I have been styling a Select2 box for hours because I thought it would be fairly easy to add html elements like divs and spans inside the dropdown options. I have been reading the 
$(document).ready(function() {
$('.js-example-basic-multiple').select2({
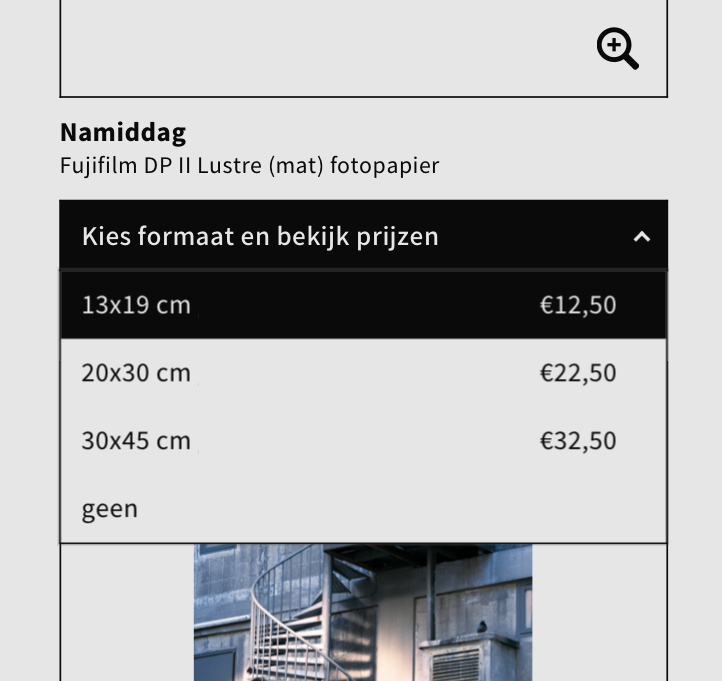
placeholder: 'Kies formaat en bekijk prijzen',
allowClear: true,
minimumResultsForSearch: Infinity,
multiple: true
});
});
$('.js-example-basic-multiple').on('select2:opening select2:closing', function( event ) {
var $searchfield = $(this).parent().find('.select2-search__field');
$searchfield.prop('disabled', true);
});#main-container {
width: 100%;
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #0A0A0A;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #0A0A0A;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19 */
color: #0A0A0A;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #0A0A0A;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #0A0A0A;
}
::placeholder { /* Most modern browsers support this now. */
color: #0A0A0A;
opacity: 1;
}
.option-wrapper {
display: flex;
width: 100%;
justify-content: space-between;
}
.select2-container--default .select2-selection--multiple .select2-selection__clear {
display: none;
}
.select2-container--default.select2-container--focus .select2-selection--multiple {P
padding-right: 0 !important;
}
.select2-selection--multiple:before {
content: "";
position: absolute;
right: 7px;
top: 42%;
border-top: 5px solid #0A0A0A;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
}
.select2-container--open .select2-selection--multiple:before {
border-top:0;
border-bottom: 5px solid #0A0A0A;
}
.select2.select2-container .select2-selection--multiple {
height: auto;
min-height: 42px;
}
.select2.select2-container .select2-selection {
outline: 0 !important;
margin-bottom: 0px;
padding-bottom: 0px;
min-width: 100%;
}
.select2-results__option {
padding: 10px;
height: 42px;
font-family: mada;
}
.select2.select2-container .select2-selection--multiple .select2-selection__choice {
border-top: none;
border-right: 0;
border-bottom: none;
border-left: none;
border-radius: 0;
background: #e6e6e6;
color: #0A0A0A;
min-width: 100%;
margin-top: 0px;
margin-left: 0px;
height: 42px;
padding-left: 42px;
display: inline-flex;
align-items: center;
}
.select2-container--default .select2-selection--multiple .select2-selection__choice__display {
padding-left: 7px;
padding-right: 7px;
}
.select2.select2-container .select2-selection--multiple .select2-selection__choice .select2-selection__choice__remove {
background: #0A0A0A;
color: #e6e6e6;
border-radius: 0;
height: 42px;
width: 42px;
border: none;
}
.select2-container--default .select2-selection--multiple {
background: #e6e6e6;
border: 1px solid #0A0A0A;
border-radius: 0;
}
.select2-container {
min-width: 49%;
/*border-right: 1px solid #0A0A0A;*/
/*overflow-x: auto;*/
}
.select2-container--focus .select2-search--inline {
display: none !important;
}
/*
.select2-container::-webkit-scrollbar {
display: none;
}
.select2-container {
-ms-overflow-style: none;
