The error occurred as a result of this sequence:
- Go to https://ckeditor.com/docs/ckeditor5/latest/installation/getting-started/frameworks/angular.html.
- Try to execute the CKEditor in your Angular program and get error like in this github issue.
- Try to make some temporary solution: remove the null check for the CKEditor_Version field and make the type string.
- Type the command
ng serveand see it in the browser (Chrome). - Click on the right side of the mouse and follow the inspect to open dev tools.
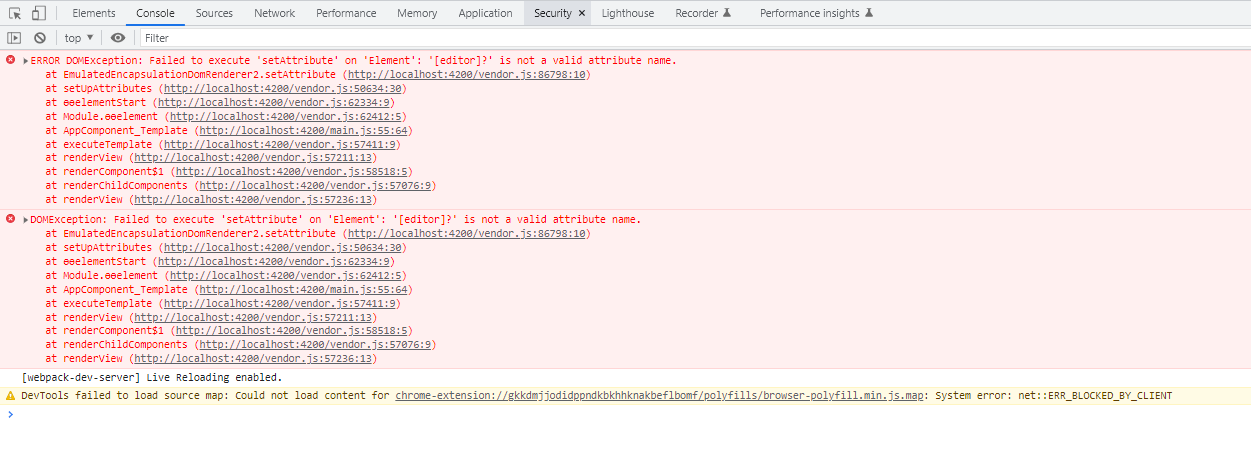
- Go to the "Console" tab menu and see the error such as:

❌ Actual result
It's impossible to utilize <ckeditor [editor]?="Editor"></ckeditor> tag in HTML file.
- Installed CKEditor plugins: FROM
'@ckeditor/ckeditor5-build-classic'
CodePudding user response:
I think you have incorrectly imported the ClassicEditor Please modify the below line!
Before:
import * as ClassicEditor from '@ckeditor/ckeditor5-build-classic';
After:
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';
.ts
import { Component, VERSION } from '@angular/core';
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
Editor = ClassicEditor;
title = 'CKEditorAngularApp';
name = 'Angular ' VERSION.major;
}
