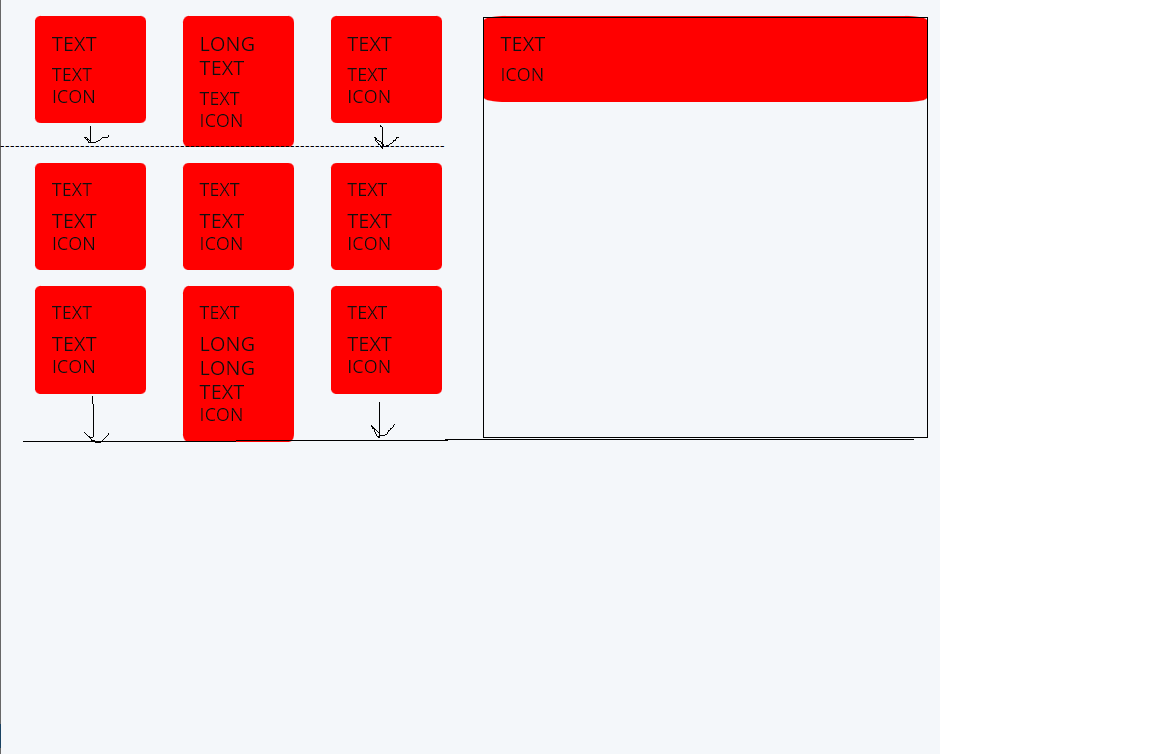
But result is in photo, without correction.
Each card is with title, context and icon. And context som times is longer then other which also breaks up my code.
How can I set height by each element responsive? And how to create this grid on all page height with bootstrap? What I need to modify in my code to get result what is in picture?
CodePudding user response:
The h- class uses set percentages. If you want them to fill 100% of the available height, you just set it to h-100. The other side is the same way, so you can use whatever you want for that or you can do a custom percentage using CSS. h-150 isn't a valid use of these classes (remove it and you'll notice nothing changes, it just auto fits).
https://getbootstrap.com/docs/5.0/utilities/sizing/
.red {
background-color: red;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<div >
<div >
<div >
<div >
<div >
<div style="border-radius: 5%;">
<div>
<h4 >TEXT</h4>
<h5 >TEXT</h5>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h4 >LONG TEXT</h4>
<h5 >TEXT</h5>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h4 >TEXT</h4>
<h5 >TEXT</h5>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
<div >
<div >
<div style="border-radius: 5%;">
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
<div >
<div >
<div style="border-radius: 5%;">
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h5 >TEXT</h5>
<h4 >LONG LONG TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
</div>
<div >
<div style="border-radius: 5%;">
<div>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
</div>