scrollbar-width: none;
}*/
.select2-container .select2-search--inline .select2-search__field {
background: #e6e6e6;
height: 42px !important;
max-width: 98%;
margin-top: 0px;
padding-top: 9px;
cursor: pointer;
font-family: mada;
font-weight: 500;
}
.select2-search--inline {
padding-left: 5px;
}
input[type="text"]:disabled,
textarea:disabled {
color: #0A0A0A;
opacity: 1;
}
.select2-container .select2-dropdown {
border: 0;
}
.select2-container .select2-dropdown .select2-results ul {
background: #e6e6e6;
border: 1px solid #0A0A0A;
border-top: 0;
border-radius: 0;
}
.select2-container--default .select2-results__option--selected {
background: #0A0A0A;
color: #e6e6e6;
}
.select2.select2-container .select2-selection .select2-selection__rendered {
color: #0A0A0A;
}
.select2-container .select2-dropdown .select2-results ul .select2-results__option--highlighted[aria-selected] {
background: #0A0A0A;
color: #e6e6e6;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/select2.min.js"></script>
</head>
<body>
<div id="main-container">
<select id="Namiddag" name="Namiddag" data-name="Namiddag" data-placeholder="Kies formaat en bekijk prijzen" multiple="multiple" >
<option id="13x19namiddag" value="13x19 cm / €12,50|€12,50">13x19 cm / €12,50</option>
<option id="20x30namiddag" value="20x30 cm / €22,50|€22,50">20x30 cm / €22,50</option>
<option id="30x45namiddag" value="30x45 cm / €32,50|€32,50">30x45 cm / €32,50</option>
</select>
<select id="Onderweg" name="Onderweg" data-name="Onderweg" data-placeholder="Kies formaat en bekijk prijzen" multiple="multiple" >
<option id="13x19onderweg" value="13x19 cm / €12,50|€12,50">13x19 cm / €12,50</option>
<option id="20x30onderweg" value="20x30 cm / €22,50|€22,50">20x30 cm / €22,50</option>
<option id="30x45onderweg" value="30x45 cm / €32,50|€32,50">30x45 cm / €32,50</option>
</select>
</div>
</body>
</html>CodePudding user response:
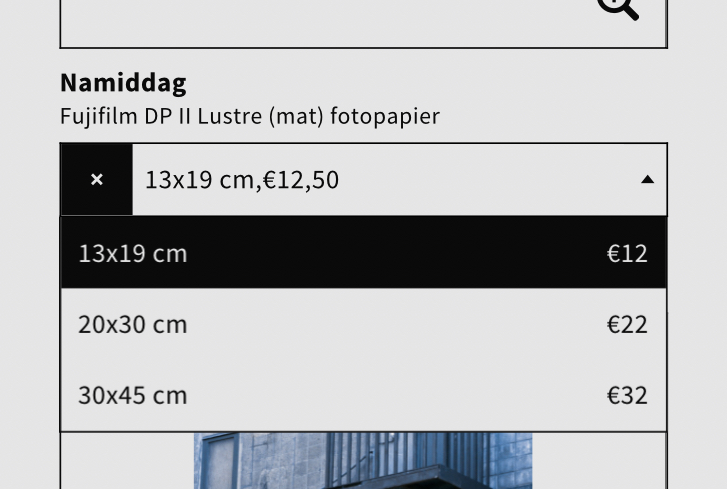
Here's a simplified way of doing this just using the templateResult example in the docs, and using the option text to split it into two spans.
function formatState (state) {
if (!state.id) {
return state.text;
}
var text = state.text.split(',')
var $state = $(
`<span>${text[0]}</span><span>${text[1]}</span>`
);
return $state;
};
$(document).ready(function() {
$('.js-example-basic-multiple').select2({
placeholder: 'Kies formaat en bekijk prijzen',
allowClear: true,
minimumResultsForSearch: Infinity,
multiple: true,
templateResult: formatState
});
});#main-container {
display: flex;
flex-direction: column;
width: 100%;
}
.select2 {
width: 300px!important;
}
.select2-results__option {
display: flex;
justify-content: space-between;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/select2.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/select2.min.js"></script>
<div id="main-container">
<select id="Namiddag" name="Namiddag" data-name="Namiddag" data-placeholder="Kies formaat en bekijk prijzen" multiple="multiple" >
<option id="13x19namiddag" value="13x19 cm / €12,50|€12,50">13x19 cm,€12,50</option>
</select>
</div>